Building a Web Page - Adding a Header and Footer
This page describes creating a header and footer that will be used throughout your website. Please refer to the following pages for details about each step in the process of building a web page:
Note: all the settings and registers mentioned are located in the Webshop and CMS module unless otherwise specified.
---
Usually every page in a website will use the same header and footer.
The header and footer will be separate Elements. After adding these Elements to the Element register, you can specify in the Sites setting that they are the header and footer Elements. This will mean that you won't need to include them in the list of Elements in every Page. If necessary, you can specify that an individual Page will not use the header and footer specified in the Sites setting.
The header and footer Elements will be used in the <body> section of each page in this order:
- Header Element
- Element(s) from Page record
- Footer Element
Usually the header and footer Elements will include sub-Elements. For example, the header Element might include a sub-Element that displays a logo and a second sub-Element that displays a menu. As when adding Elements to a Page, you can specify a Rel. Position when adding sub-Elements to an Element. "Rel." here means "relative to the Translation in the Element". Sub-Elements will be added to the
<body> section of each page in this order:
- Header sub-Element (Rel. Position = Before)
- Header Element
- Header sub-Element (Rel. Position = Content)
- Header sub-Element (Rel. Position = After)
- Elements from Page record (Rel. Position = Before)
- Elements from Page record (Rel. Position = Content)
- Elements from Page record (Rel. Position = After)
- Footer sub-Element (Rel. Position = Before)
- Footer Element
- Footer sub-Element (Rel. Position = Content)
- Footer sub-Element (Rel. Position = After)
If any of the sub-Elements themselves have sub-Elements, they will be positioned in the
<body> section relative to their parent Elements:
- Sub-Element in Header sub-Element (Rel. Position = Before)
- Header sub-Element (Rel. Position = Before)
- Sub-Element in Header sub-Element (Rel. Position = Content)
- Sub-Element in Header sub-Element (Rel. Position = After)
- Header Element (as specified in the Sites setting)
- Sub-Element in Content sub-Element (Rel. Position = Before)
- Content sub-Element (Rel. Position = Content)
- Sub-Element in Content sub-Element (Rel. Position = Content)
- Sub-Element in Content sub-Element (Rel. Position = After)
- etc
To implement a standard header and footer, follow these steps:
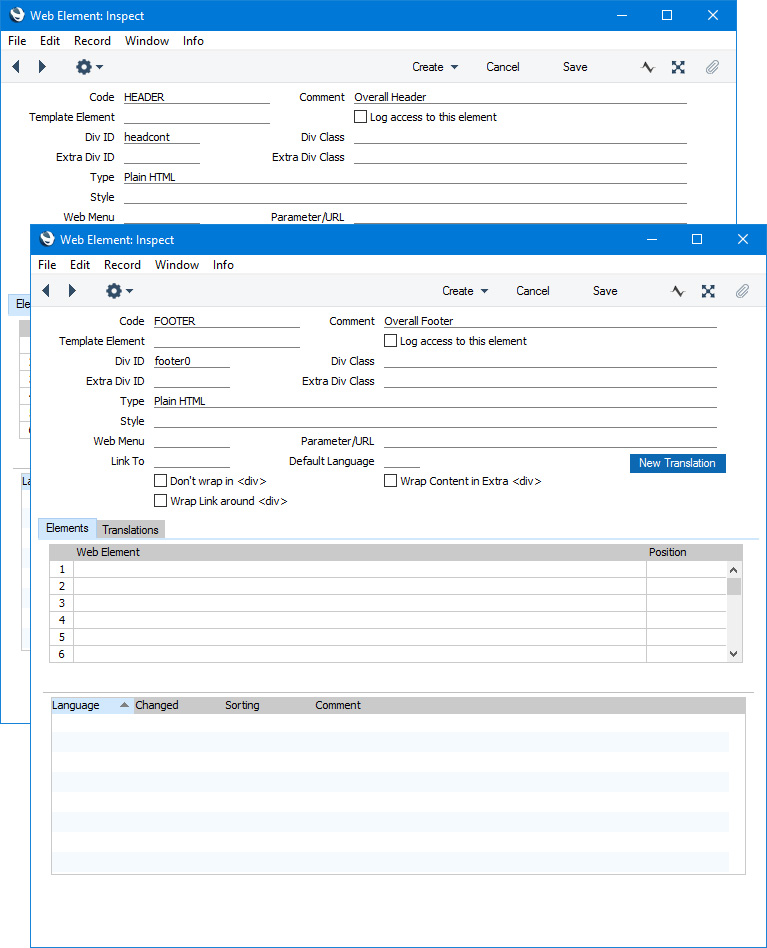
- Add Elements representing the overall header and footer:

In this example, the overall header and footer will be made up of sub-Elements, so the overall header and footer Elements will not themselves need Translations.
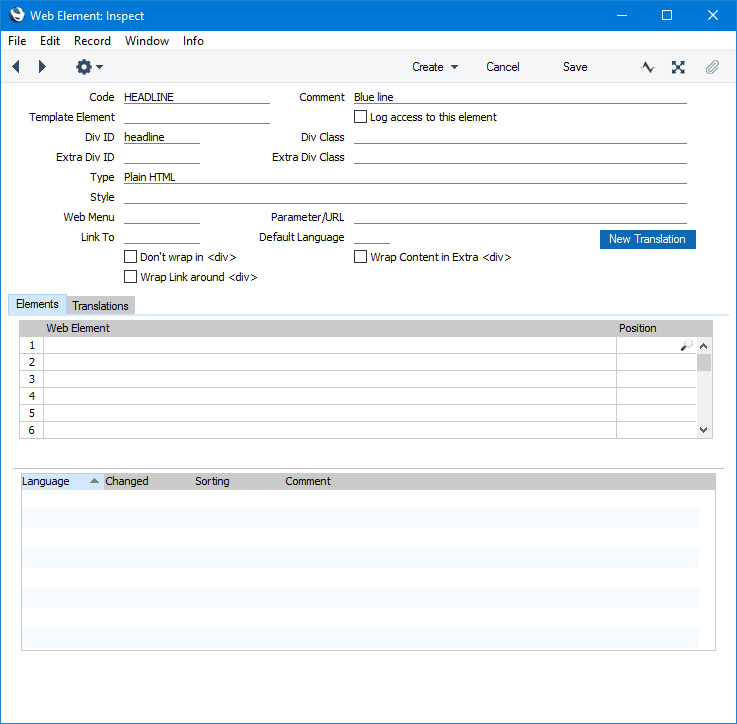
- Add the sub-Elements with Translations as appropriate. In this example, we have created a sub-Element to be used as the header. This has a Div ID that has been defined in our .css file to be a blue line extending across the page, so no Translation is necessary.

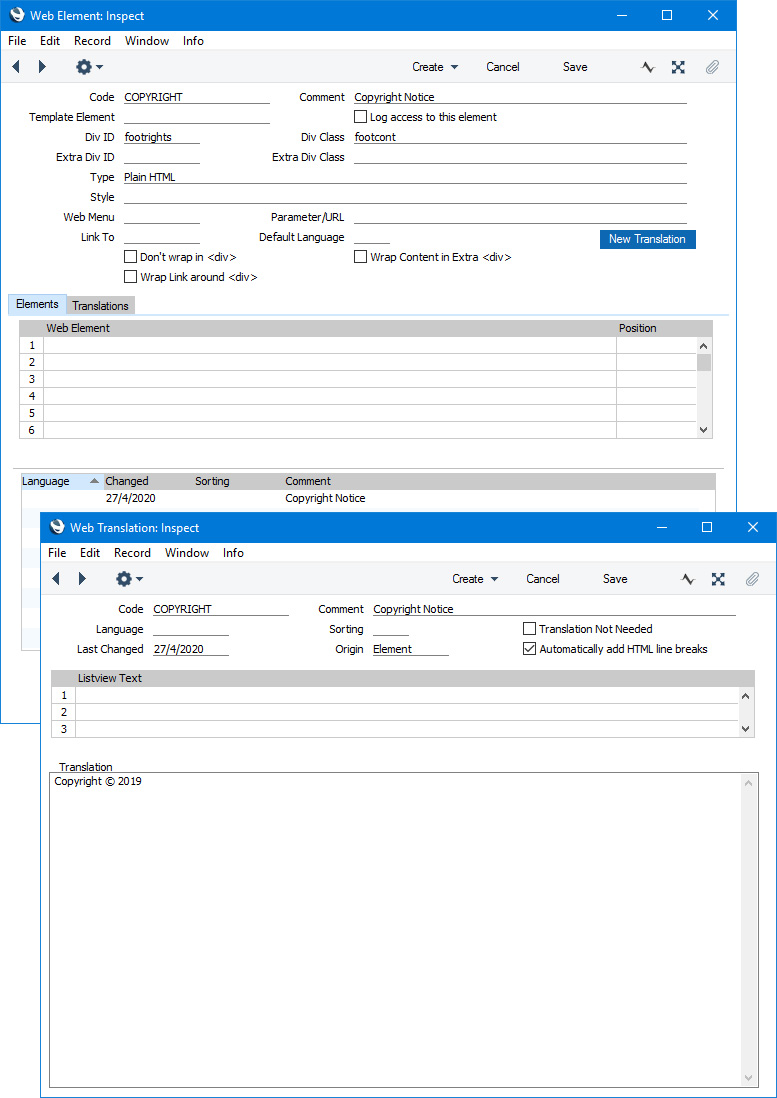
The footer will contain a copyright message, so we have added a sub-Element and connected Translation. Again we have used the Div IDs and Classes to add some styling:

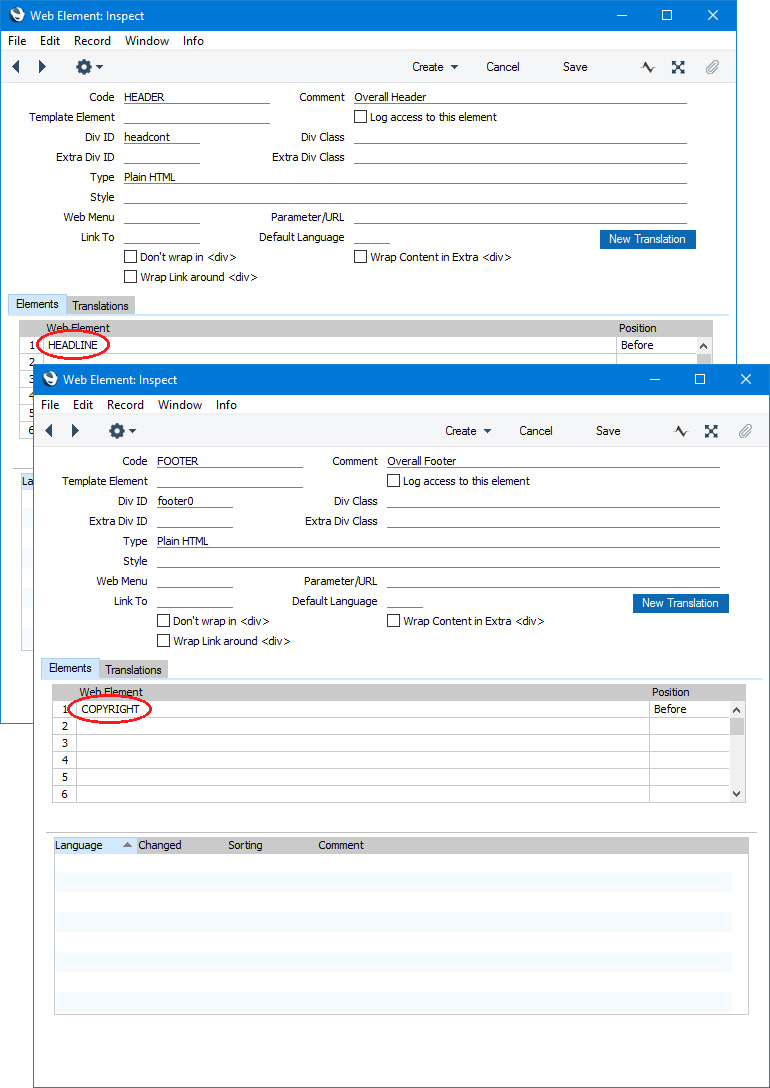
- List the sub-Elements in the overall header and footer Elements:

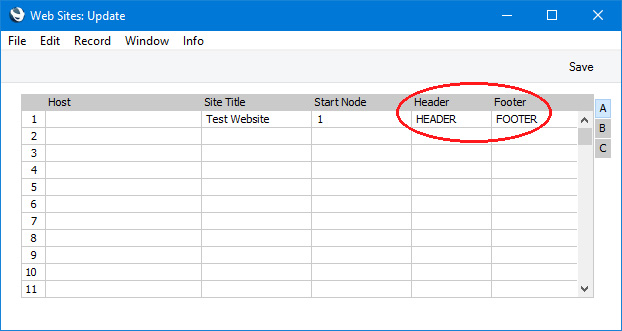
- In the Sites setting, specify that the overall header and footer Elements are to be used as the Header and Footer:

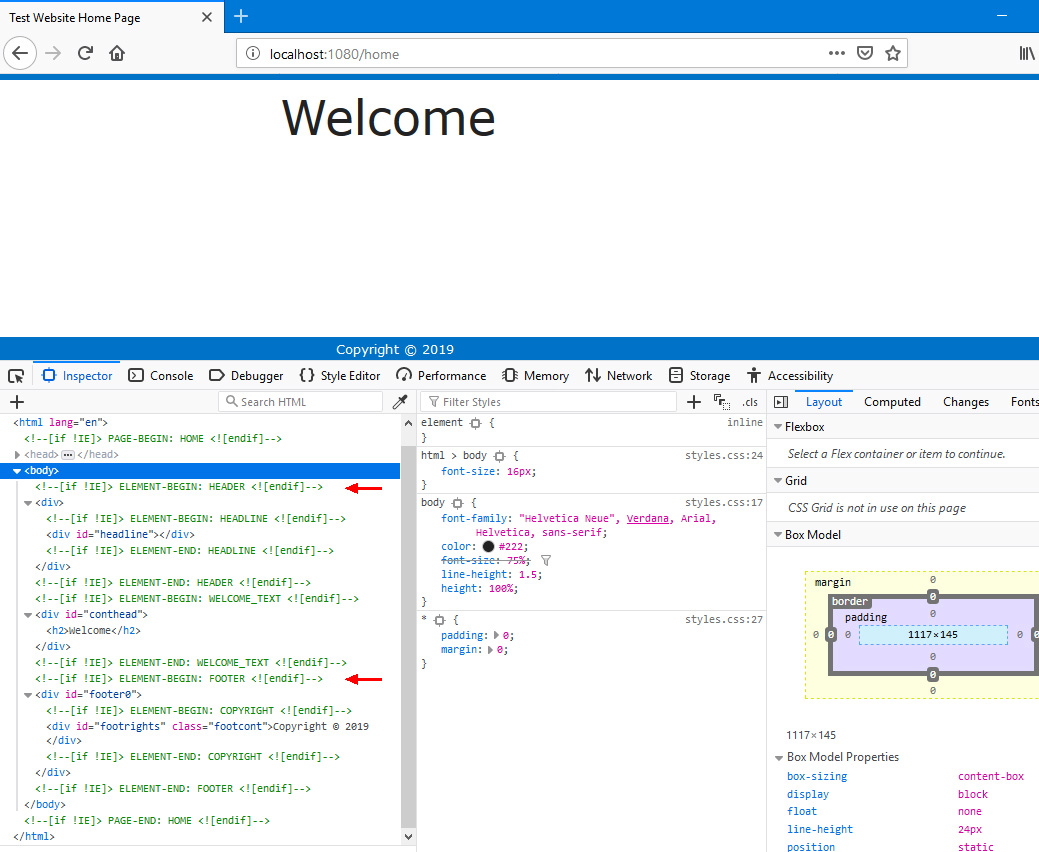
This is the result in a browser:

In this illustration, the following
<div> attributes are user-assigned (i.e. you can assign different attributes or choose not to assign attributes at all):
- id="headline" (specified in the "HEADLINE" Element)
- id="conthead" (specified in the "WELCOME_TEXT" Element)
- id="footer0" (specified in the "FOOTER" Element)
- id="footrights" class="footcont" (specified in the "COPYRIGHT" Element)
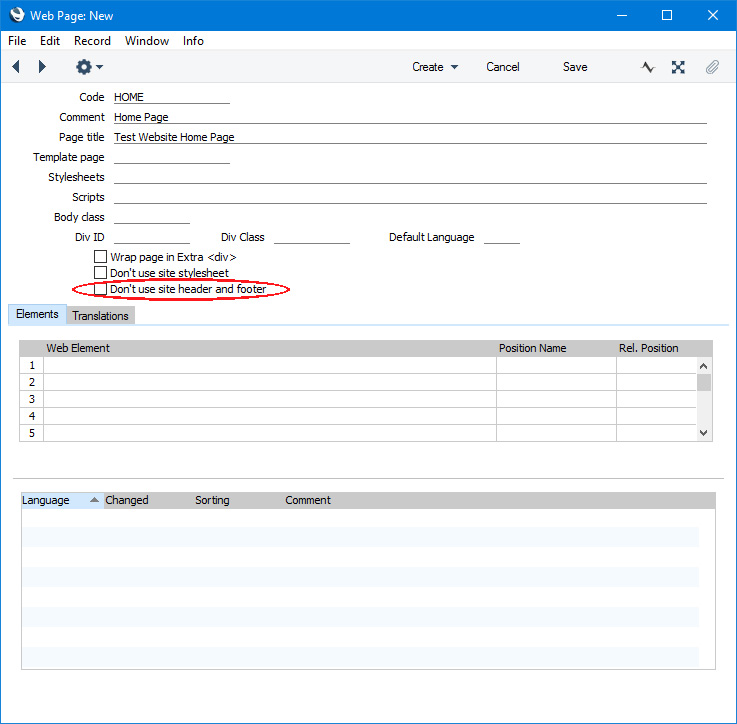
If you need to specify that an individual
Page will not use the header and footer specified in the Sites setting, select the
Don't use site header and footer option in the relevant Page record:

Another method of adding a header and footer that you can use instead of or together with the previous method is to use templates. Templates are described
here.
---
Building a web page in Standard ERP:
Go back to:
