Allowing Browser Users to Select the Display Language
This page describes adding an Element to your website that will allow browser users to change the display language, and includes a description of the following Element Type:
- Language Switching Combo Box (Element includes a drop-down menu that browser users will be able to use to change the display language)
Please refer
here for details about adding translations of each piece of text on your website, so that it will respond when the user changes the display language. All the settings and registers mentioned on this page are located in the Webshop and CMS module unless otherwise specified.
---
You can configure your website to be viewable in different languages, by adding translations in each language for every piece of text that will be displayed on screen. You can also include a drop-down menu that browser users will be able to use to change the display language. This page describes adding this drop-down menu. Follow these steps:
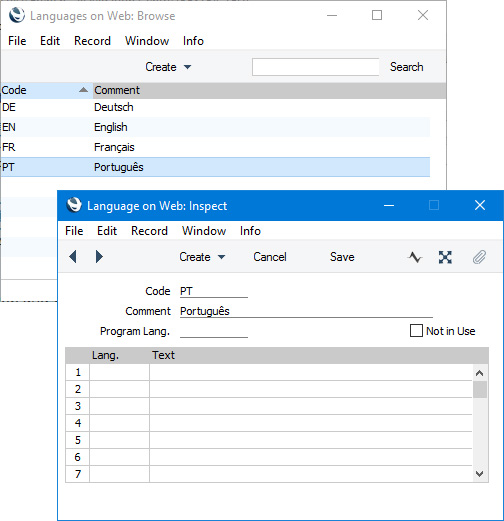
- Enter separate records for each of the languages that you need in the Languages on Web setting.
If you add a "Language Switching Combo Box" Element to your site as described in step 2, browser users will be able select a language from a drop-down menu. By default, this drop-down menu will display the Comments from each record in this setting. You may therefore choose to enter Comments in the appropriate language as shown in the illustration below so that browser users will be able to identify their own language. An alternative is to enter Comments in your language and list translations of each language name in the matrix. This will mean that the language names in the drop-down menu will change when a browser user chooses a different language.

It is usually recommended that you use the same Codes in the Languages on Web setting and in the Languages setting in the System module.
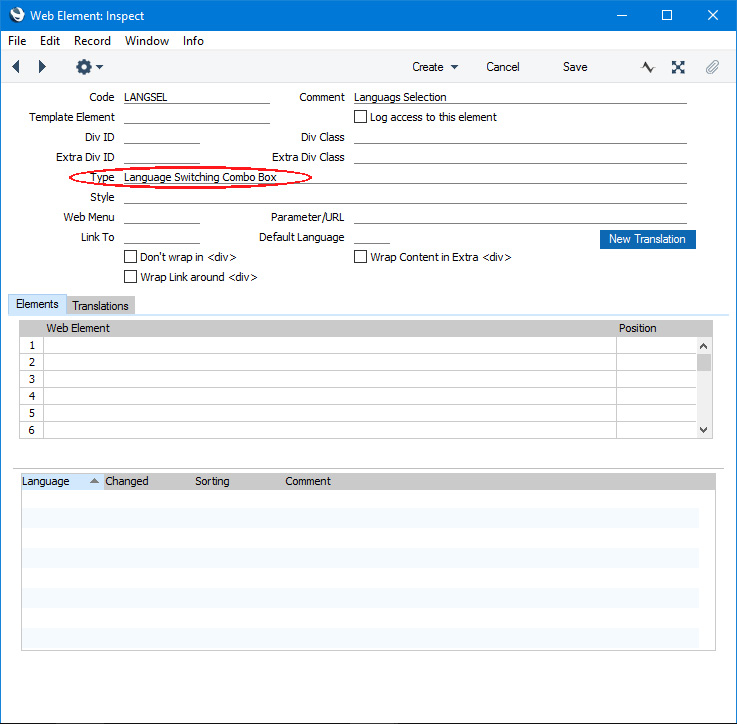
- Add an Element in which the Type is "Language Switching Combo Box" to the header Element or template Page. This Element is a drop-down menu that will display the language that is currently selected and that will allow users to select a different one.

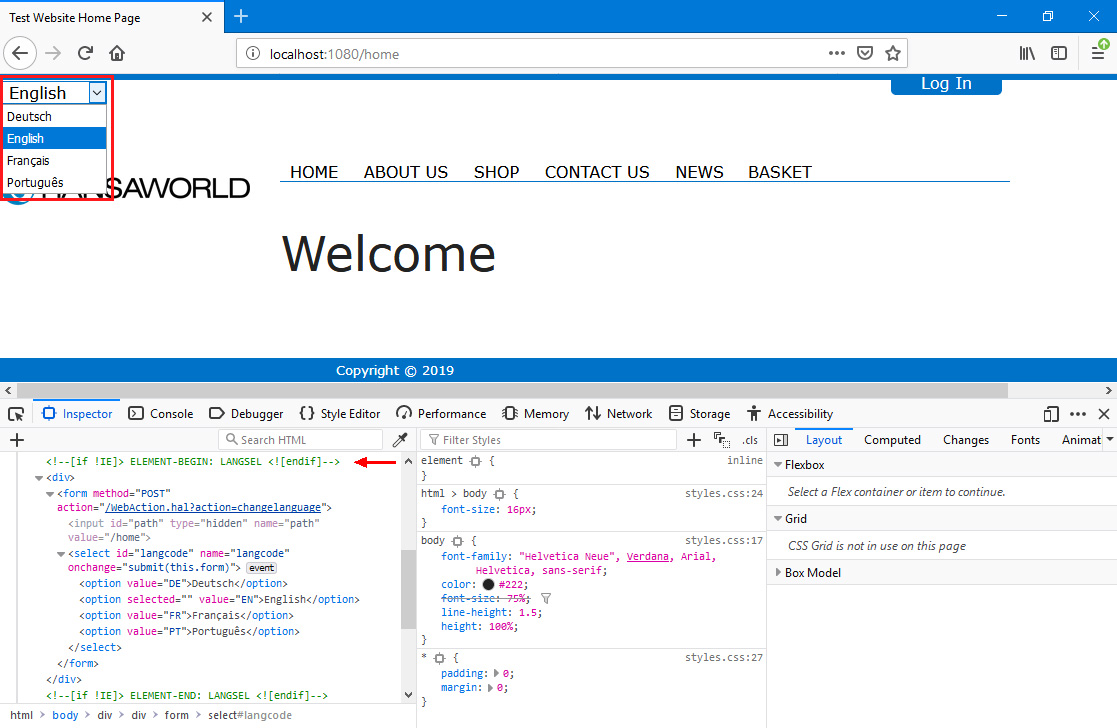
The drop-down menu will list the languages that you entered in the Languages on Web setting in the previous step. This is how the Element will be displayed in browsers (with the drop-down menu opened):

In this illustration, the following attribute is assigned automatically by Standard ERP (i.e. you will not be able to change this attribute, but you will be able to apply styling to it in your .css file):
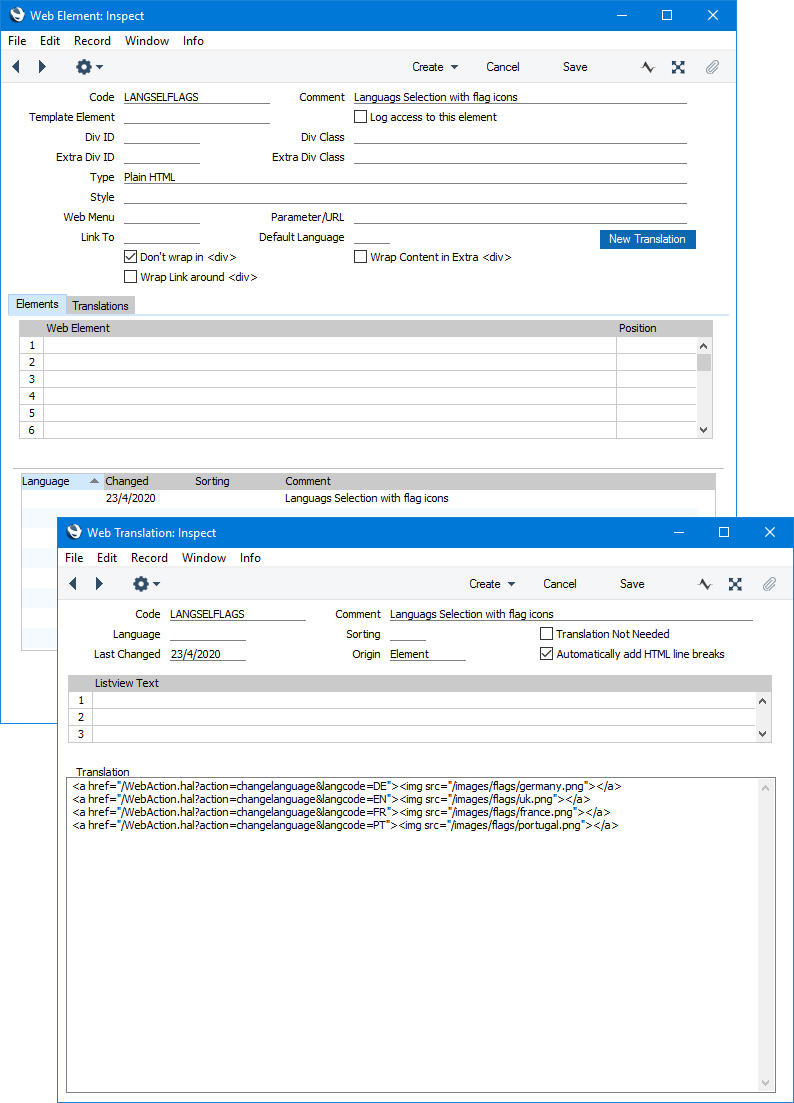
- An alternative to the "Language Switching Combo Box" Element is to use a "Plain HTML" Element with a connected Translation that contains hard-coded calls to WebAction.hal. As it is unlikely that you will need to update the Languages on Web setting very often, the cost of using hard-coded calls will be small. This method will be useful if you do not want to use a drop-down menu with a pre-defined format but want to present the options in another way (e.g. links marked with flag icons).

The syntax of the calls to WebAction.hal should be as follows:
- <a href="/WebAction.hal?action=changelanguage&langcode=language_code&path=/Web_structure_name"></a>
The path parameter is optional and allows you to specify where the browser user should be taken after choosing a language. If you do not specify a path, the user will be taken to the home page. If you need users to remain on the same page, add an Element to the "HTML Head" Rel. Position of each Page containing JavaScript that places the path of the current page in a variable.
---
Languages and Countries:
Go back to:
