Browser Errors - Adding an Error Page
All the settings and registers mentioned on this page are located in the Webshop and CMS module unless otherwise specified.
If a browser user attempts to go to a non-existent page in your website or if there is any other kind of error, they will be shown an error message. The text of the error message will be a Web Text that you can change and/or translate, and you can also create a Page for the purpose of displaying the message. This Page will use the standard header and footer, and you can also specify a template so that the error page will include your standard menus and other features.
Follow these steps:
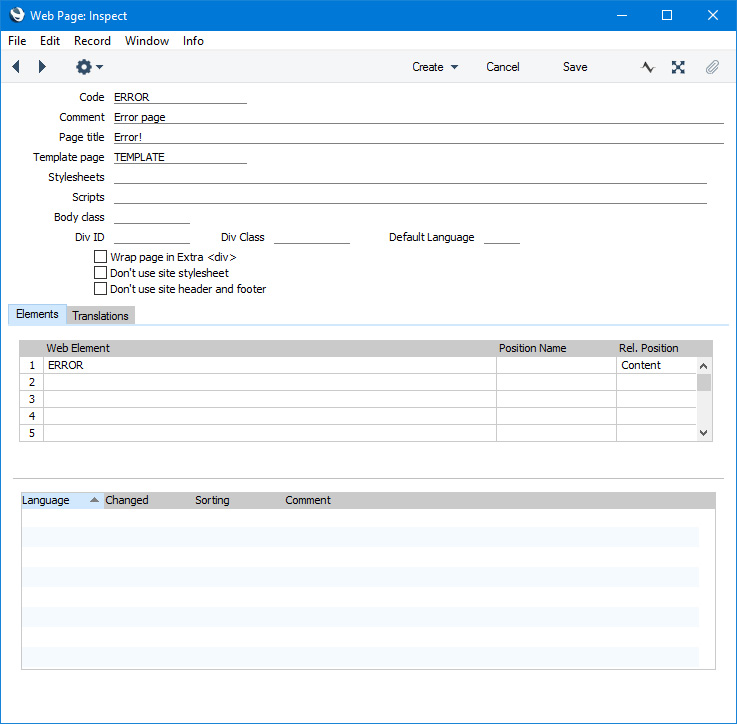
- Add a record to the Page register for the Page that is to be used to display error messages:

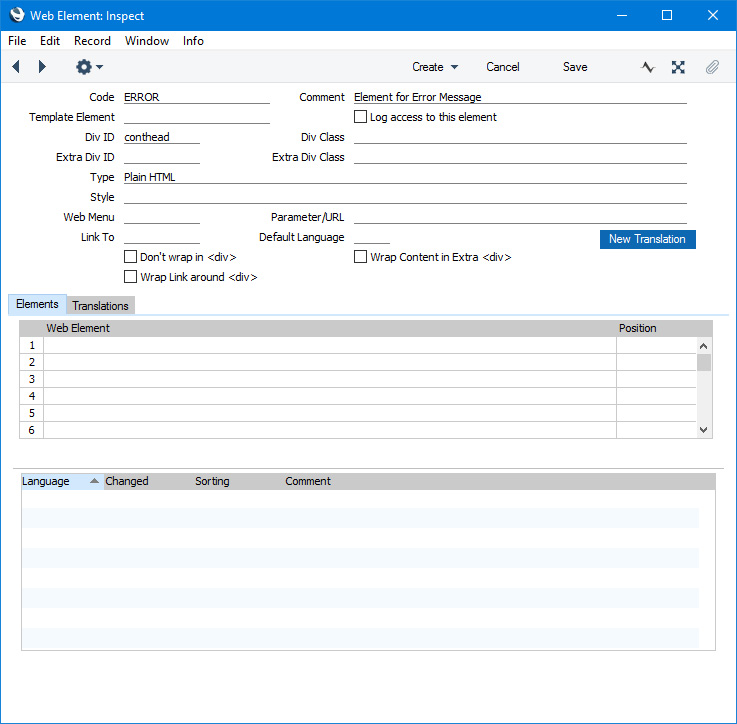
- Add an Element and connect it to the Page from step 1. You can specify Div IDs and/or Classes to help format error messages, but there is no need to add any Translations. Any Translations that you add will be ignored.

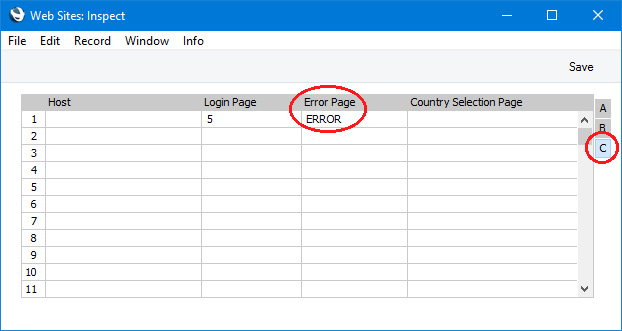
- In the Sites setting, go to flip C and specify that the Page from step 1 is to be used as the error page:

- If you need to change the standard error messages and/or enter translations, add the following to the Web Texts setting:
| Error Type | Default Text | Web Text Code |
| | |
| General error (e.g. user enters an incorrect URL) | File not found | 25000 |
| User visits a node for which no Page or a non-existent Page has been specified | Cannot find page: [do not include the final space] | 25004 |
| Menu in the Web Store takes a user to a non-existent Product Category | Invalid category page number | 25006 |
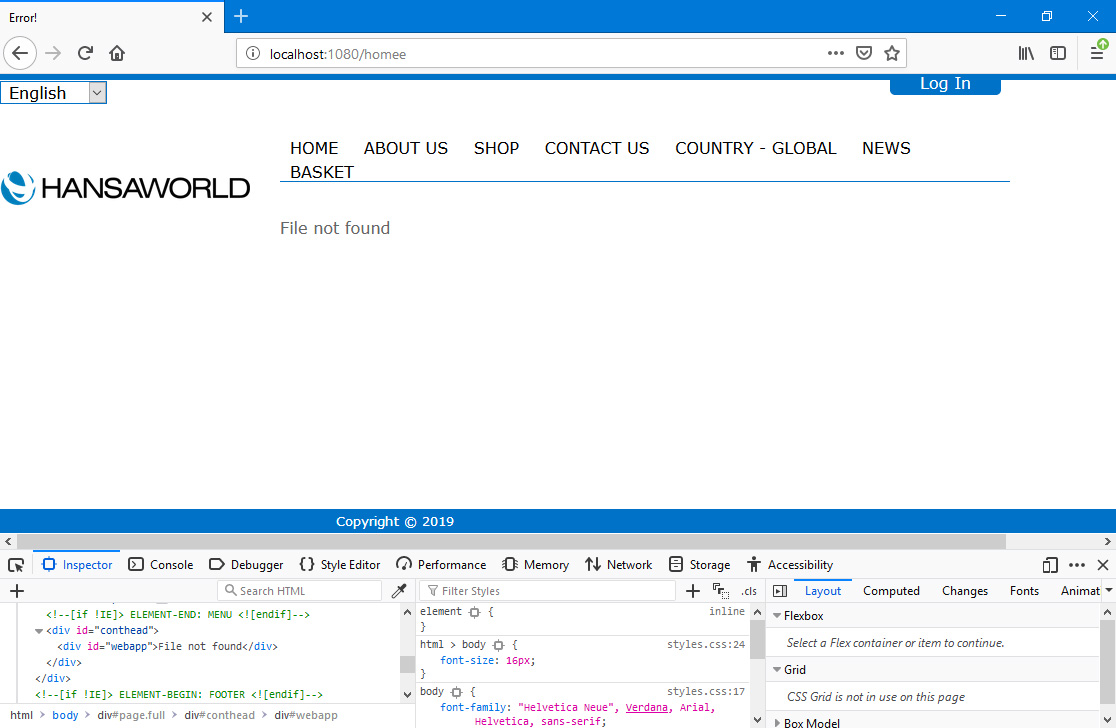
This is the result in a browser:

In this illustration, the following attribute is assigned automatically by Standard ERP (i.e. you will not be able to change this attribute, but you will be able to apply styling to it in your .css file):
- <div id="webapp"> (wraps the error message)
---
Go back to:
