Editing Customer Details (My Account) - Orders
The "Orders" page is a separate sub-node built in to the
"My Account App" Node that Customers can use to see a list of their Orders. As it is a sub-node built in to the "My Account App" Node, it will be displayed in the
My Account Area (i.e. in the
<div id="my_account">). The name of the sub-node is hard-coded to be "/orders".
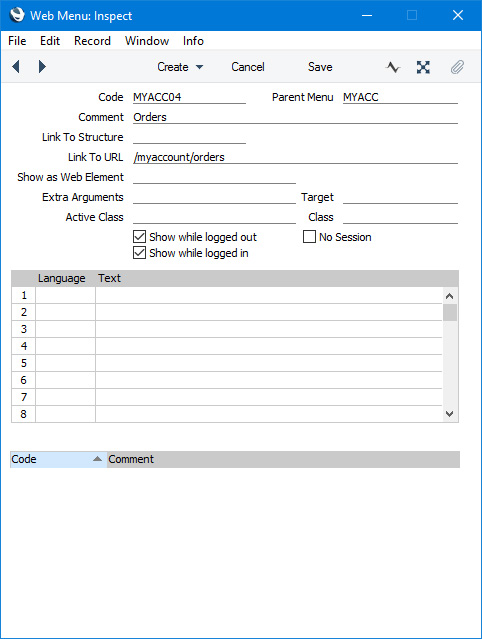
If you want Customers to be able to view their Orders, you must provide a button or menu item that will take users to the "Orders" page. Specify /My_Account_App_Web_structure_name/orders (e.g. /myaccount/orders) as the anchor (using the Link to URL field if you are providing a menu item):

Please refer to step 7 on the
Editing Customer Details (My Account) page for more details about adding a menu to the "My Account App" Node.
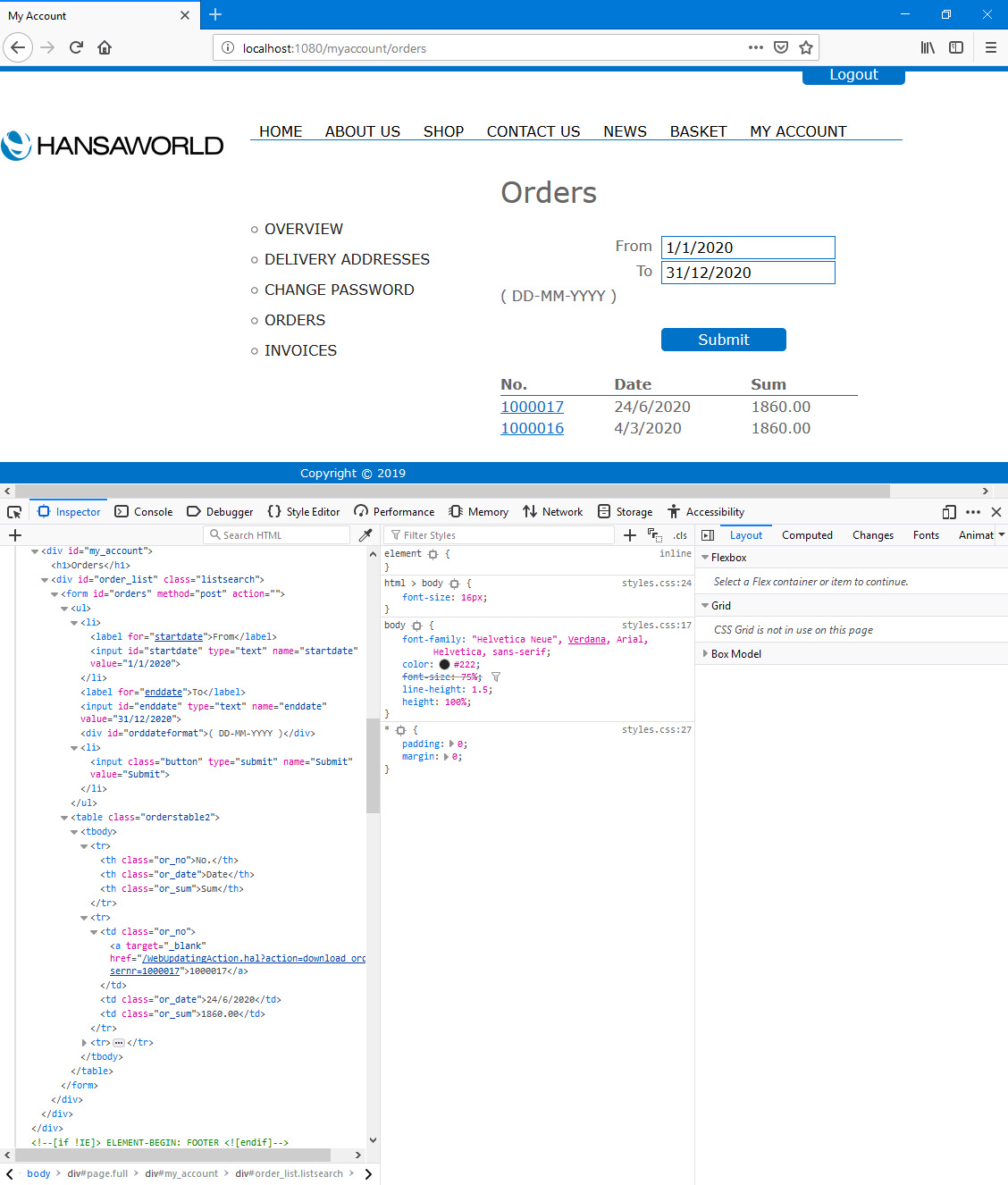
When a Customer goes to the /orders sub-node, their Orders from the first period in the Reporting Periods setting will be displayed in the My Account Area (i.e. in the <div id="my_account">):

In this illustration, the following attributes are assigned automatically by Standard ERP (i.e. you will not be able to change these attributes, but you will be able to apply styling to them in your .css file):
- <h1> (used for the "Orders" (Web Text 25801) heading)
- <div id="order_list" "class="listsearch"> (contains the period fields, the button and the Order listing)
- <form id="orders"> (inside the previous <div>, contains the period fields, the button and the Order listing)
- <div id="orddateformat"> (contains the date format guide, taken from the Company Date and Numeric Format setting. By default, the Web Texts for the date format guide assume the Leading Zero before Day, Leading Zero before Month and Century check boxes are ticked and the Date Separator is -. Change the appropriate Web Text (listed towards the end of this page) if these assumptions are not correct. The fields displaying the report period will obey these options)
- <input class="button"> (used for the button)
- <table class="orderstable2"> (contains the Order listing)
- <th class="or_no"> (contains the "No." (Web Text 25804) column heading)
- <th class="or_date"> (contains the "Date" (Web Text 25805) column heading)
- <th class="or_sum"> (contains the "Sum" (Web Text 25806) column heading)
- <td class="or_no"> (contains the data in the "No." column)
- <td class="or_date"> (contains the data in the "Date" column)
- <td class="or_sum"> (contains the data in the "Sum" column)
The Customer can change the period, and can also click or tap on an Order Number if they need to see an individual Order. A PDF version of the Order will be opened in a new browser tab. This will be created using the usual Form Template that you have assigned to the
Order Form using the
'Define Form' function.
You can use the following options to change the appearance of the "Orders" page:
- By default, the browser page displaying the /orders sub-node will be based on the Page specified in the Structure record for the "My Account App" Node. Specify a Template Page on the 'Orders' card in the My Account Settings setting if you would like it to be based on a different Page.
- Using the Template Element field on the 'Orders' card in the My Account Settings setting, you can specify that a header and/or footer will be added to the beginning and end of the <div id="my_account">. Please refer to step 7 ix on the Editing Customer Details (My Account) page for an illustrated example.
- If you do not want the "Orders" <h1> heading (Web Text 25801) to appear, select the Template elements override built-in headings option in the My Account Settings setting. This option applies to the /changepassword and /invoices sub-nodes as well as /orders.
You can use the
Web Texts setting to change the following texts:
| Sub-Node | Default Text | Web Text Code |
| | |
| My Account App/orders | Submit [button] | 20067 |
| My Account App/orders | Orders [<h1> heading] | 25801 |
| My Account App/orders | From [field label] | 25802 |
| My Account App/orders | To [field label] | 25803 |
| My Account App/orders | No. [column heading] | 25804 |
| My Account App/orders | Date [column heading] | 25805 |
| My Account App/orders | Sum [column heading] | 25806 |
| My Account App/orders | MM-DD-YYYY | 25650 |
| My Account App/orders | DD-MM-YYYY | 25651 |
| My Account App/orders | YYYY-MM-DD | 25652 |
| My Account App/orders | MM-YYYY-DD | 25653 |
| My Account App/orders | DD-YYYY-MM | 25654 |
| My Account App/orders | YYYY-DD-MM | 25655 |
| My Account App/orders | File not found | 25000 |
---
Allowing Contacts to Use Your Website:
Go back to:
