Webshop - Product Category Selection
This page describes adding a menu to the webshop to allow users to list Products belonging to a single Product Category and includes a description of the following Element Type:
- WebShop - Product Category Tree (Product Category selection list)
All the settings and registers mentioned on this page are located in the Webshop and CMS module unless otherwise specified.
---
If you need webshop visitors to be able to list Products belonging to a particular Category, you can achieve this using one of two methods:
- You can add a menu in which each Product Category is a menu item.
- You can add an Element in which the Type is "WebShop - Product Category Tree".
The advantage of the second method is that any changes that you make to the Product Categories will be reflected in the Product Category selector immediately and automatically. The advantage of the first method is that it allows you to choose whether to include particular Product Categories in the Product Category selector, and you will also be able to determine the order in which Product Categories are listed in the selector.
An additional option that is available is to specify that a Customer will see a list of the Products belonging to a particular Product Category after they have logged in. This is described in step 4 on the Customer-Specific Options (The Display on the Web setting) page.
To use the first method (adding a menu), follow these steps:
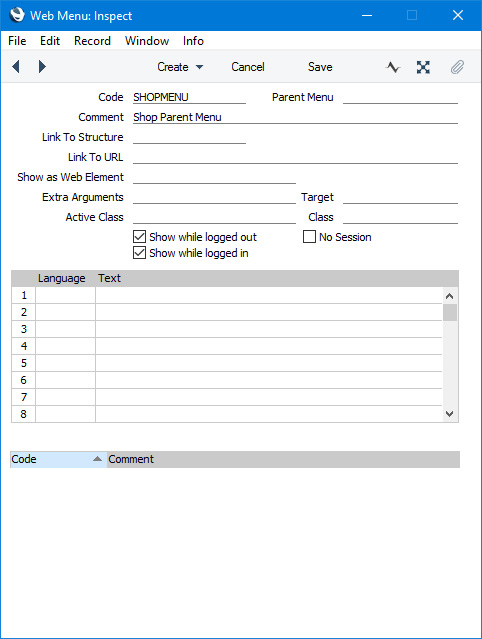
- As described on the Adding a Menu page, you will need to add one record to the Menu register for the menu as a whole (the "Parent Menu") and separate records for each individual menu item. First, add a record to the Menu register for the Parent Menu. You only need specify a Code and a Comment in this record:

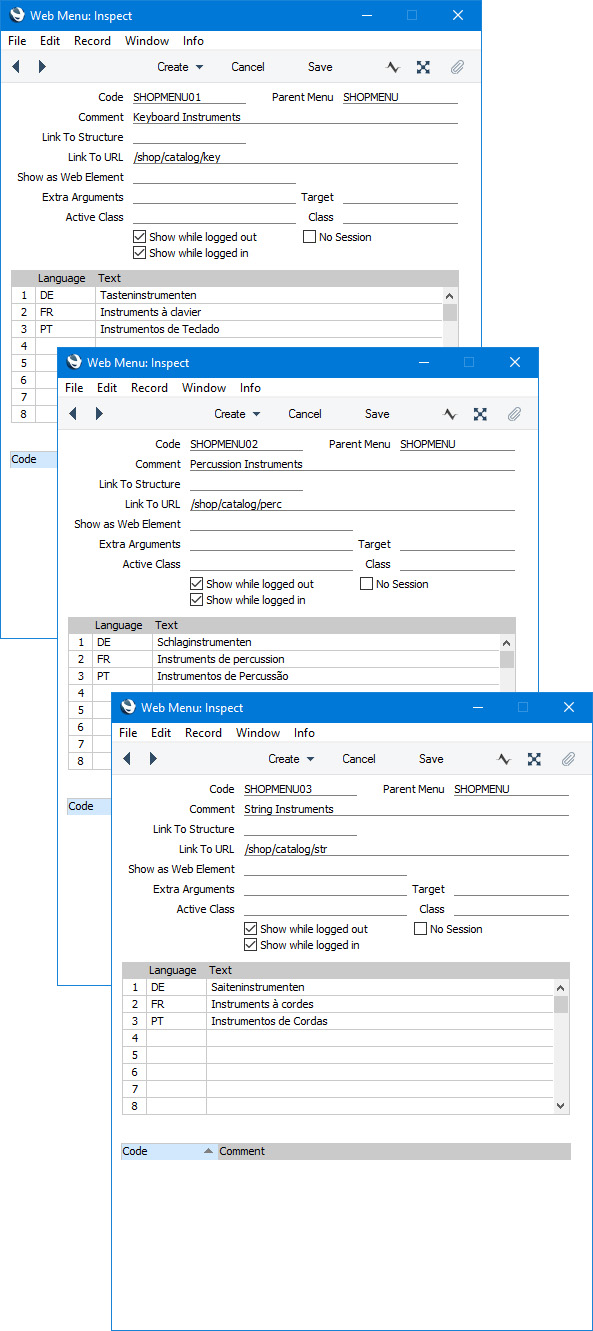
- Add separate records to the Menu register for each Product Category:

- Code
- The order that the menu items will appear in the menu will depend on their Codes. You will be able to change the Code of a menu item after saving if you need to change its position in the menu.
- Parent Menu
- Paste Special
Menu register, Webshop and CMS module
- Enter the Code of the Parent Menu from step 1 here.
- Link to URL
- Specify here the URL of the page where the menu item will take browser users. Construct this URL as follows:
- /Webshop_App_Web_structure_name/catalog/Category_Code
- Take the Web structure name from your "Webshop App" Structure record.
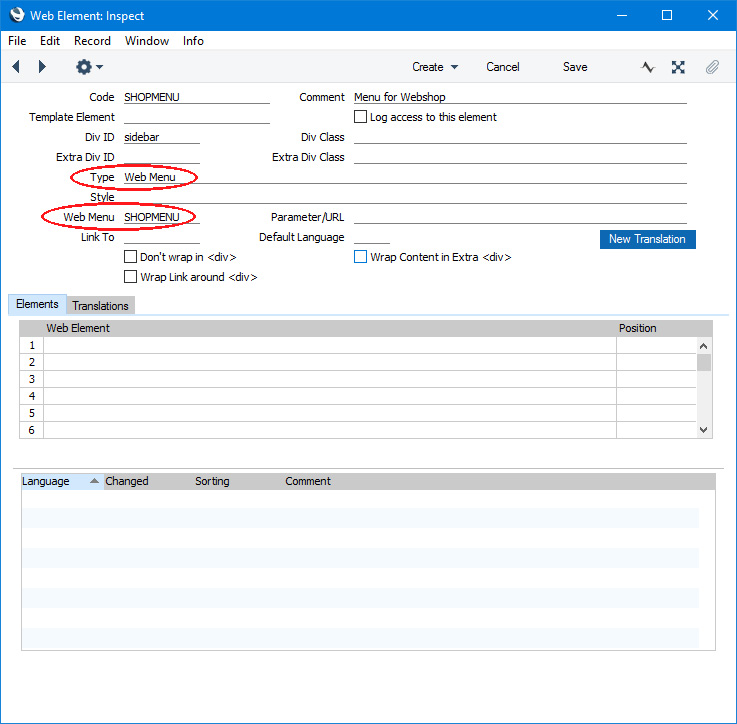
- Create an Element for the menu:

Set the Type to "Web Menu" and enter the Code of the Parent Menu from step 1 in the Web Menu field. Assign Div IDs and Div Classes as necessary.
As the Type is "Web Menu", there is no need to enter Translations for this Element. Menu names will be taken from the Menu register.
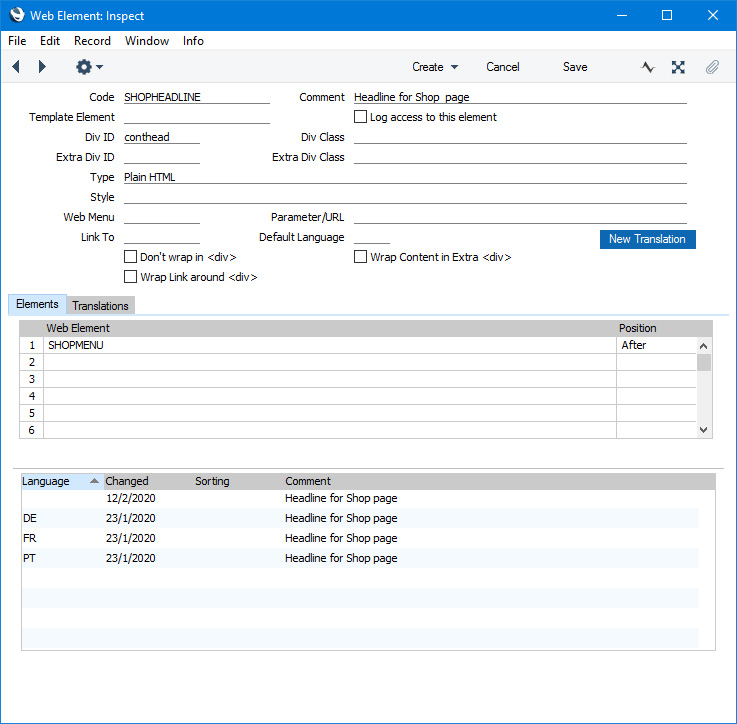
- Add the Element from step 3 to your webshop Page or to one of the Elements listed in that Page record. In this example, we have added it to the webshop's headline Element (in the "After" Rel. Position so that the menu Element will appear after the headline Element):

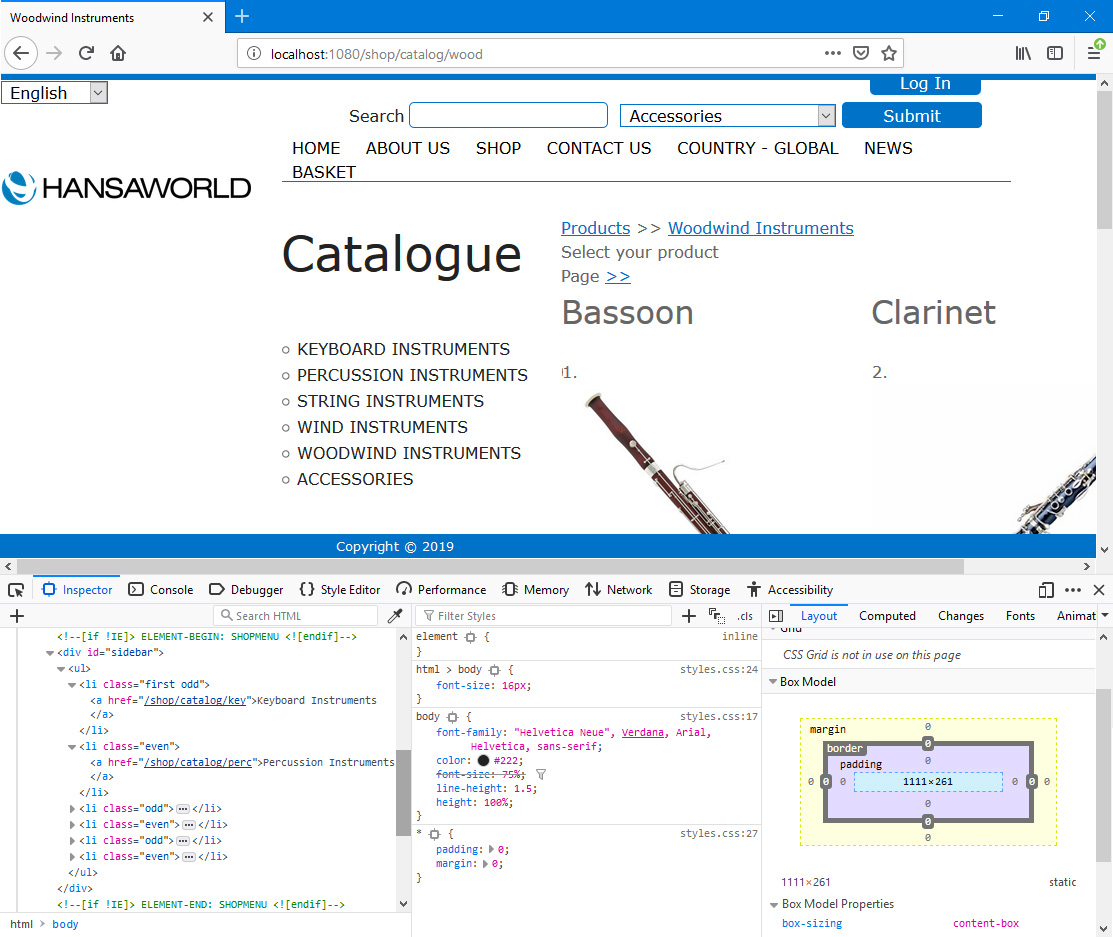
This is the result in a browser:

To create a Product Category selector using the second method mentioned at the beginning of this page ("WebShop - Product Category Tree" Element), follow these steps:
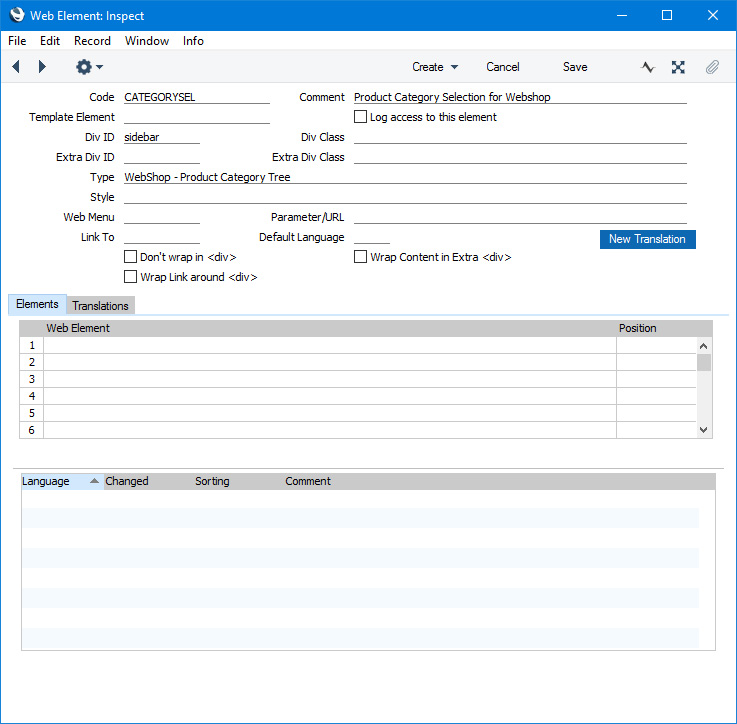
- Create an Element in which the Type is "WebShop - Product Category Tree":

As the Type is "WebShop - Product Category Tree", there is no need to enter Translations for this Element. Option names will be taken from the Product Categories setting.
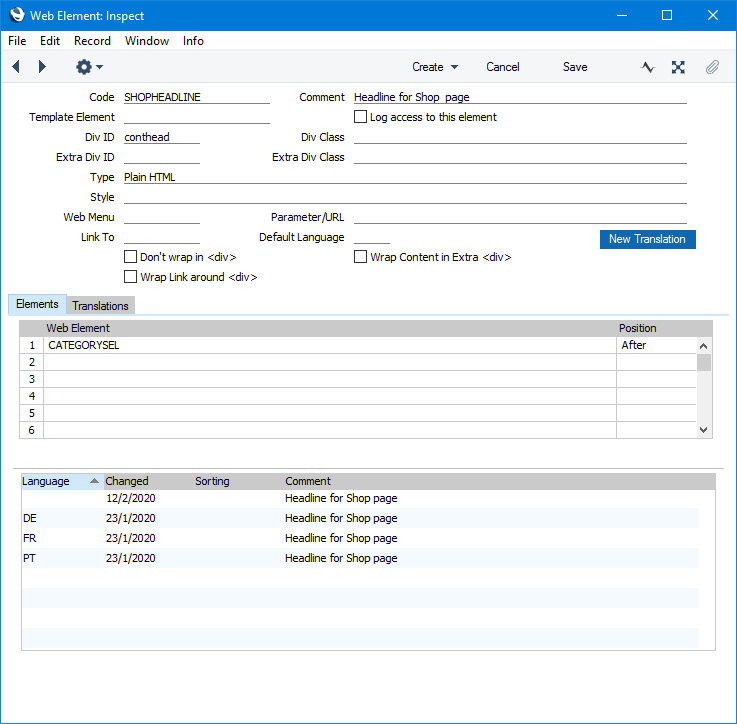
- Add the Element from step b to your webshop Page or to one of the Elements listed in that Page record. In this example, we have added it to the webshop's headline Element (in the "After" Rel. Position so that the menu Element will appear after the headline Element):

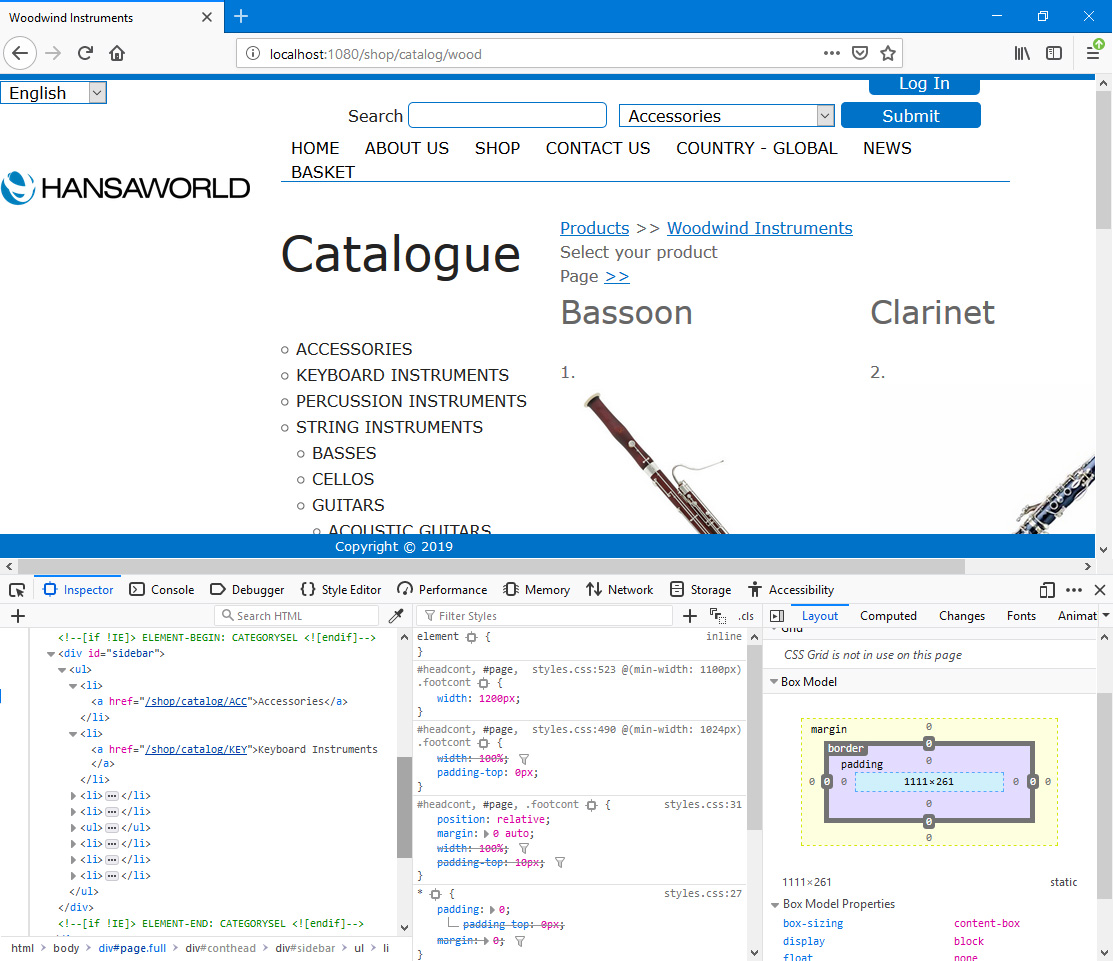
This is the result in a browser:

---
The Webshop in Standard ERP:
Go back to:
