Newsfeed and Blog (Content Handler App)
This page describes the following Structure Type:
And the following Element Type:
All the settings and registers mentioned on this page are located in the Webshop and CMS module unless otherwise specified.
---
If you need to include a newsfeed or blog in your website, you can do so by including a "Content Handler App". The Content Handler App is in effect a separate application within the Webshop and CMS module that allows you to maintain a newsfeed or blog.
To use the Content Handler App, follow these steps:
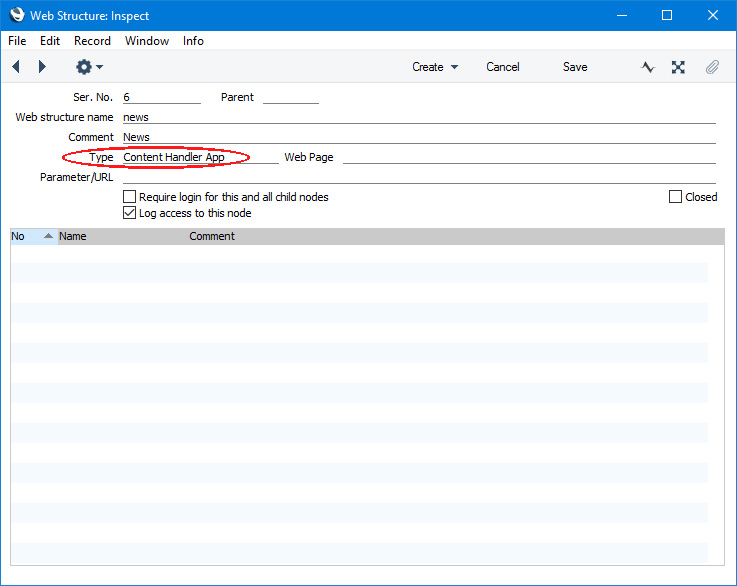
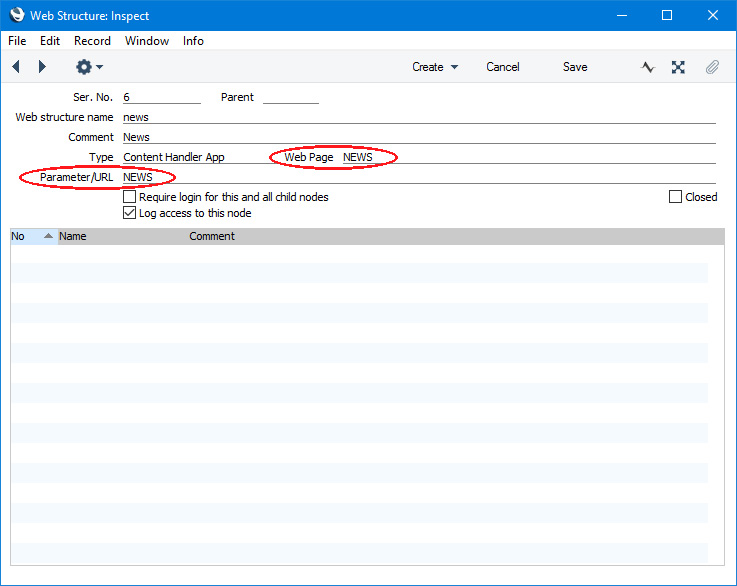
- Add a record to the Structure register in which the Type is "Content Handler App". This record will define the URL of the newsfeed or blog page and sub-pages:

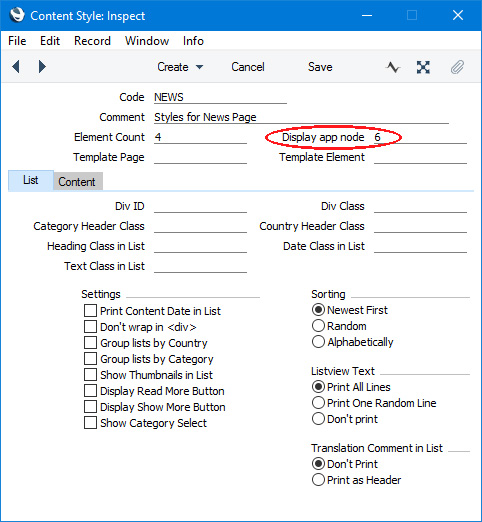
- Add a record to the Content Styles setting. In this record, you can set various options to specify how the newsfeed or blog will appear in browsers. The various options are described here.
As shown in the illustration below, specify the Code of the Structure record from step 1 in the Display app node field:

You can include more than one newsfeed or blog in your website. Each one should have its own Structure record (step 1) and Content Style record.
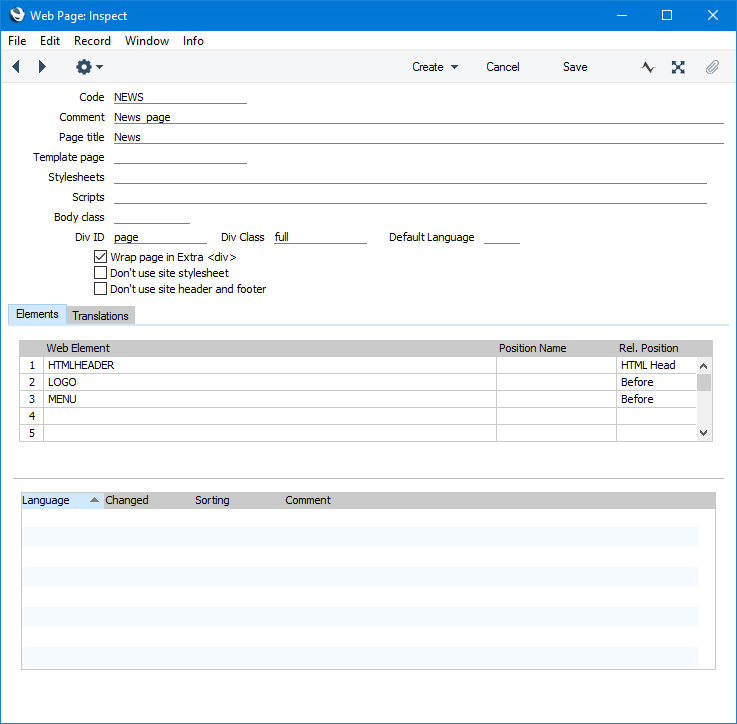
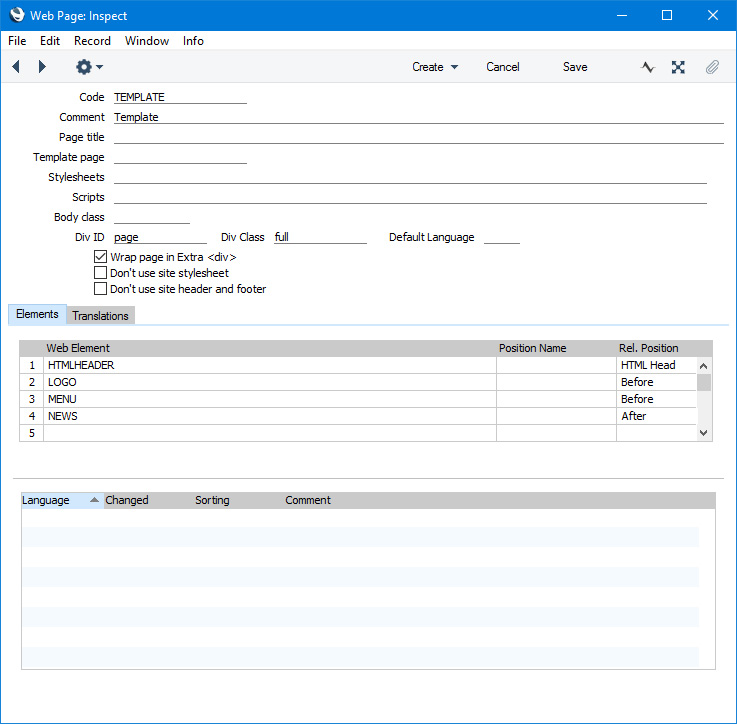
- Add a new record to the Page register where you will be able to list the Elements that will be displayed on the "Content Handler App" page.
When the Type of the Structure record is "Content Handler App", the "Content" Rel. Position will be occupied by the newsfeed or blog, which will be placed in the "Content" Rel. Position automatically. Because of this, any Elements that you place in the "Content" Rel. Position will not be displayed. You will therefore be limited to the "Before" and "After" Rel. Positions, depending on where you need your Elements to appear relative to the newsfeed or blog. This in turn may prevent you from using the usual template in the Page. Usually, you will have specified that template Elements will be placed in the "Before" Rel. Position, and these will not be displayed if you place any Elements in that Rel. Position in the current Page. In the example illustrated below, we have not used a template, and instead we have included the Elements from the template in the Page. We have also used the same Div ID and Div Class that we used in the template. We are not using the template because we will go on to add further Elements that are not needed in the usual template (for example, the headline Element that we will add in step 4). An alternative method to the one we are using here might be to create a second template that we will only use for this Page.

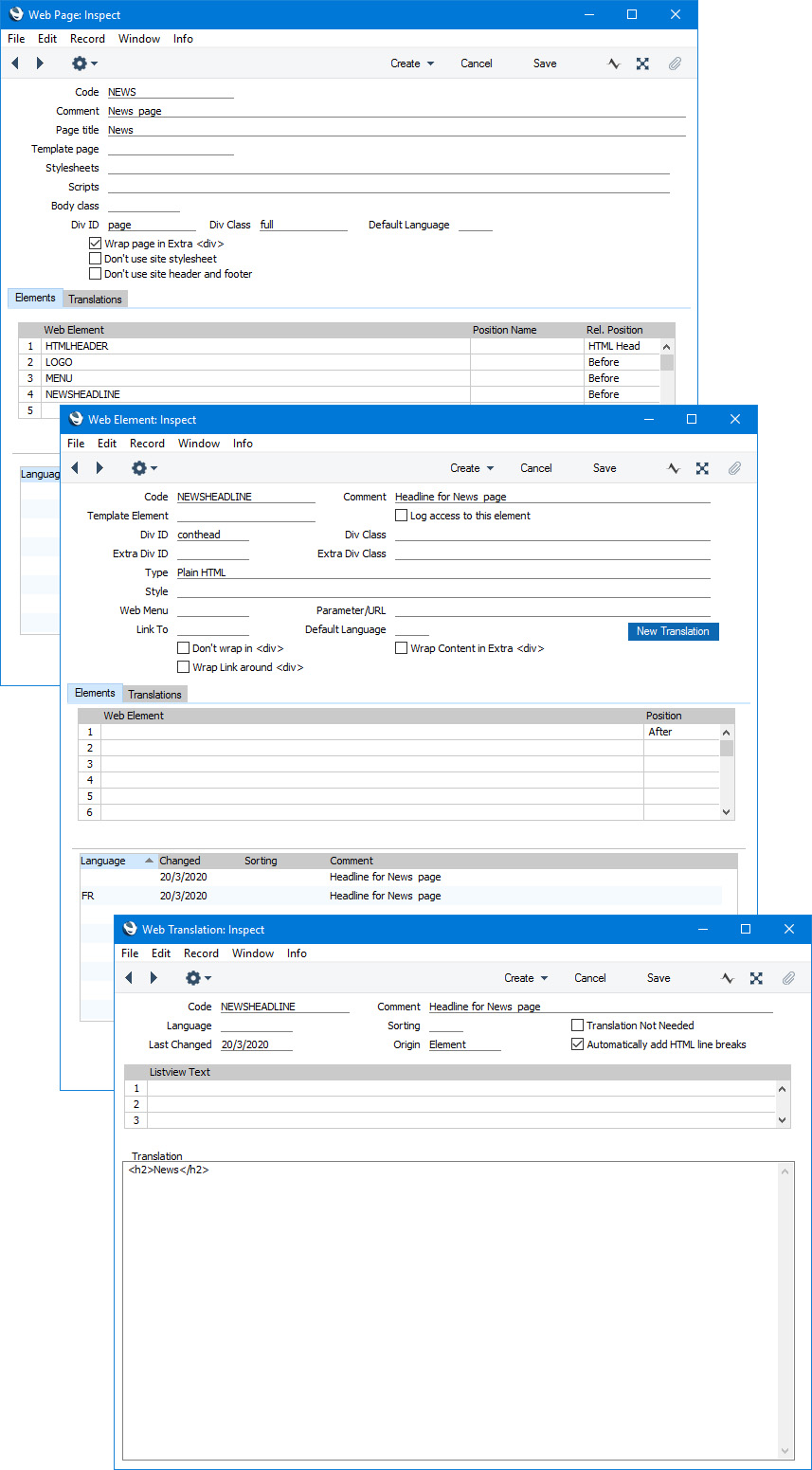
- Add Elements and Translations as required. In this example, we have added a headline Element:

- Go back to the Structure record from step 1 and add the Code of the Content Style record (step 2) to the Parameter/URL field and the Code of the Page record (step 3) to the Web Page field. In both cases you can use 'Paste Special' if required:

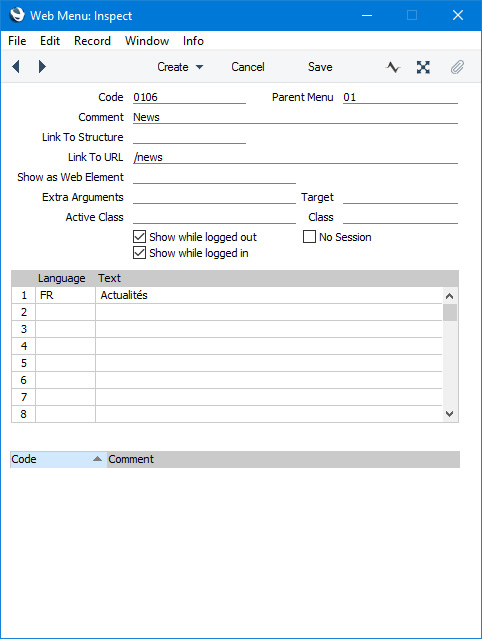
- The Structure record from step 1 will act as the home page or main listing of the newsfeed or blog. If you will need web users to be able to visit this page, add a menu item or link to the Structure record. In this example, we have added a record to the Menu register:

As usual, you can enter the Code of the Structure record in the Link to Structure field, or (as shown in the illustration) you can enter the Web structure name in the Link to URL field.
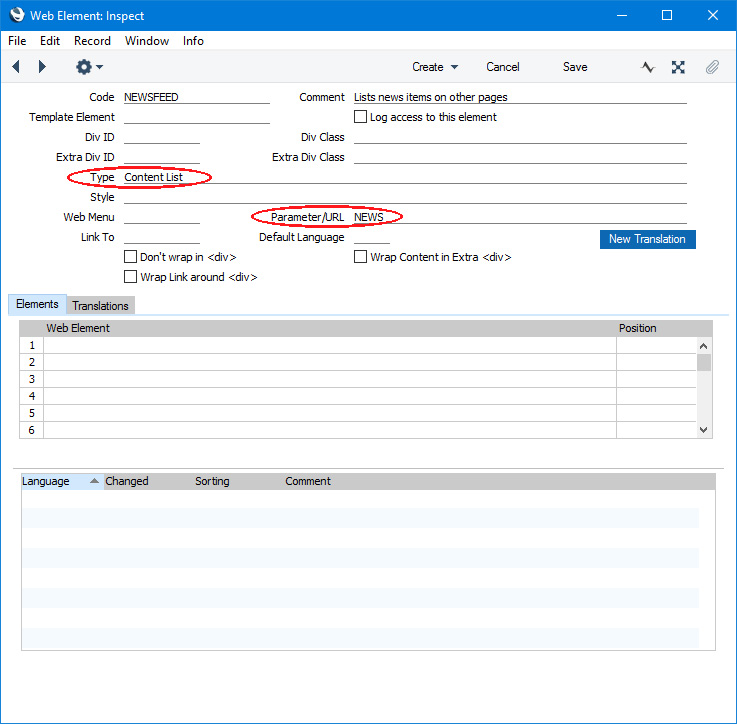
- You can also add the newsfeed or blog to another page or template. To do this, create an Element in which the Type is "Content List". Enter the Code of the Content Style record from step 2 to the Parameter/URL field:

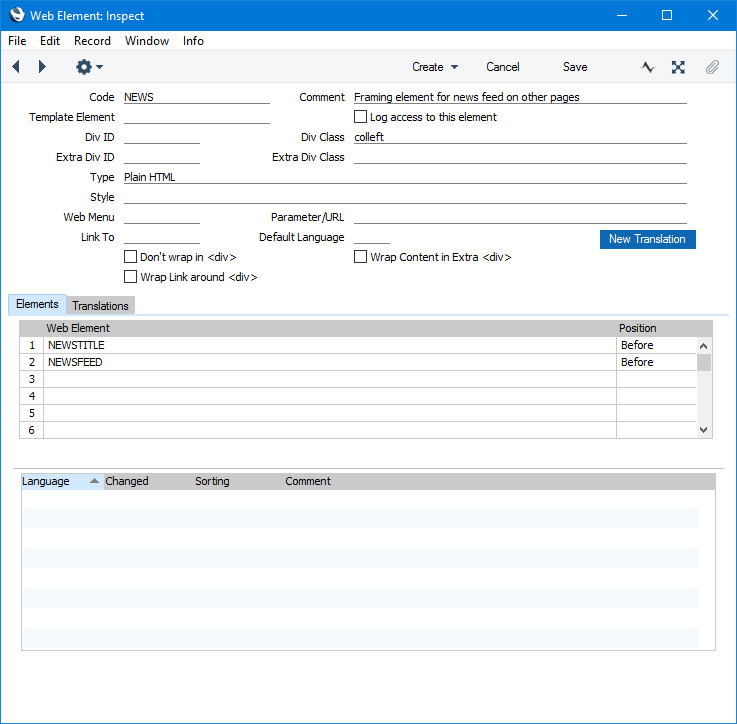
In this example, we have assigned the "Content List". Element to a wrapper Element so that we can display a headline above the newsfeed or blog:

Add the wrapper Element to the page or template where it is to appear:

Having completed this configuration work, please refer now to the following pages:
---
Go back to:
