Building a Web Page - The Sites Setting
This page describes the role of the Sites setting when building a web page. Please refer to the following pages for details about each step in this process:
Note: all the settings and registers mentioned are located in the Webshop and CMS module unless otherwise specified.
---
The Sites setting is where you can specify various defaults for your website. You will usually only need to set these defaults when you are beginning the process of designing your site. Later, when adding pages to an existing site, you will no longer need to refer to this setting.
When constructing a new website, fill in the following fields:
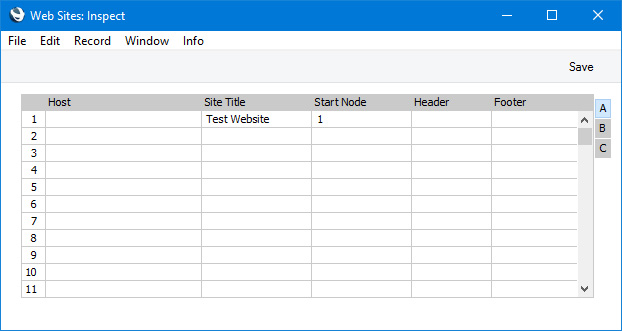
Flip A

- Site Title
- Enter the overall title of the website, to appear in the browser tab or title bar of the browser window.
- You can also assign separate titles to each Page in your site. Use the Title Mode field on flip B of this setting to specify the combination of Site Title and Page Title that is appear in the browser tab or title bar.
- Start Node
- Paste Special
Structure register, Webshop and CMS module
- Specify the Structure or Node that is to be shown to a user who enters the root URL of your website in their browser.
- When you need to access a Node in a browser, you will usually need to include the Web structure name of the relevant Structure record in the URL. For example, if the Web structure name of a Structure record is "home", you will usually need to use the URL http://localhost:Web Port/home to access it in a browser. Specifying that a particular Structure record is the Start Node means you will won't need to include the Web structure name in the URL i.e. you will be able to use the URL http://localhost:Web Port (but you will be able to use http://localhost:Web Port/home as well). When the site is live, users will be able to access this Node using the URLs http://domainname and http://domainname/home.
- Header, Footer
- Paste Special
Element register, Webshop and CMS module
- Please refer here for details about these fields.
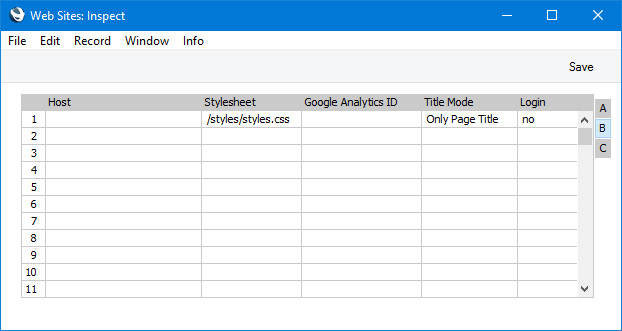
Flip B

- Stylesheet
- Use this field to specify where the stylesheet file for the website is located.
- It is recommended that you store the stylesheet file in the "webcust" folder that should be located in the folder containing your Standard ERP application. If so, you can use a relative path to refer to the stylesheet file as shown in the illustration: /styles/styles.css. In this case, the stylesheet file is named "styles.css" and it is located in a folder named "styles" that is inside the "webcust" folder.
- If you do not want to store the stylesheet file in the "webcust" folder, you will need to attach it to a Structure or Node whose Type is "Folder". Please refer here for details.
You will be able to specify that a different stylesheet is to be used for an individual Page.
- Google Analytics ID
- Enter the Google Analytics ID for your website in this field.
- Title Mode
- Paste Special
Choices of possible entries
- Use this field to specify whether the Site Title (on flip A) and/or the Page Title of each Page is to appear in the browser tab or title bar of the browser window. The available options are Only Page Title, Site and Page Title, Only Site Title and Page and Site Title.
Flip C
- Login Page
- Paste Special
Structure register, Webshop and CMS module
- Please refer here for details about this field.
- Error Page
- Paste Special
Page register, Webshop and CMS module
- Please refer here for details about this field.
---
Building a web page in Standard ERP:
Go back to:
