Editing Customer Details (My Account)
This page describes adding a Node to your website that will allow browser users with accounts to modify the information in those accounts (e.g. address details), and includes a description of the following the following Structure Type:
All the settings and registers mentioned on this page are located in the Webshop and CMS module unless otherwise specified.
---
The "My Account App" Structure is a node that allows browser users (usually Customers) to edit their details from a browser, with the changes being saved in their records in the Contact register. Depending on how you configure it, users will also be able to change their password and see lists of orders and invoices.
When building a website, you will usually be able to test using a single-user version of the Standard ERP application in Single User Server mode. However, to test the "My Account App" Structure you should use the server version of the application and work in a client. This is because the single-user version of the application cannot fully separate your logging in as a normal Standard ERP user from your logging in from a browser.
To allow Customers to edit their details from a browser, follow these steps:
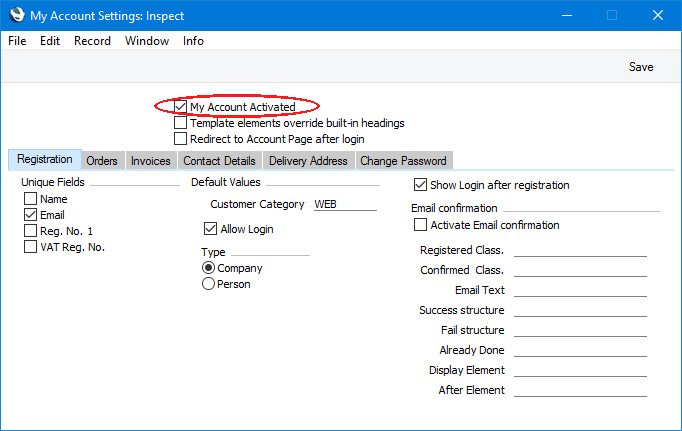
- To activate the "My Account" feature, select the My Account Activated option in the My Account Settings setting:

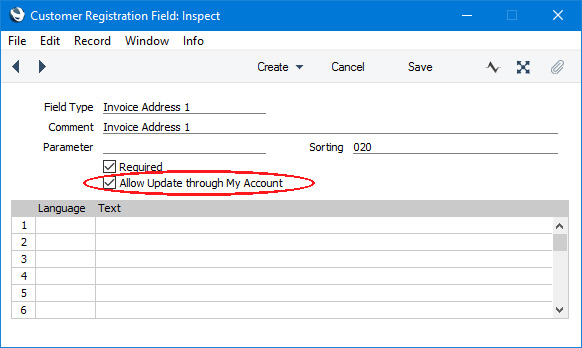
- If you have not done so already, refer to step 2 on the Registration and Creating Accounts page and use the Customer Registration Fields setting to list the fields that you will allow Customers to edit. Select the Allow Update through My Account option in each record. If you do not select this option in a particular record, Customers will be able to supply the relevant piece of information when registering, but they will not be able to edit that information later.

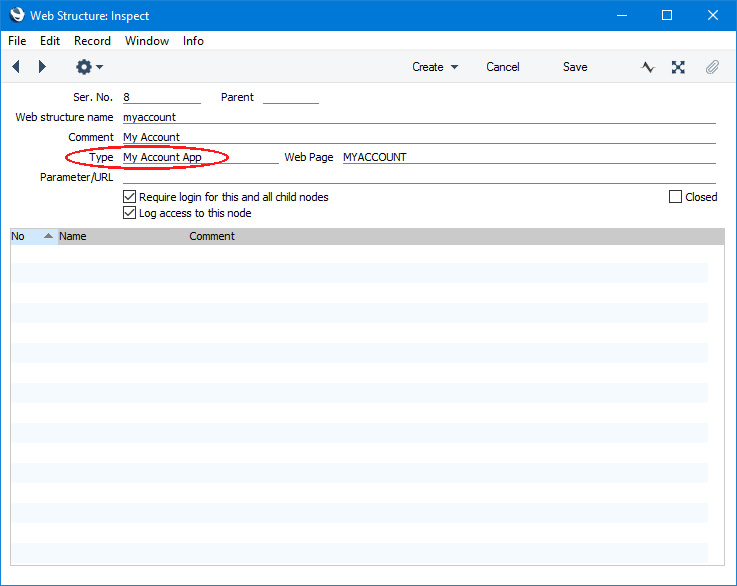
Add a record to the Structure register in which the Type is "My Account App". This record will define the URL of the "My Account" page:

As this record will create a node that will allow Customers to edit their details from a browser, you should select the Require login for this and all child nodes option (this option is described here.
In this example we have already named the Page that we will go on to create in step 4.
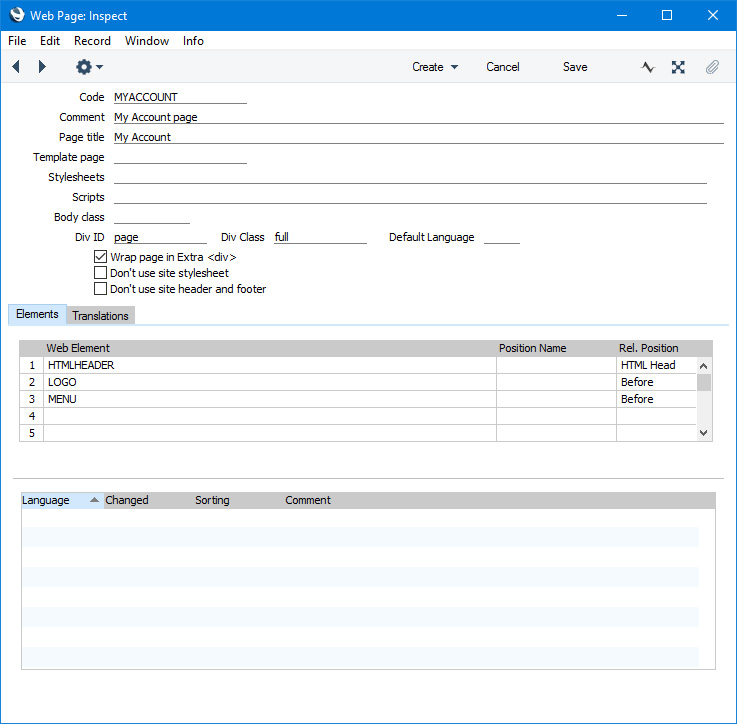
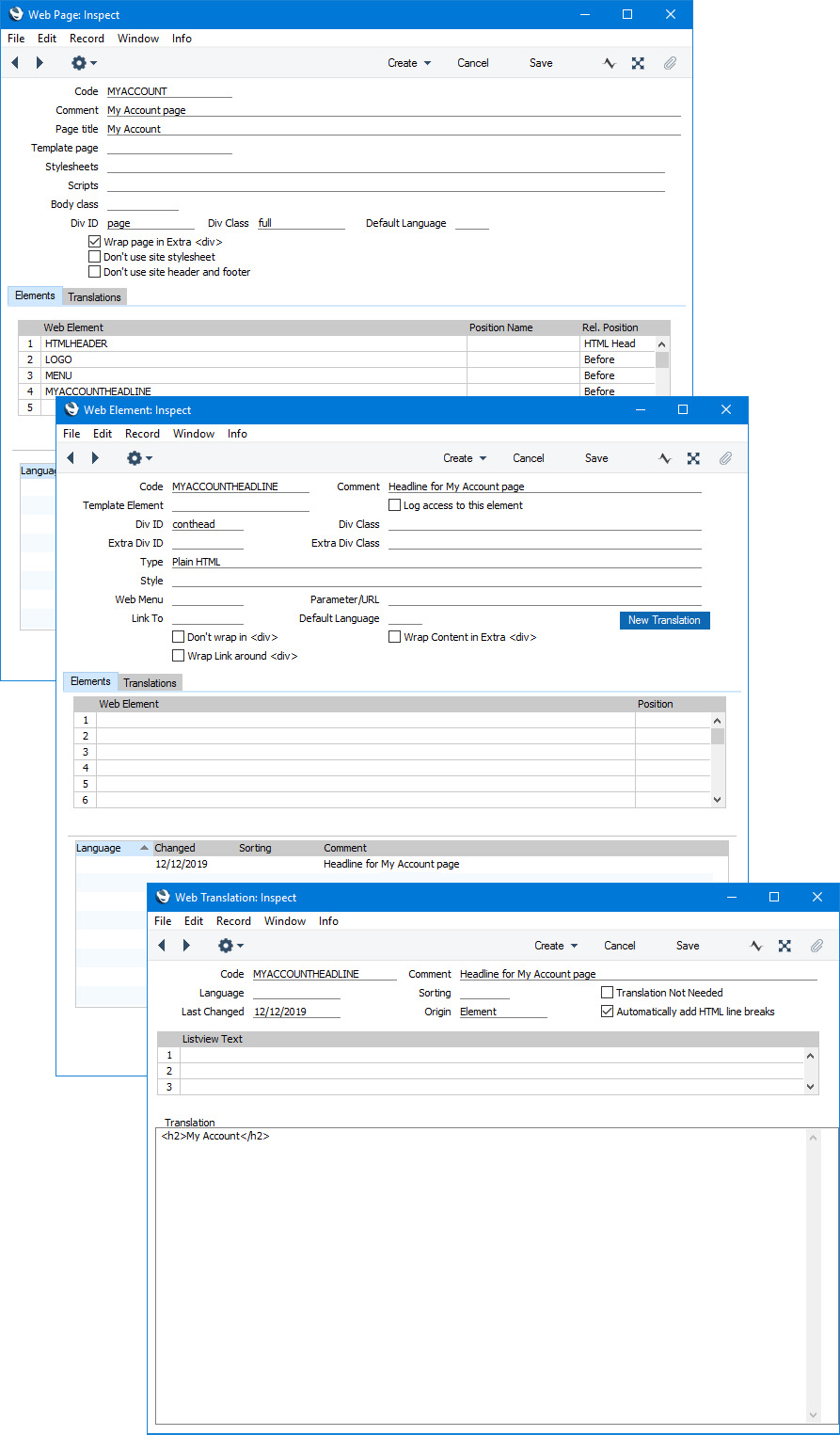
- Add a new record to the Page register that you will then use to list the Elements that will be displayed on the "My Account" page.
When the Type of the Structure record is "My Account App", the "Content" Rel. Position will be occupied by the fields that Customers will use to edit their details. These fields will be placed in the "Content" Rel. Position automatically. Because of this, any Elements that you place in the "Content" Rel. Position will not be displayed. You will therefore be limited to the "Before" and "After" Rel. Positions, depending on where you need your Elements to appear relative to the edit fields. This in turn may prevent you from using the usual template in the Page. Usually, you will have specified that template Elements will be placed in the "Before" Rel. Position, and these will not be displayed if you place any Elements in that Rel. Position in the current Page. In the example illustrated below, we have not used a template, and instead we have included the Elements from the template in the Page. We have also used the same Div ID and Div Class that we used in the template. We are not using the template because we will go on to add further Elements that are not needed in the usual template (for example, the headline Element that we will add in step 5). An alternative method to the one we are using here might be to create a second template that we will only use for this Page.

- Add Elements and Translations as required. In this example, we have added a headline Element. This is for illustration only: it may not be necessary to add a headline Element because the fields that are placed in the "Content" Rel. Position automatically will be given their own headline automatically. This automatic headline will be given the <div> id "my_account" to which you can apply appropriate styling in your .css file.

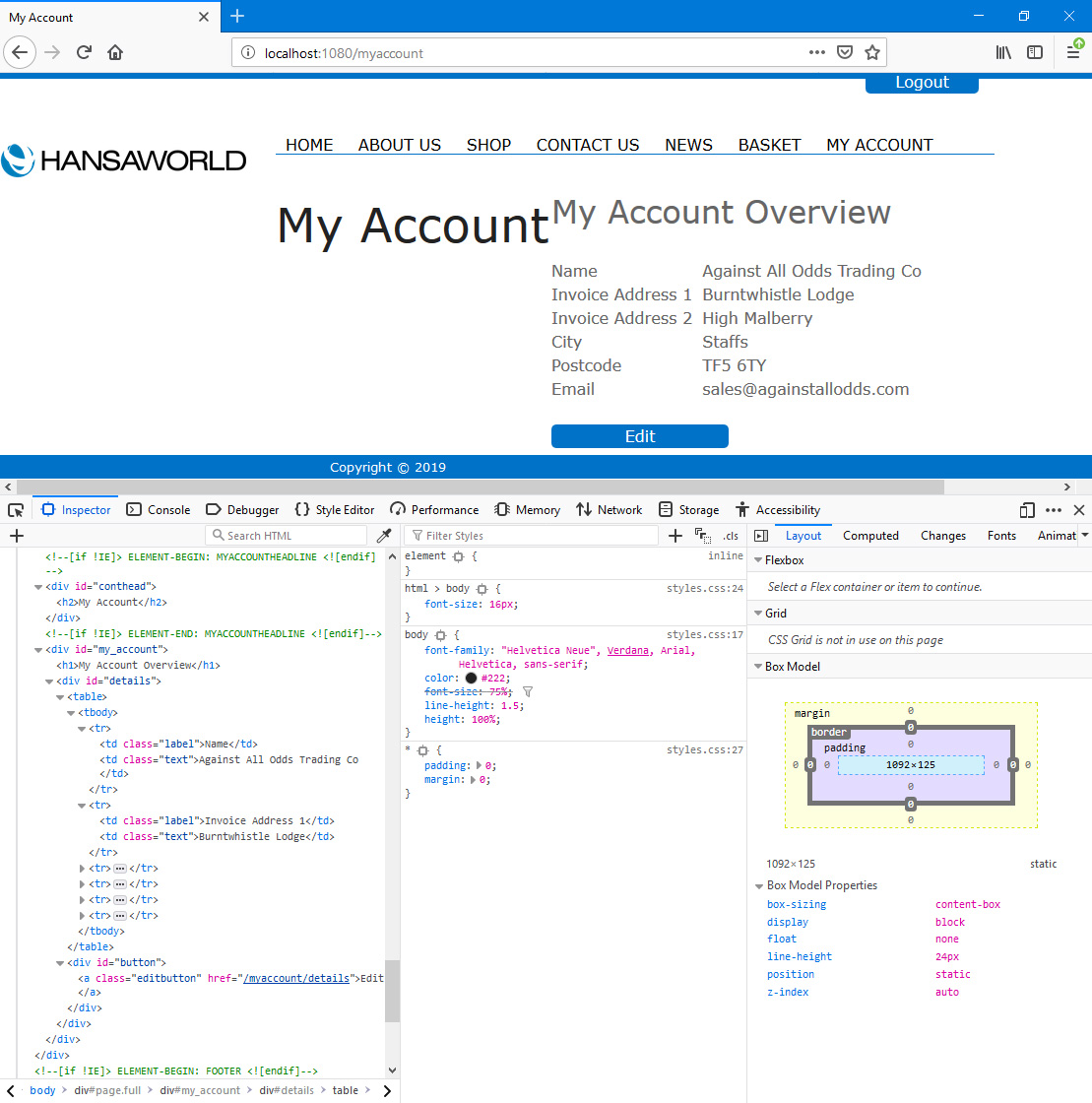
- In a browser, the "Content" Rel. Position will display fields showing the details of the Customer who has logged in. This area of the page will be wrapped in a <div> with ID "my_account" and has been given the name "My Account Area" in this documentation. The fields that are displayed are those that you have listed in the Customer Registration Fields setting and in which you have selected the Allow Update through My Account option, as mentioned in step 2 above. The field labels will also be taken from this setting. If you need to change the button label (and/or enter translations), use the Web Texts setting as mentioned towards the end of this page.

In this illustration, the following <div> attributes are user-assigned (i.e. you can assign different attributes or choose not to assign attributes at all):
- id="conthead" (specified in the "MYACCOUNTHEADLINE" Element)
The following attributes are assigned automatically by Standard ERP (i.e. you will not be able to change these attributes, but you will be able to apply styling to them in your .css file):
- <div id="my_account"> (wraps the "My Account" area including the "My Account Overview" heading (Web Text 25800), the fields and the button)
- <div id="details"> (wraps the "My Account" area excluding the "My Account Overview" heading (i.e. including the fields and the button))
- <td class="label"> (used for the field labels)
- <td class="text"> (used for the field values)
- <div id="button"> (used for the [Edit] button)
- <a class="editbutton"> (used for the [Edit] button)
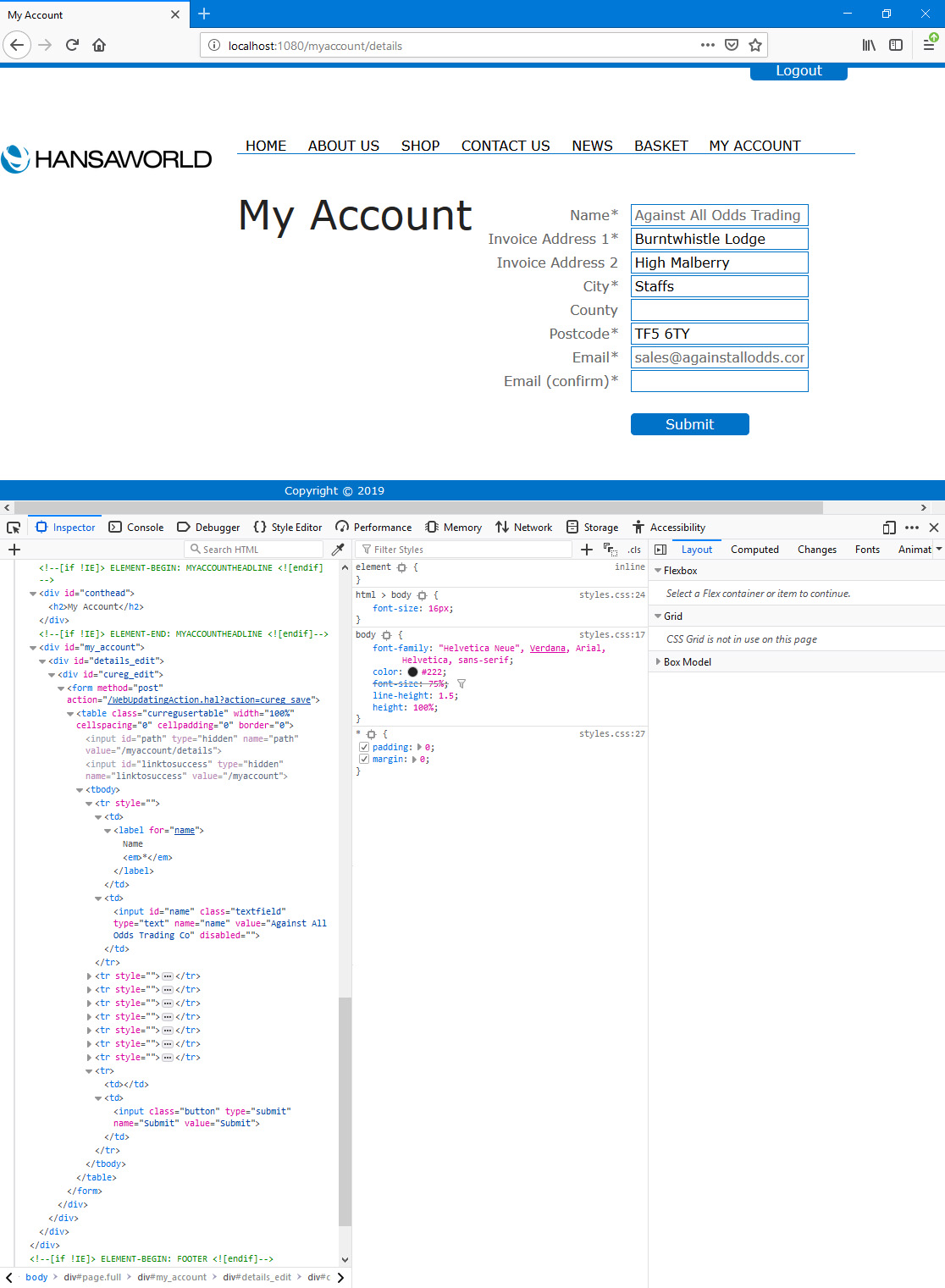
The Customer should press the [Edit] button if they need to change their details. They will be taken to a sub-node of the "My Account App" Node ("/details" will be added to the URL). In the My Account Area, any fields in which you have selected the Allow Update through My Account option will now be editable (the text in non-editable fields will be greyed out). Again, you can change the button label (and/or enter translations) using the Web Texts setting (in this case, Web Text 25528).

In this illustration, the following <div> attributes are user-assigned (i.e. you can assign different attributes or choose not to assign attributes at all):
- id="conthead" (specified in the "MYACCOUNTHEADLINE" Element)
The following attributes are assigned automatically by Standard ERP (i.e. you will not be able to change these attributes, but you will be able to apply styling to them in your .css file):
- <div id="my_account"> (wraps the table containing the fields and the button)
- <div id="details_edit"> (inside the previous <div>, wraps the table containing the fields and the button)
- <div id="cureg_edit"> (inside the previous <div>, wraps the table containing the fields and the button)
- <table class="curegusertable"> (contains the fields and the button)
- <input class="textfield"> (used for the fields)
- <input class="button"> (used for the button)
If the Customer presses the [Submit] button (Web Text 20067), any changes they have made will be saved in their Contact record and they will be taken back to the top level of the "My Account App" Node.
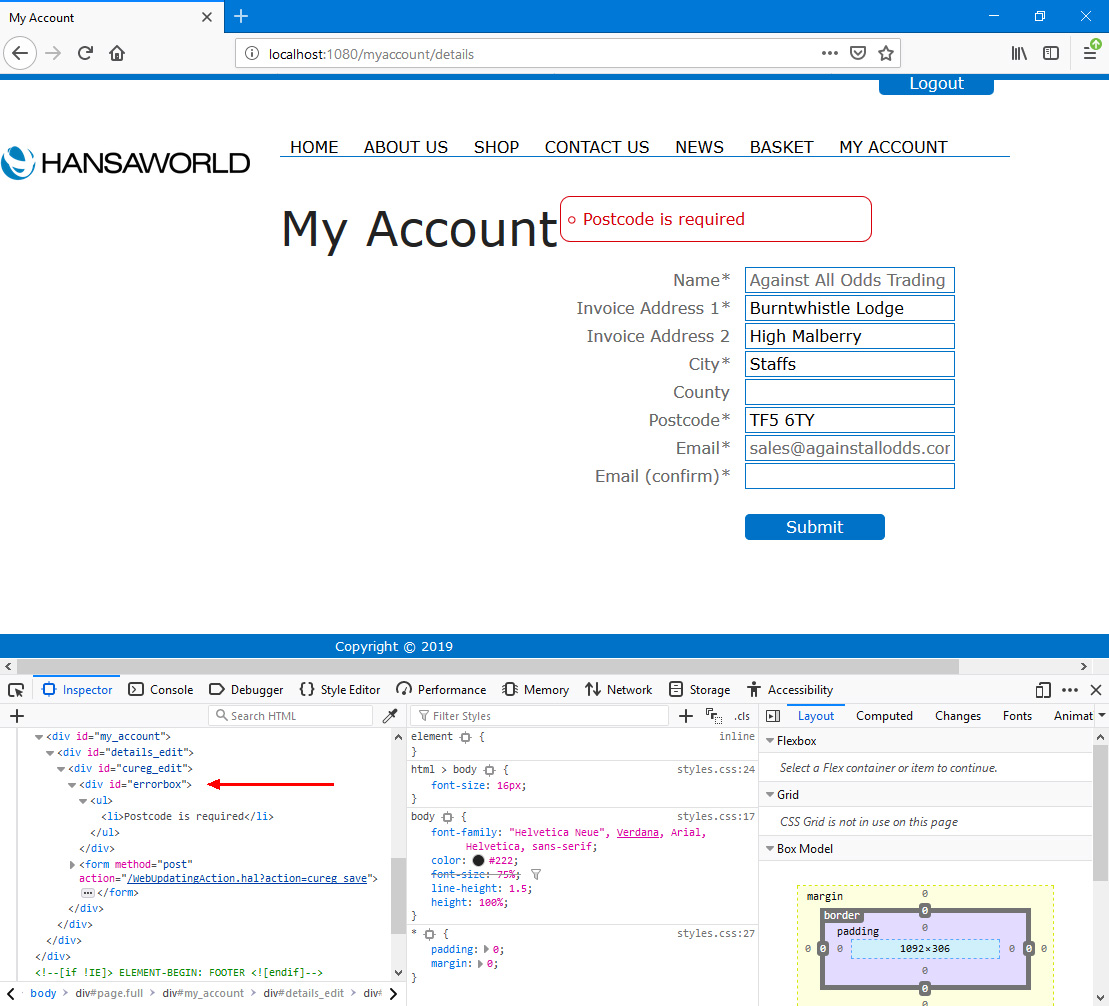
If the user has not filled in the form correctly when they press the [Submit] button, they will be taken back to the form where they will be shown an appropriate error message. The error message will be in <div id="errorbox"> (inside <div id="cureg_edit">):

Note: outside the "My Account" feature, Customers will also be able to change information in their Contact records as part of the checkout process in the webshop. Please refer here for details.
- So far, Customers are able to change their addresses and other details as listed in the Customer Registration Fields setting. The "My Account App" Node includes further sub-nodes that you can add to allow Customers to change their passwords and/or Delivery Addresses and to view lists of Orders and Invoices. To do this, add a Menu as follows:
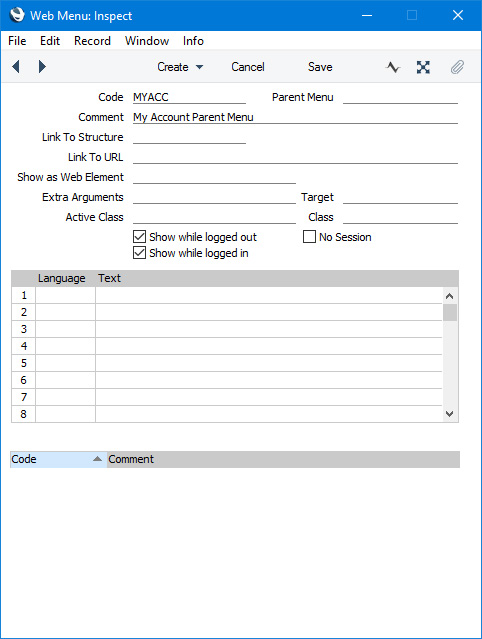
- As described on the Adding a Menu page, you will need to add one record to the Menu register for the menu as a whole (the "Parent Menu") and separate records for each individual menu item. First, add a record to the Menu register for the Parent Menu. You only need specify a Code and a Comment in this record:

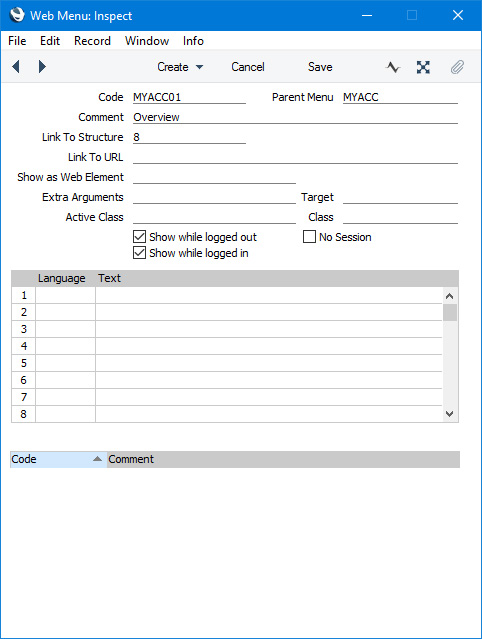
- Add a record to the Menu register for the first menu item. This menu item will take the Customer back to the basic My Account page illustrated in step 6 above where they can view their address and other details as listed in the Customer Registration Fields setting:

- Code
- The order that the menu items will appear in the menu will depend on their Codes. You will be able to change the Code of a menu item after saving if you need to change its position in the menu.
- Parent Menu
- Paste Special
Menu register, Webshop and CMS module
- Enter the Code of the Parent Menu from step i here.
- Link to Structure
- Paste Special
Structure register, Webshop and CMS module
- Specify here the Structure or Node that you entered in step 3 above. The menu item will take browser users to that Node.
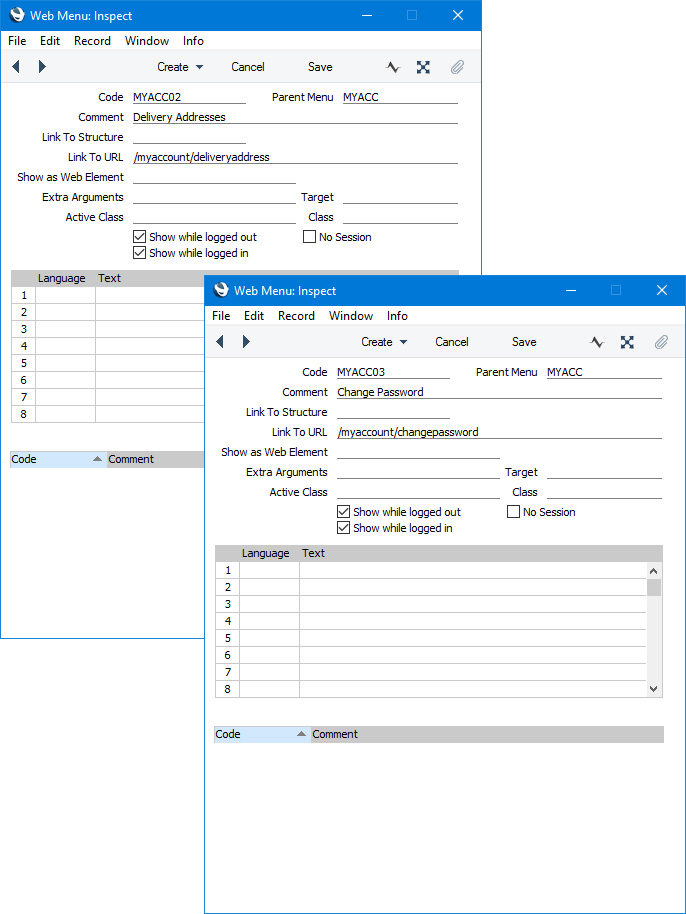
- Add separate records to the Menu register for the remaining menu items:

- Code, Parent Menu
- As step ii above.
- Link to URL
- Specify here the URL of the page where the menu item will take browser users. Construct this URL as follows:
- /Web structure name/fixed sub-node name
Take the Web structure name from the "My Account App" Structure record that you entered in step 3.
- The following fixed sub-node names are available:
- /changepassword
- Allows browser users to change their passwords. Please refer here for details.
- /deliveryaddress
- Allows browser users to add or change Delivery Addresses. This information will be saved in the Delivery Addresses setting in the Sales Orders module.
- /details
- Displays editable fields (browser users will be taken to this sub-node when they press the [Edit] button on the My Account root page as shown in step 6 above, but you can provide a menu item as well).
- /invoices
- Allows browser users to inspect the Invoices that you have issued to them. Please refer here for details.
- /orders
- Allows browser users to inspect the Orders that you have received from them. Please refer here for details.
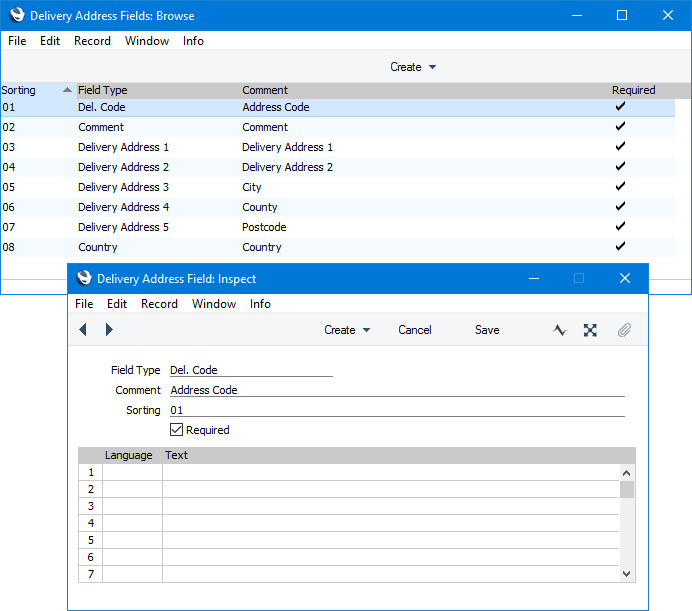
- If you will allow browser users to add or change Delivery Addresses, create separate records in the Delivery Address Fields setting for each field that you need Customers to fill in. This setting is similar to the Customer Registration Fields setting mentioned in step 2:

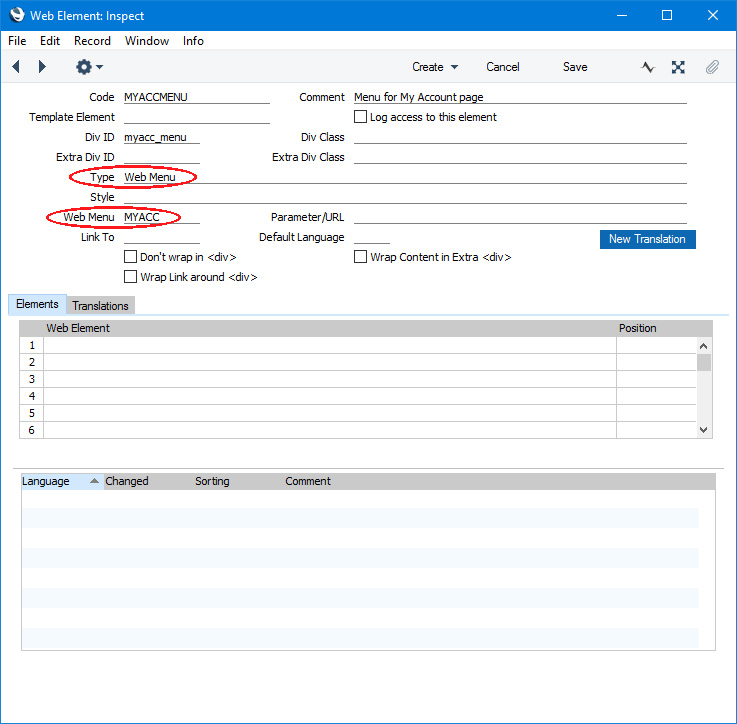
- Create an Element for the menu:

Set the Type to "Web Menu" and enter the Code of the Parent Menu from step i in the Web Menu field. Assign Div IDs and Div Classes as necessary.
As the Type is "Web Menu", there is no need to enter Translations for this Element. Menu names will be taken from the Menu register.
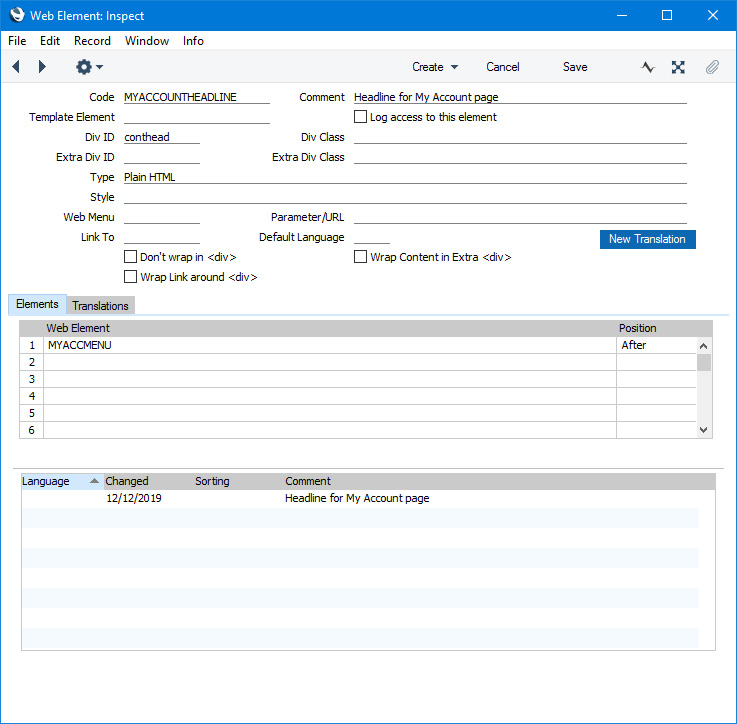
- Add the Element from step v to the Page from step 4 or to one of the Elements already listed in that page. In this example, we have added it to the headline Element from step 5 (in the "After" Rel. Position so that the menu Element will appear after the headline Element):

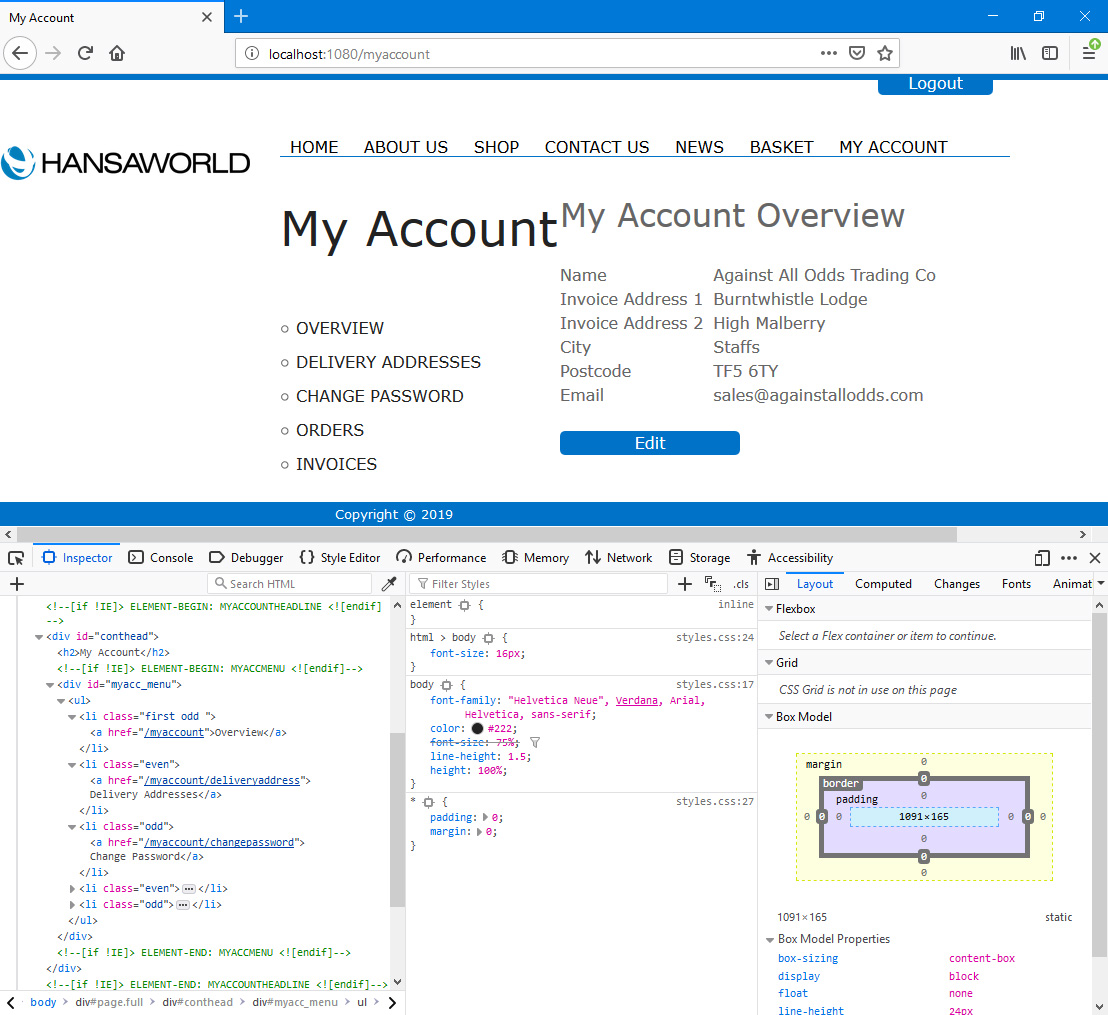
- This is the result in a browser:

In this illustration, the following <div> attributes are user-assigned (i.e. you can assign different attributes or choose not to assign them at all):
- id="conthead" (specified in the "MYACCOUNTHEADLINE" Element)
- id="myacc_menu" (specified in the "MYACCMENU" Element)
The following attributes are assigned automatically by Standard ERP (i.e. you will not be able to change these attributes, but you will be able to apply styling to them in your .css file):
- <li class="first odd"> (used for the first menu item)
- <li class="even"> (used for the menu items in even-numbered positions)
- <li class="odd"> (used for the menu items in odd-numbered positions)
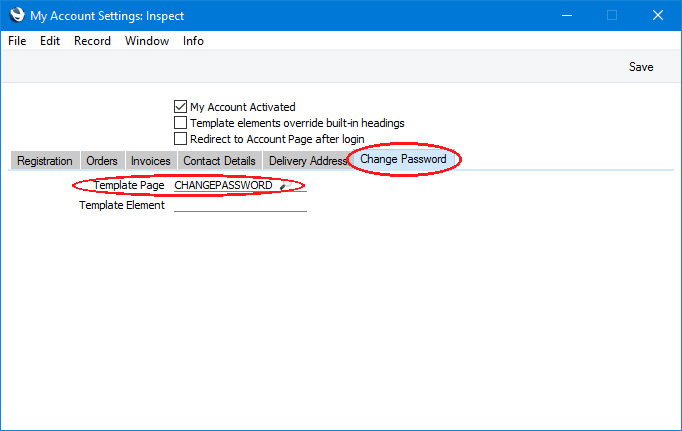
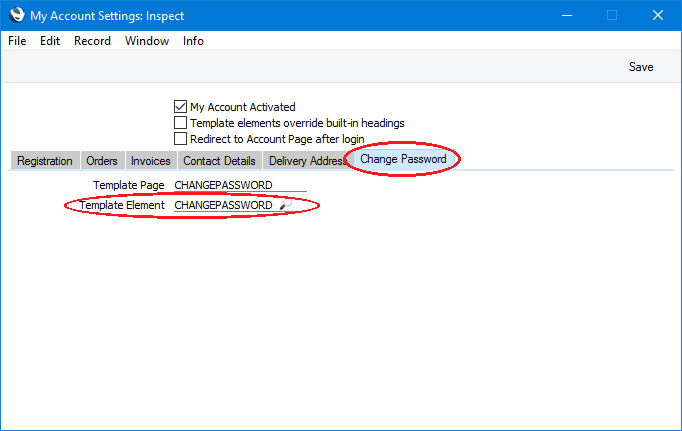
- The Page that you added in step 4 (i.e. the Page in the "My Account App" Structure record) will be used for each of the sub-nodes (/details, /orders, /invoices, etc). This Page will determine the Elements that will be placed around the My Account Area in a browser, irrespective of what is within the My Account Area. If you would like to use different Pages for any of the sub-nodes, specify the Page that you need on the relevant card in the My Account Settings setting. For example, to use a different page for the /changepassword sub-node, use the Template Page field on the 'Change Password' card:

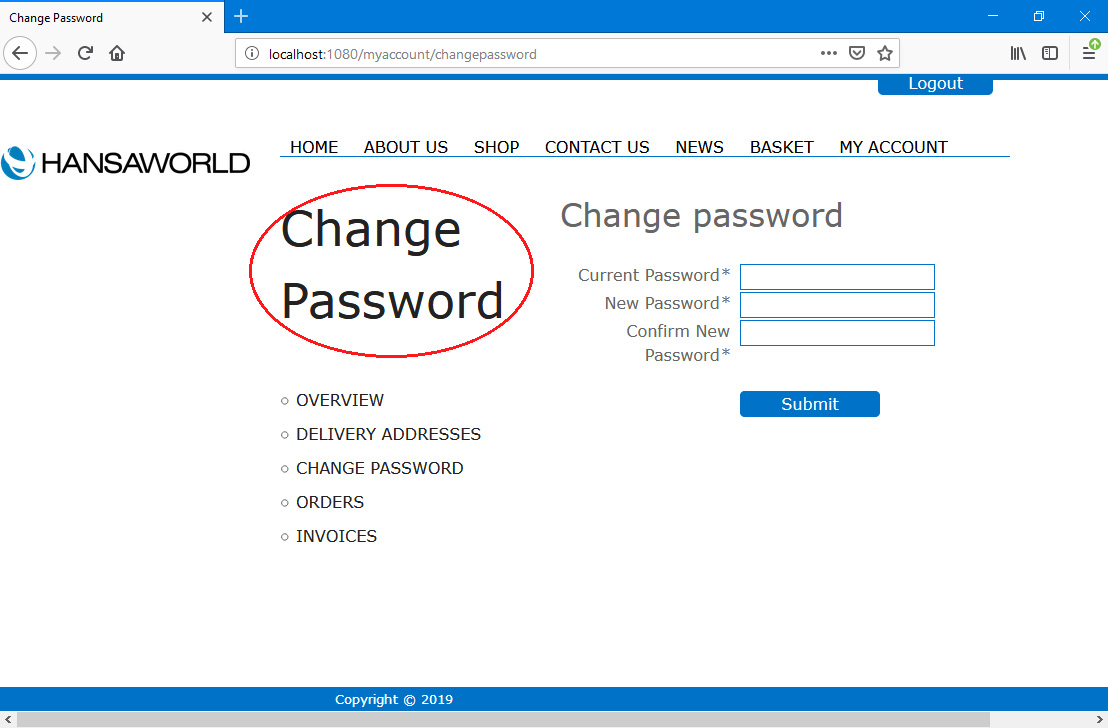
In this example, we have used the Template Page on the 'Change Password' card to change the headline of the /changepassword sub-node from "My Account" to "Change Password":

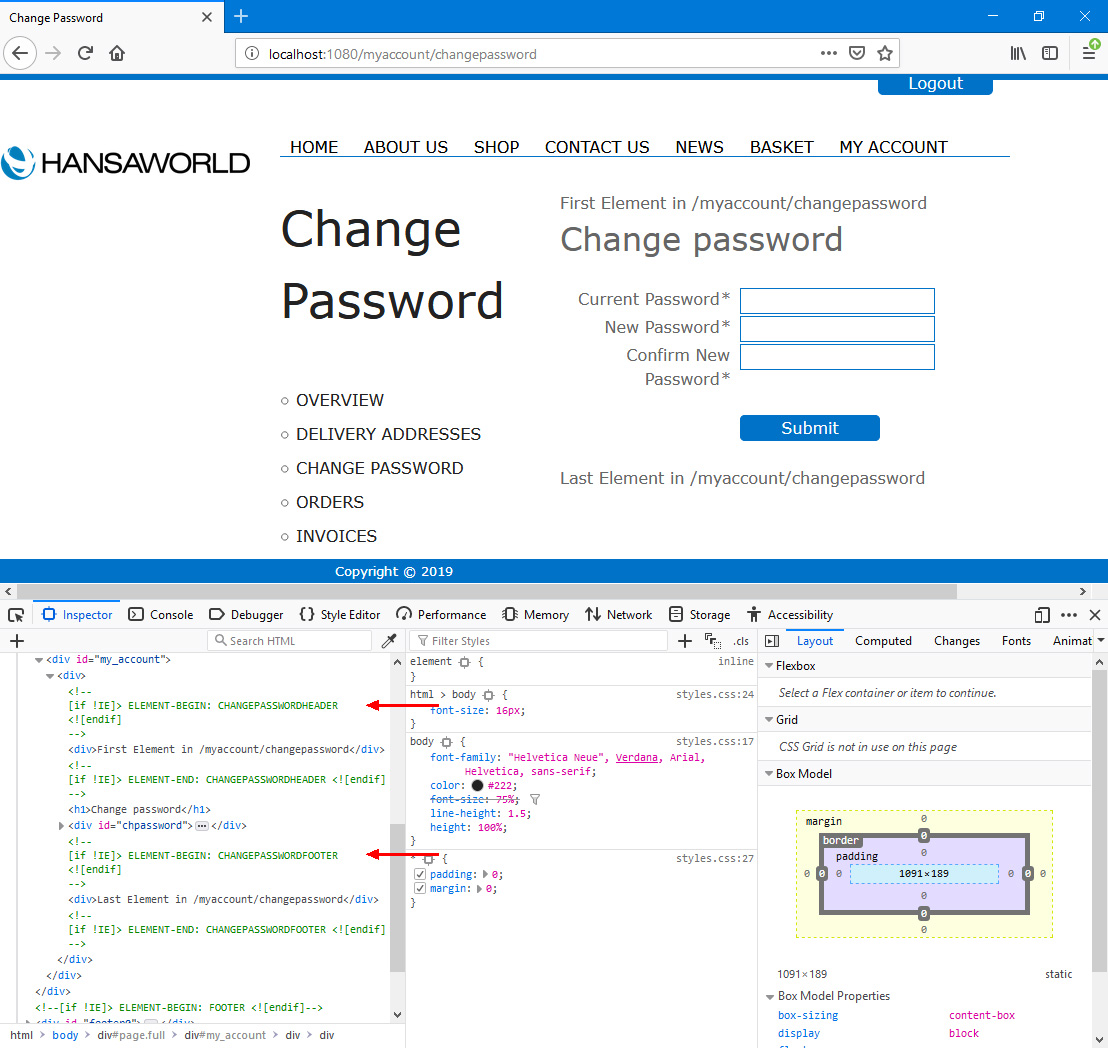
- You can add a header and/or footer to be the first and last Elements in the <div id="my_account">. Each sub-node can have different headers and footers. For this example, we will add a header and footer to the /changepassword sub-node. Follow these steps:
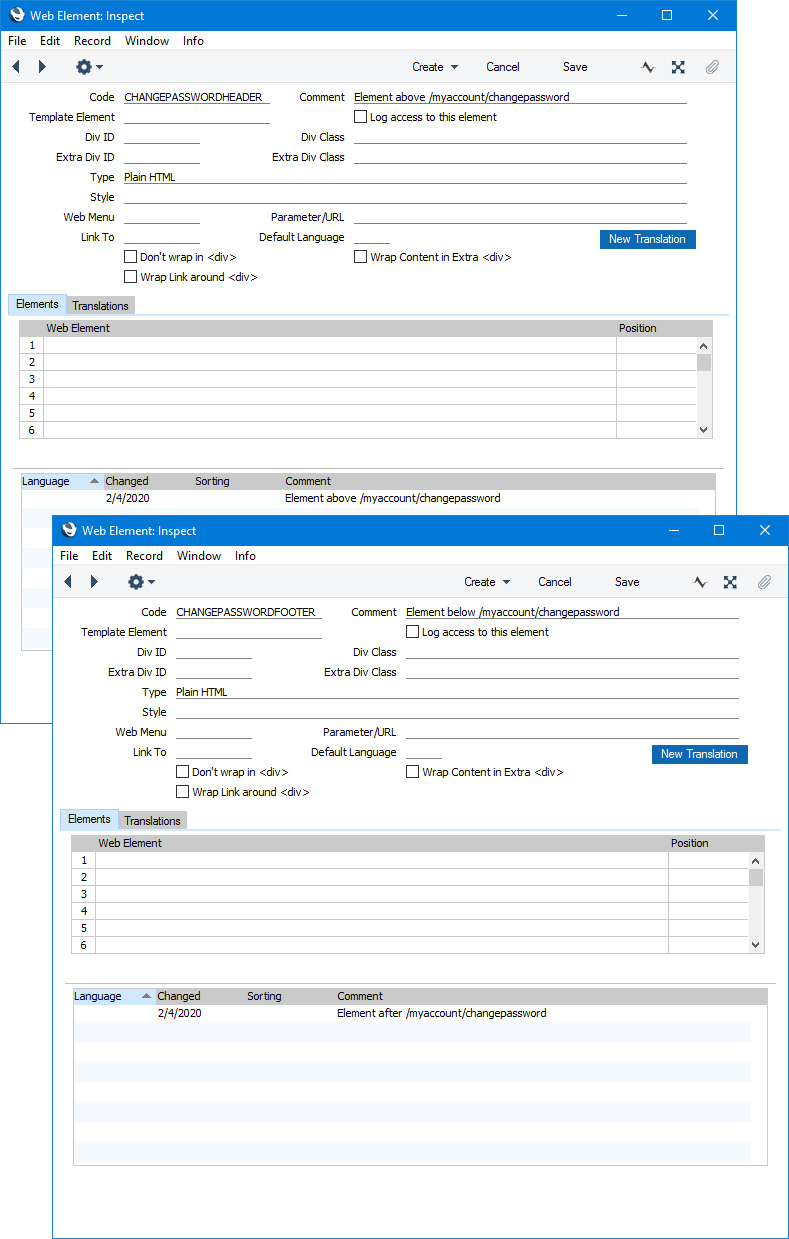
- Create separate Elements (with associated Translations) for the header and the footer:

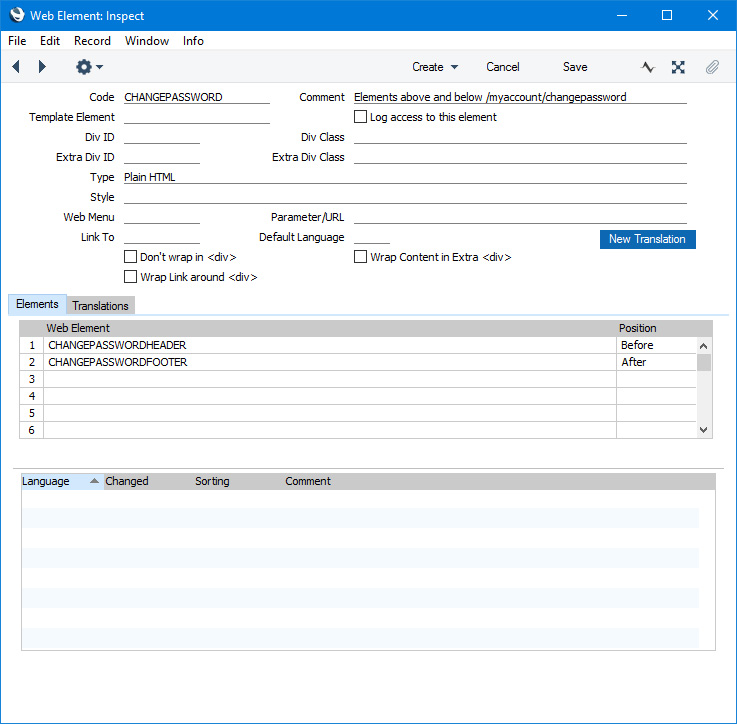
- Create a wrapper Element. In this wrapper Element, list the header and footer Elements from step 1 and place them in the "Before" and "After" Positions respectively:

- Specify the wrapper Element in the Template Element field on the relevant card in the My Account Settings setting. For this example, we have used the Template Element field on the 'Change Password' card:

This is the result in a browser:

You can use the Web Texts setting to change the following texts:
| Node/Sub-Node | Default Text | Web Text Code | | | | | My Account App | My Account Overview [headline] | 25800 | | My Account App | Yes [used if No Mass Letters and/or No Mass Emailing are displayed] | 25532 | | | My Account App | No [used if No Mass Letters and/or No Mass Emailing are displayed] | 25533 | | | My Account App | Edit [button] | 25528 | | My Account App | My Account App is not activated | 25055 | | My Account App/details | Submit [button] | 20067 | | My Account App/details | is required [will be preceded by a field label and a space] | 25044 | | My Account App/details | E-Mails don't match | 25045 | | My Account App/details | E-mail Address is not Correct | 25057 | | My Account App/details | Passwords don't match | 25046 | | My Account App/details | Customer with this Name already registered | 25049 | | My Account App/details | Customer with this Email address already registered | 25050 | | My Account App/details | Customer with this Reg. No. already registered | 25051 | | My Account App/details | Customer with this VAT Reg. No. already registered | 25052 | | My Account App/details | Invalid Telephone number | 25100 | | My Account App/details | Invalid Mobile number | 25101 | | My Account App/details | Incorrect VAT Number format. | 25102 | | My Account App/details | Incorrect Address format. | 25103 | | My Account App/details | Incorrect Delivery Address format. | 25104 | | My Account App/deliveryaddress | Add [button] | 25526 | | My Account App/deliveryaddress | Delivery Address [heading] | 32435 | | My Account App/deliveryaddress | Select which company you want to register as a customer in [please refer here for details] | 25901 | | My Account App/deliveryaddress | is required [error message, will be preceded by a field label and a space] | 25044 | | My Account App/deliveryaddress | Delivery Address with this Del. Code already registered [error message] | 25048 |
---
Allowing Contacts to Use Your Website:
Go back to:
|
