Building a Web Page - Testing Aids
This page describes some of the testing aids that you can use when building a web page. Please refer to the following pages for details about each step in this process:
Note: all the settings and registers mentioned are located in the Webshop and CMS module unless otherwise specified.
---
When creating your website, you may find the following tools will help with the testing and development process:
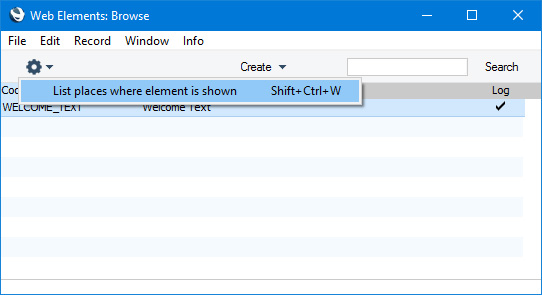
- When working with an Element, you can produce a list of the Nodes in which the Element is used. To do this, highlight the Element record in the 'Web Elements: Browse' window or open it in a record window and select 'List places where element is shown' from the Operations menu:

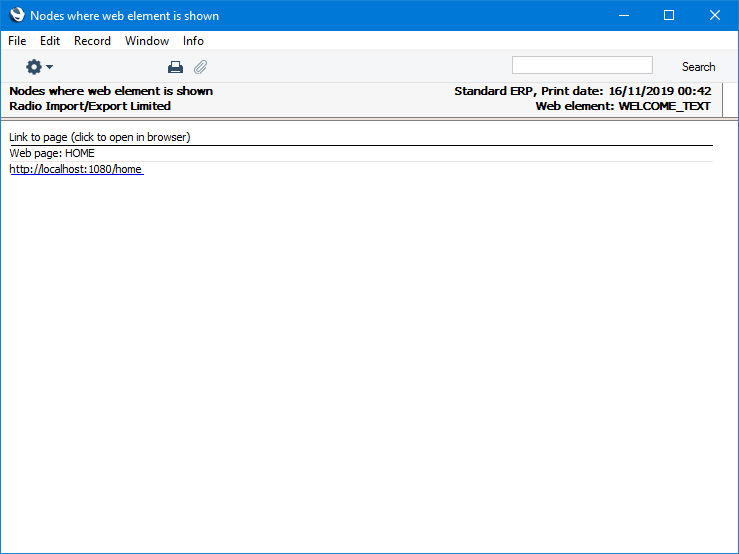
A report listing the Nodes in which the Element is used will be printed to screen:

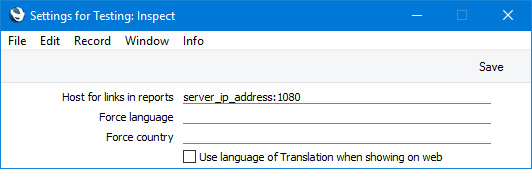
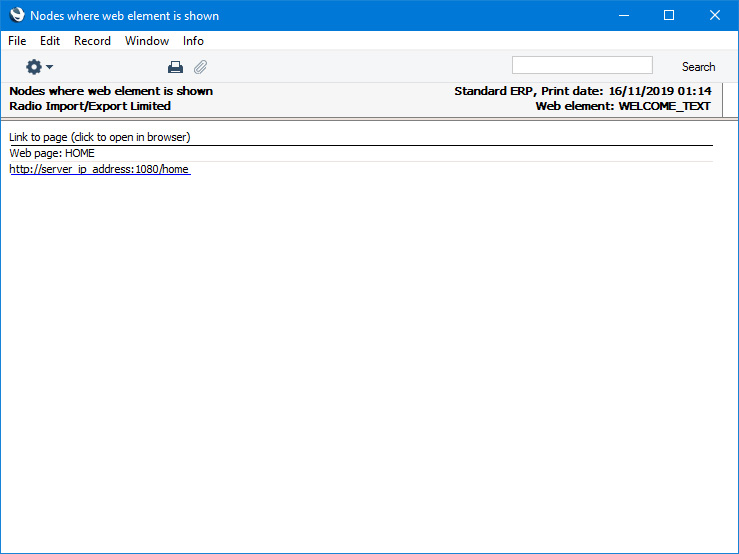
The report will include links that you can click to open the Nodes in your default browser. By default, these links will be constructed using http://localhost:Web Port as the URL root. If you are using a different URL root, enter it in the Host for links in reports field in the Settings for Testing setting:

In this example, we did not include http:// so it will be added automatically. If you do not include a final / (as in the illustration), it will be added automatically.

If you are working from a client machine and have logged in to a server, you need to change to "Admin Client" mode before editing this setting. To do this, change to the Technics module, open the Program Mode register and choose 'Admin Client' from the Operations menu (with 'cog' icon, Windows/macOS) or Tools menu (with 'wrench' icon, iOS/Android).
If you are not in "Admin Client" mode when you change this setting, the changes will be saved in the local database on your client machine and not in the main database on the server.
Please refer here for more information about "Admin Client" mode.
- In a similar manner, when working with a Page, you can produce a list of the Nodes in which the Page is used. To do this, highlight the Page record in the 'Web Pages: Browse' window or open it in a record window and select 'List places where Web page is shown' from the Operations menu:

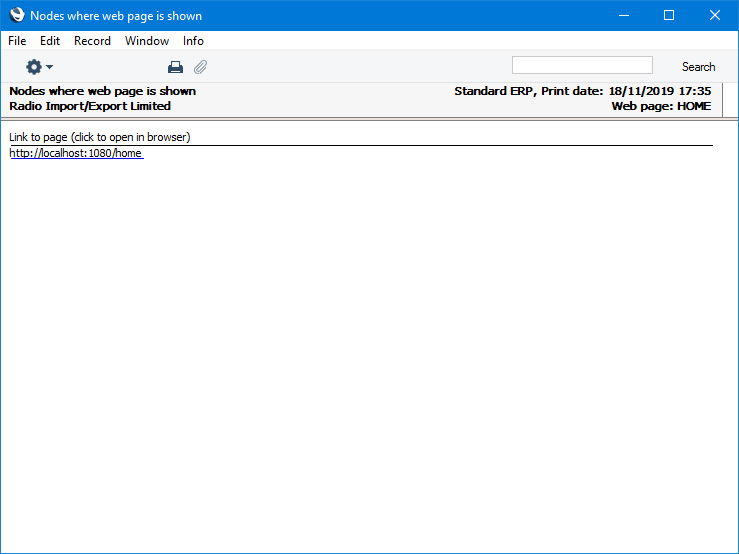
A report listing the Nodes in which the Page is used will be printed to screen:

The report will include links that you can click to open the Nodes in your default browser. As with Elements in point 1, the links in the report will be constructed from the Host for links in reports that you have specified in the Settings for Testing setting or, if that field is blank, from http://localhost:Web Port.
- You can also open a Node in your default browser from a Structure record in Standard ERP. Open the Structure register and then either highlight the Structure record in the 'Web Structure: Browse' window or open it in a record window and then select 'Open node in web browser' from the Operations menu:

Again, the URL will be constructed from the Host for links in reports that you have specified in the Settings for Testing setting or, if that field is blank, from http://localhost:Web Port.
- On the Operations menu in the 'Translations: Browse' window there is a 'Search' function that you can use to find Translations containing a particular text string.
You can produce a list of the Nodes in which a Translation is used by highlighting the Translation record in the 'Web Translations: Browse' window or opening it in a record window and selecting 'Show content in browser' from the Operations menu.
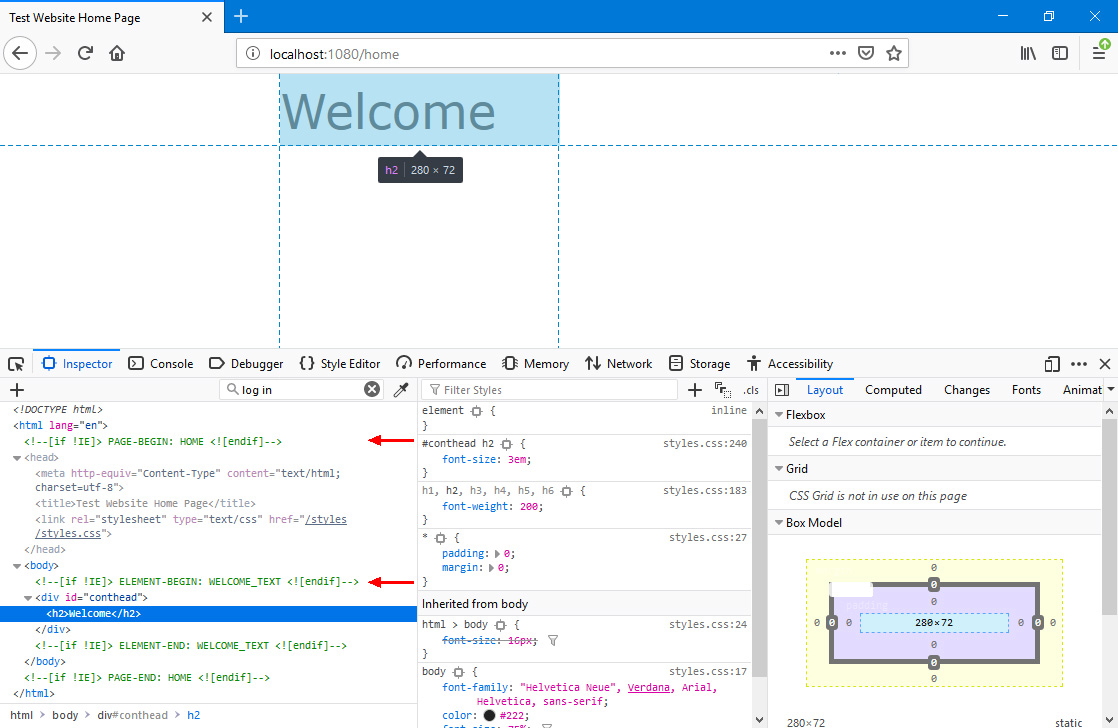
- Page and Element Codes are included in the HTML source of each web page. This will help you identify the source of each area of a web page when viewing it using the browser's Web Developer Tools:

Note: in this illustration, the <div> attribute id="conthead" was taken from the "WELCOME_TEXT" Element (as illustrated in step 6 on the Adding a Page to the Structure or Node page). This attribute is therefore user-assigned (i.e. you can assign a different attribute or choose not to assign one at all). Some <div> attributes will be assigned automatically by Standard ERP (i.e. you will not be able to change these attributes, but you will be able to apply styling to them in your .css file). These automatic attributions will be pointed out in this documentation.
---
Building a web page in Standard ERP:
Go back to:
