Newsfeed and Blog Appearance (The Content Styles Setting)
This page describes using a record in the Content Styles setting to control the appearance of the
Content Handler App (e.g. of a newsfeed or blog) in a browser. Please refer to the following pages for details about:
All the settings and registers mentioned on this page are located in the Webshop and CMS module unless otherwise specified.
---
You can offer the following methods to browser users to allow them to view your newsfeed or blog:
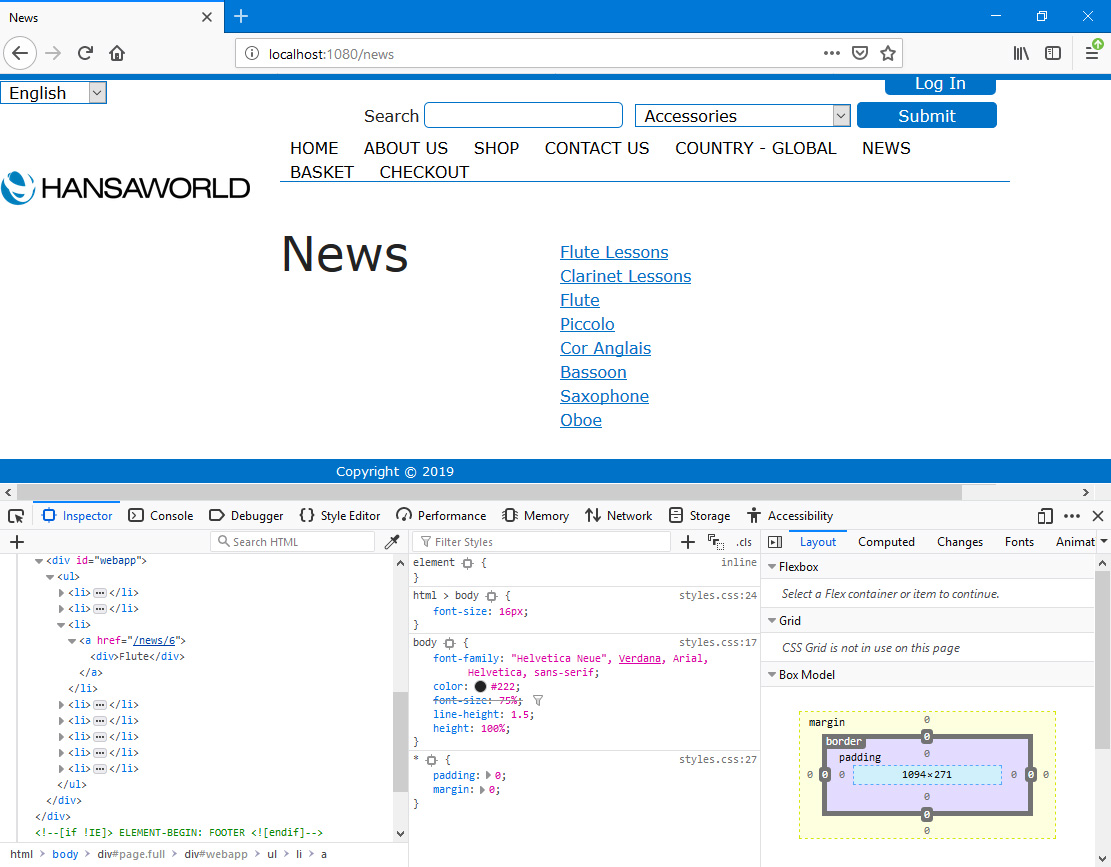
- As described in step 6 on the Configuration page, you can add a menu item or link to the "Content Handler App" page. Users will also be able to go to the page by typing the URL. As usual, the format of the URL will be http://domainname/Content_Handler_App_Web_structure_name e.g. http://domainname/news. The area of the page occupied by the "Content" Rel. Position displaying the newsfeed or blog listing will be wrapped in a <div> with ID "webapp":

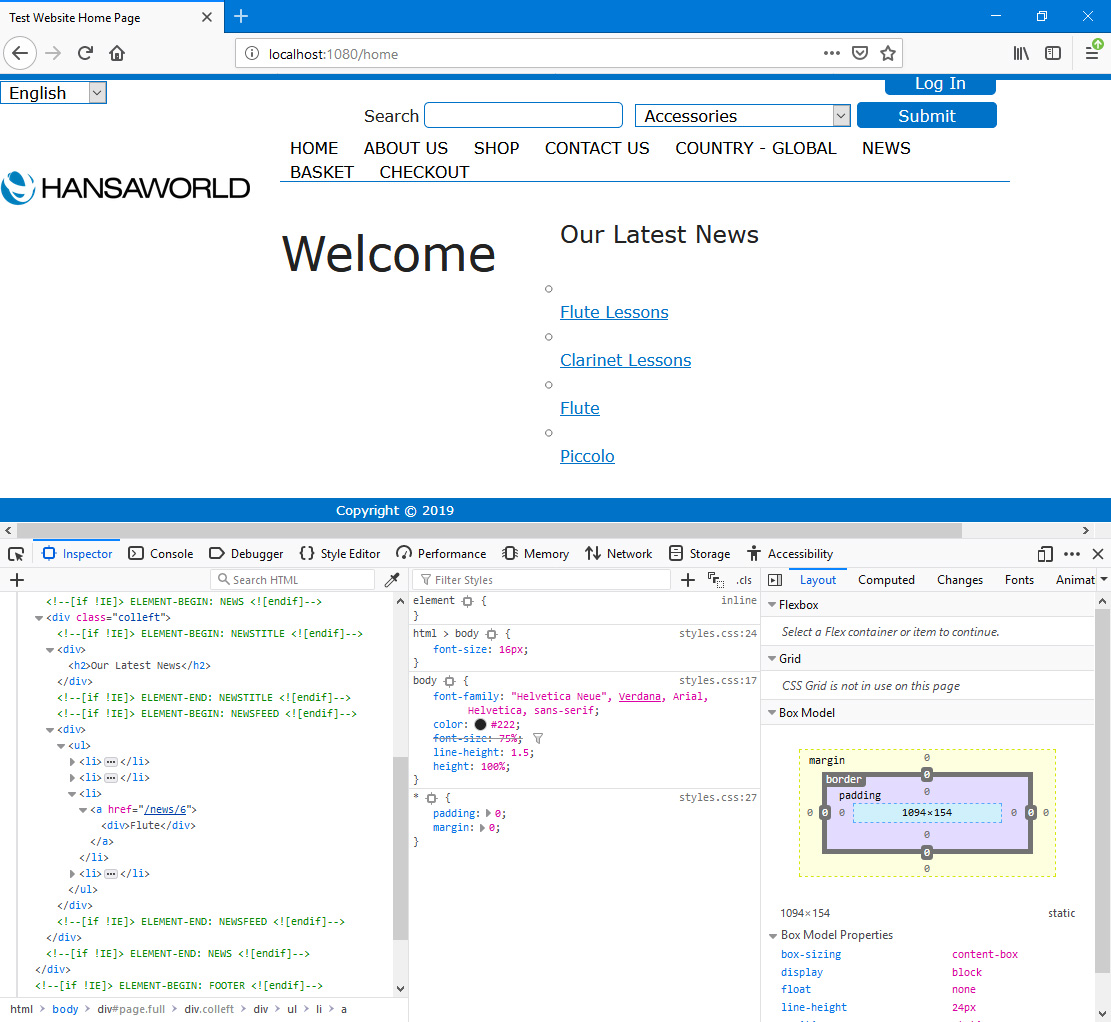
- As described in step 7 on the Configuration page, you can add a "Content List" Element to another page to display the newsfeed or blog:

The "Content Handler App" page and the "Content List" Element are lists of newsfeed items or blog posts. Usually only the titles of the newsfeed items or blog posts will be displayed. Together, the lists on the "Content Handler App" page and in the "Content List" Element have been given the term "newsfeed listing" in this documentation.
A browser user will need to click or tap on a title in the newsfeed listing to read an individual newsfeed item or blog post. They will be taken to a page displaying the newsfeed item or blog post in full. This page has been given the term "individual newsfeed item" in this documentation.
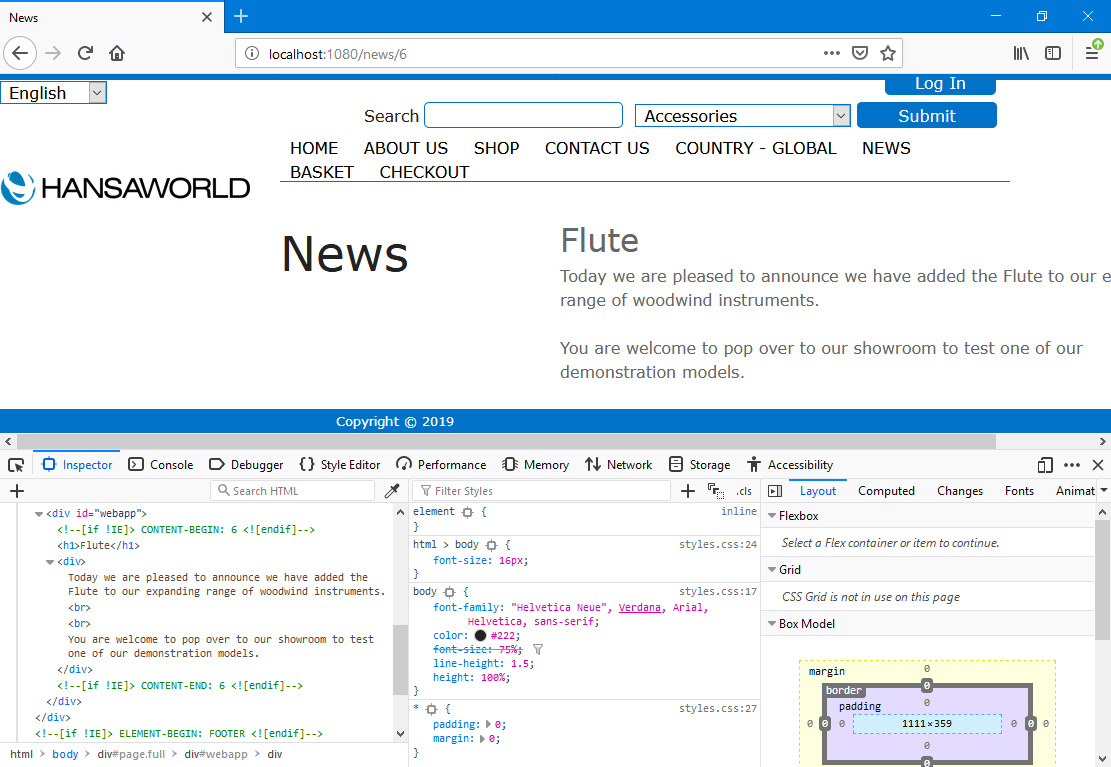
Again, on the individual newsfeed item page the area occupied by the "Content" Rel. Position that displays the newsfeed or blog text will be wrapped in a <div> with ID "webapp":

Each newsfeed item or blog post is a separate record in the
Content register. The URL of the page displaying an individual newsfeed item will be constructed as follows:
- http://domainname/Content_Handler_App_Web_structure_name/Content_Code
For example:
- http://domainname/news/6
The Content Code will also be included in the HTML source of the web page (in a "CONTENT-BEGIN" line).
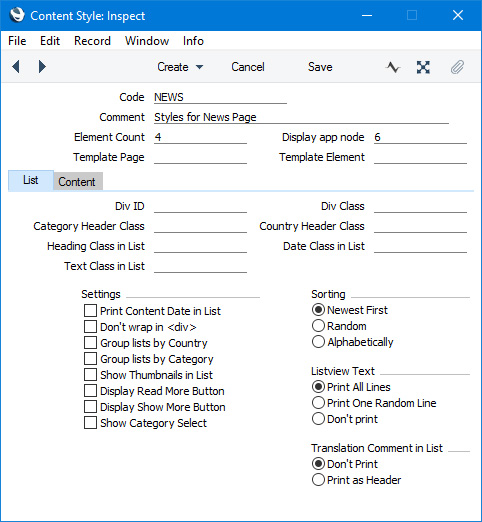
As mentioned in step 2 on the Configuration page, you can control the appearance of the newsfeed listing and the individual newsfeed item page using a record in the Content Styles setting.

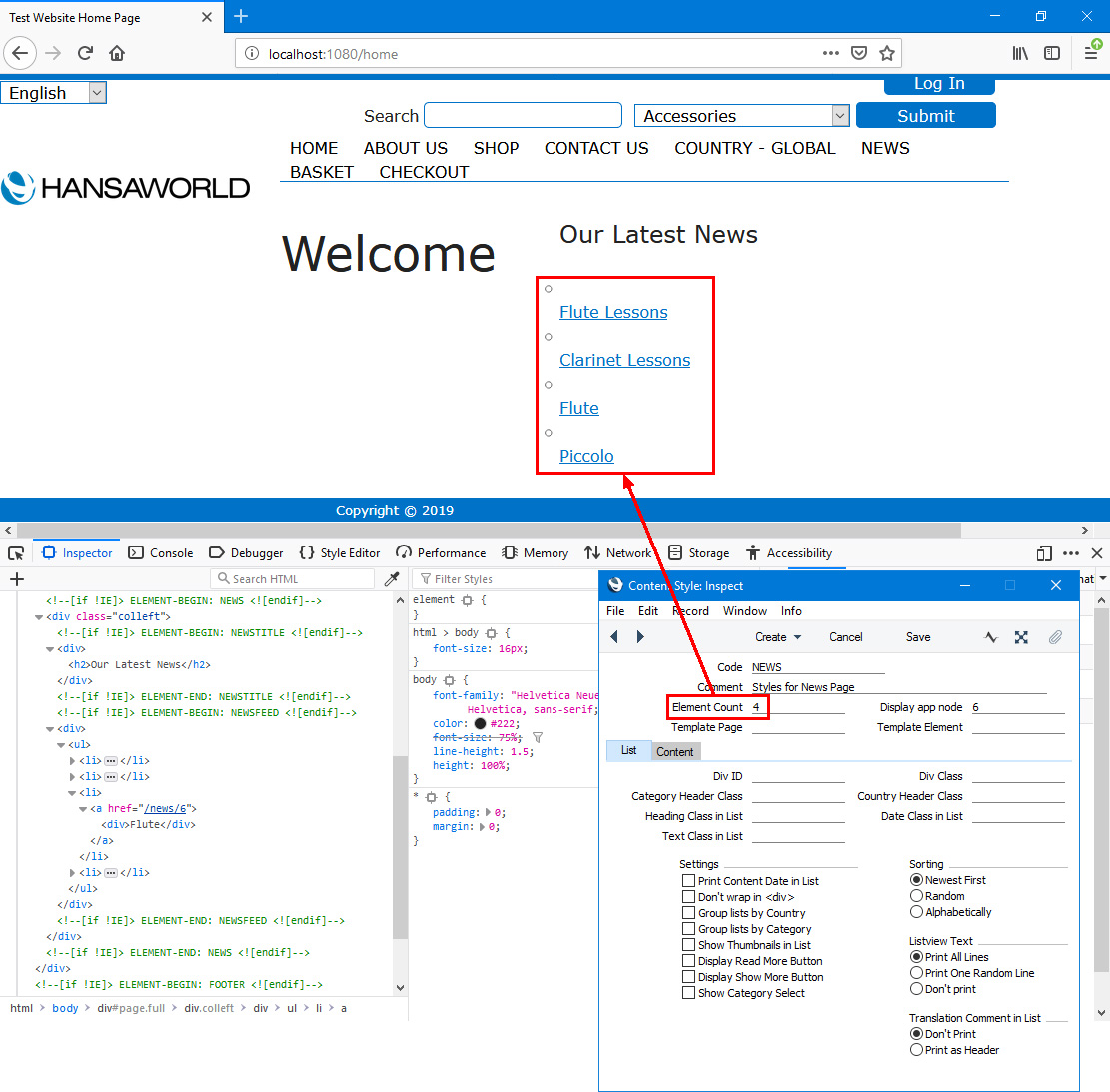
- Element Count
- There is no practical restriction on the number of newsfeed items or blog posts that can be listed on the "Content Handler App" page. However, you can use this field to set a limit on the number of items that will be displayed in the "Content List" Element. If you leave this field empty, two items will be displayed.

- Display app node
- Paste Special
Structure register, Webshop and CMS module
- When configuring a newsfeed or blog, you will need to add a Structure record and a record in the Content Styles setting (steps 1 and 2 on the Configuration page). You should connect the two records to each other, by entering the Code of the Content Style in the Parameter/URL field in the Structure record and the Code of the Structure record in this field in the Content Style record.
- This field will be used within the application whenever it needs to calculate the URL of the page displaying an individual newsfeed item. As mentioned above, the URL of the page displaying an individual item will be constructed as follows:
- http://domainname/Content_Handler_App_Web_structure_name/Content_Code
This field will allow the application to include the correct Content_Handler_App_Web_structure_name in the URL.
- Template Element
- Paste Special
Element register, Webshop and CMS module
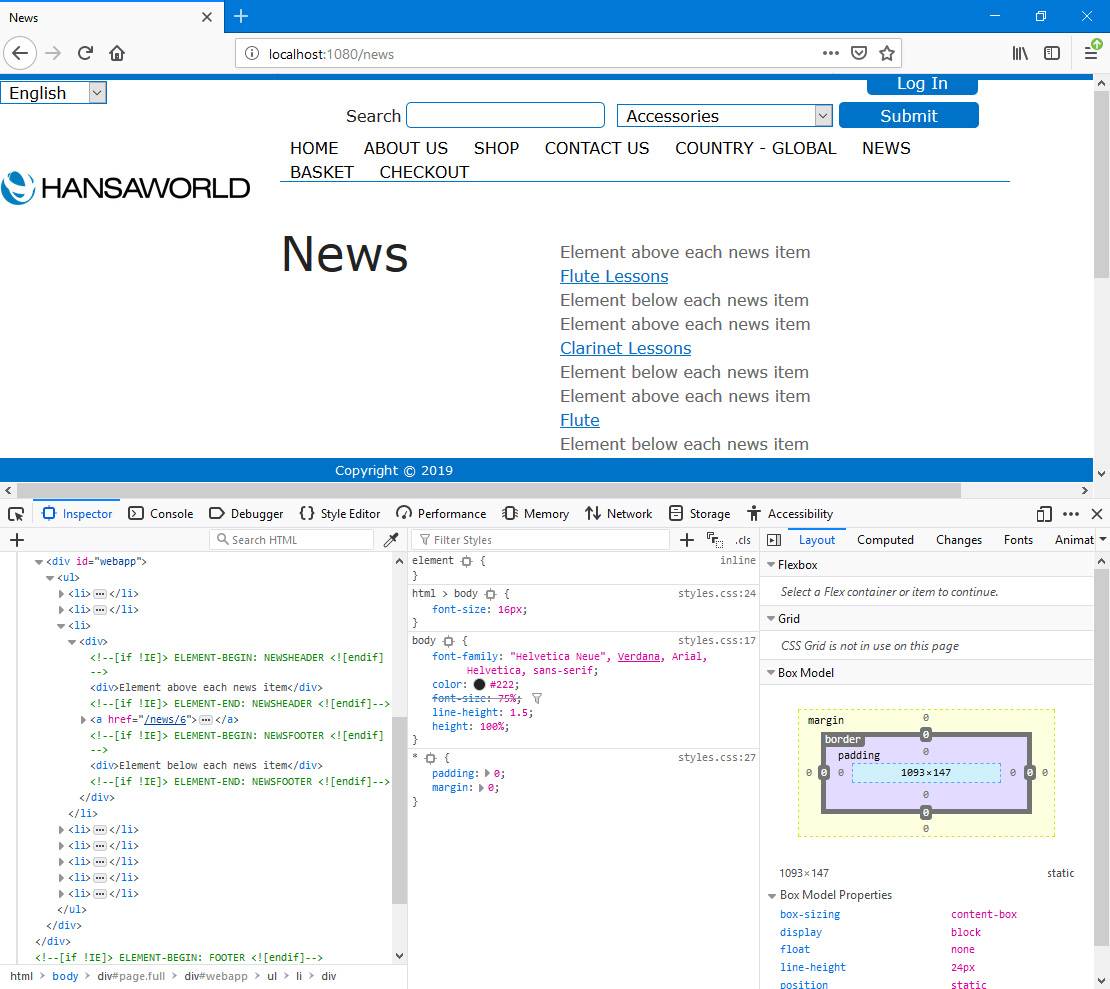
- You can use this field to specify that a header Element is to appear above every item listed in the newsfeed listing and./or that a footer Element is to appear below every item. Follow these steps:
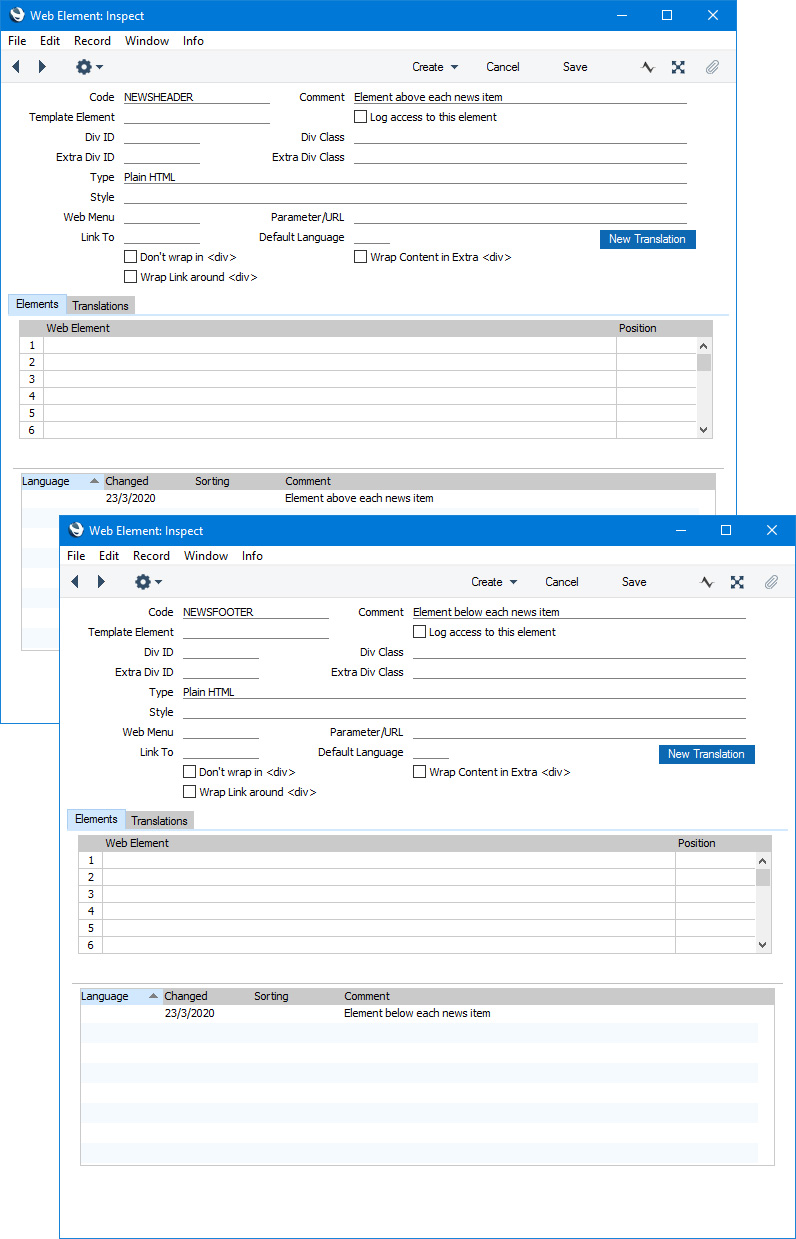
- Create separate Elements (with associated Translations) for the header and the footer:

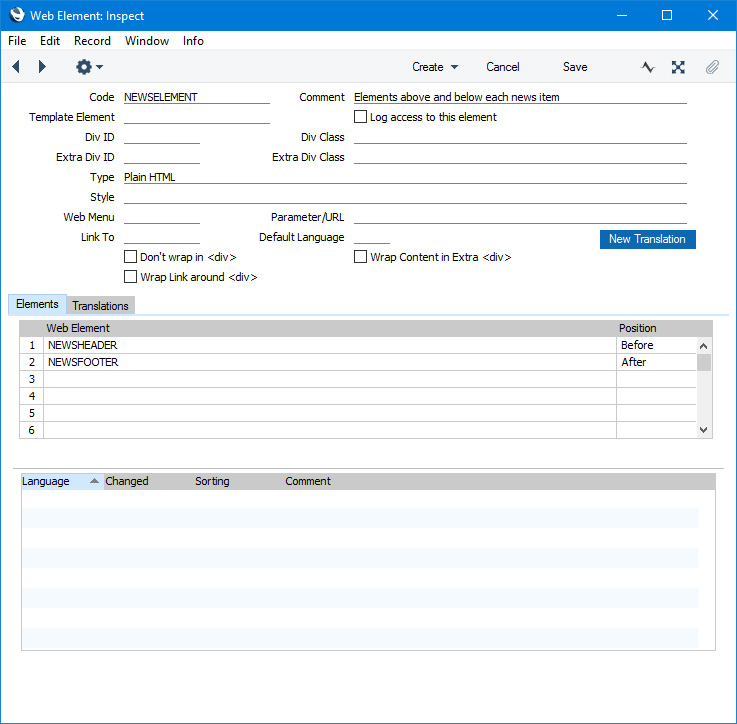
- Create a wrapper Element. In this wrapper Element, list the header and footer Elements from step 1 and place them in the "Before" and "After" Positions respectively:

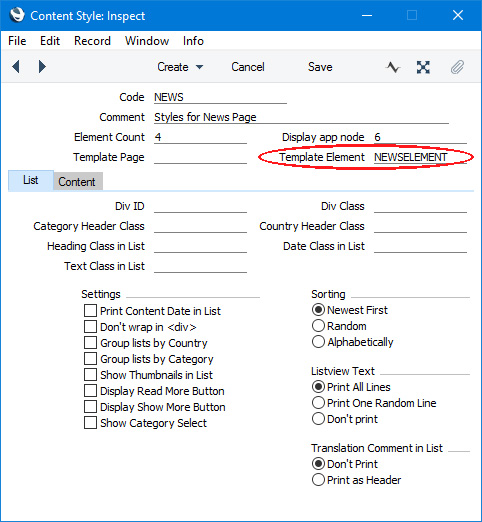
- Specify the wrapper Element in the Template Element field in the relevant Content Style record:

This is the result in a browser:

List Card
The options on the 'List' card apply to the newsfeed listings both on the "Content Handler App" page and in the "Content List" Element unless otherwise specified in the descriptions below.
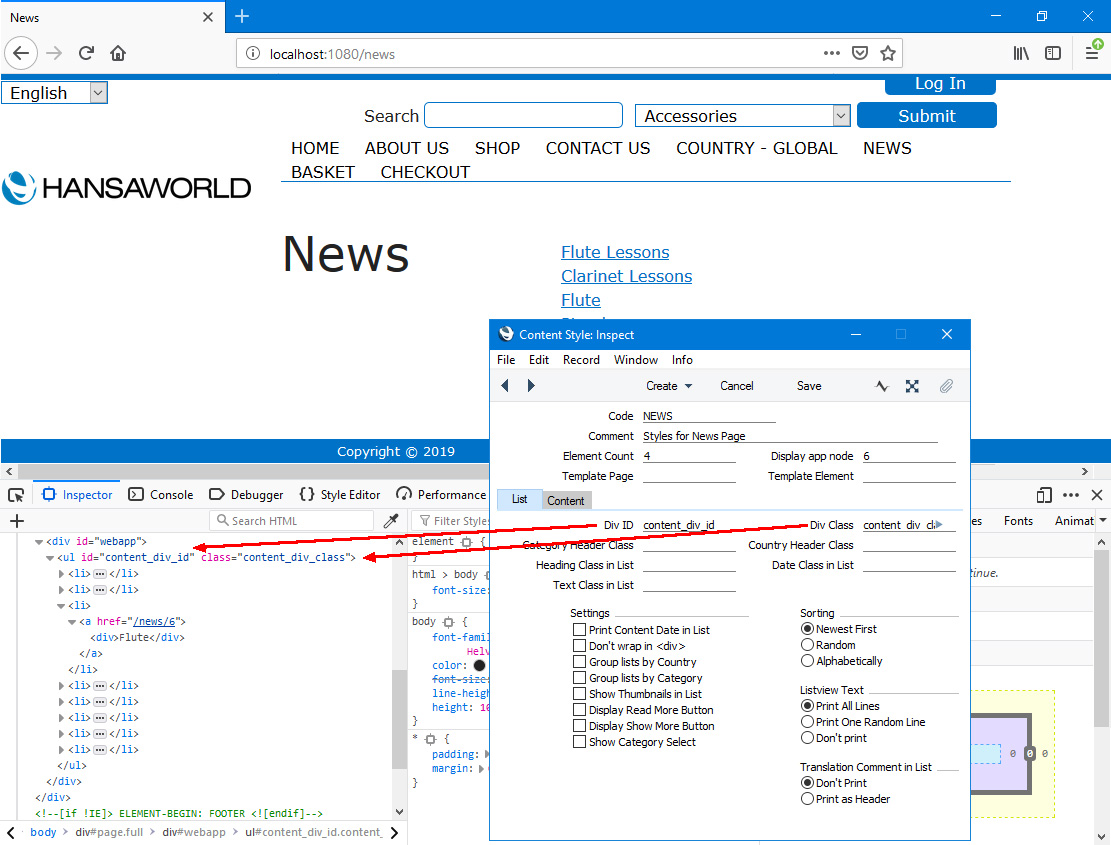
- Div ID, Div Class
- Newsfeed items or blog posts will be displayed in an Unordered List (<ul> ... </ul>) in the newsfeed listing, with each individual item as a List Item (<li>).
- These fields allow you to assign an ID and/or Class to the Unordered List.

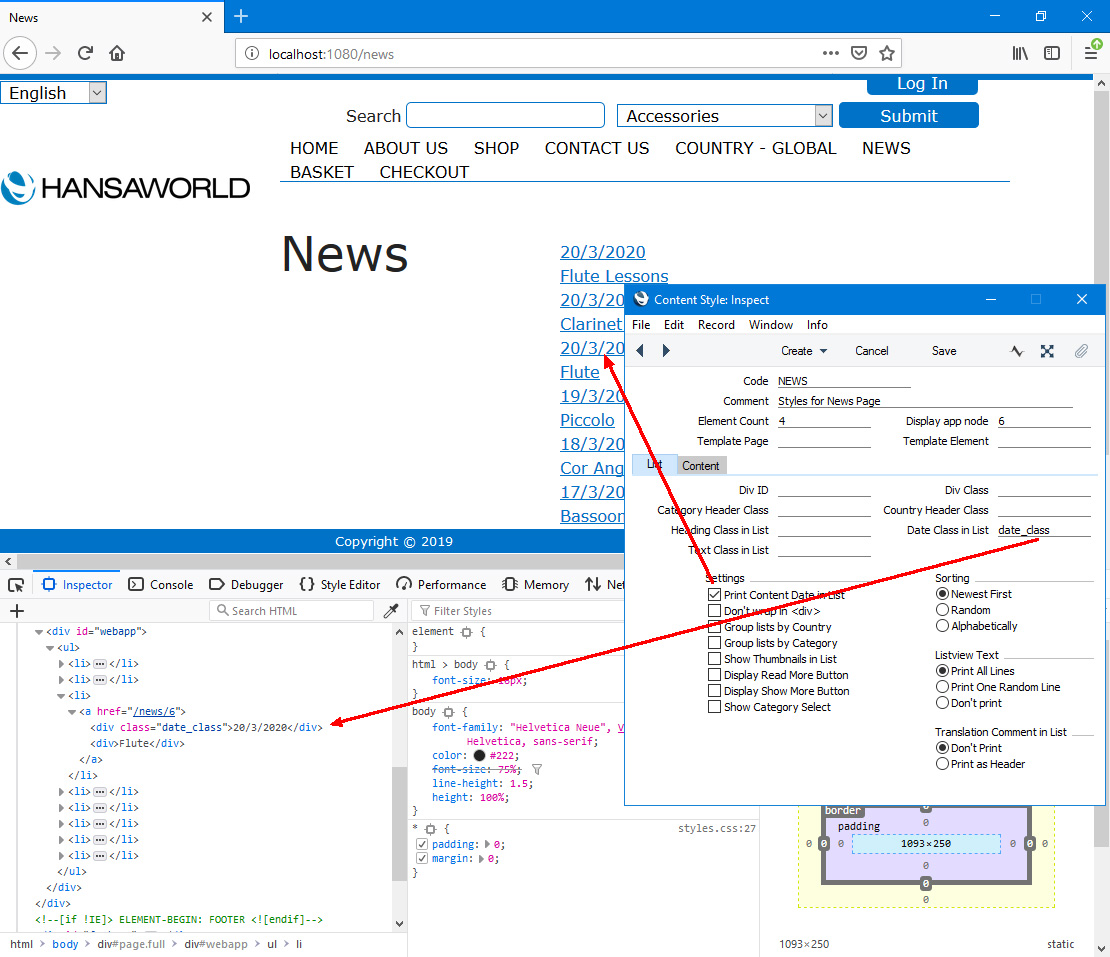
- Print Content Date in List, Date Class in List
- Each newsfeed item or blog post is a separate record in the Content register. Select the Print Content Date in List option if you would like the Dates from the Content records to be displayed in the newsfeed listing. If you would like to assign a class to the Dates, use the Date Class in List field.

Browser users will be able to click or tap a date to read an individual item or post.
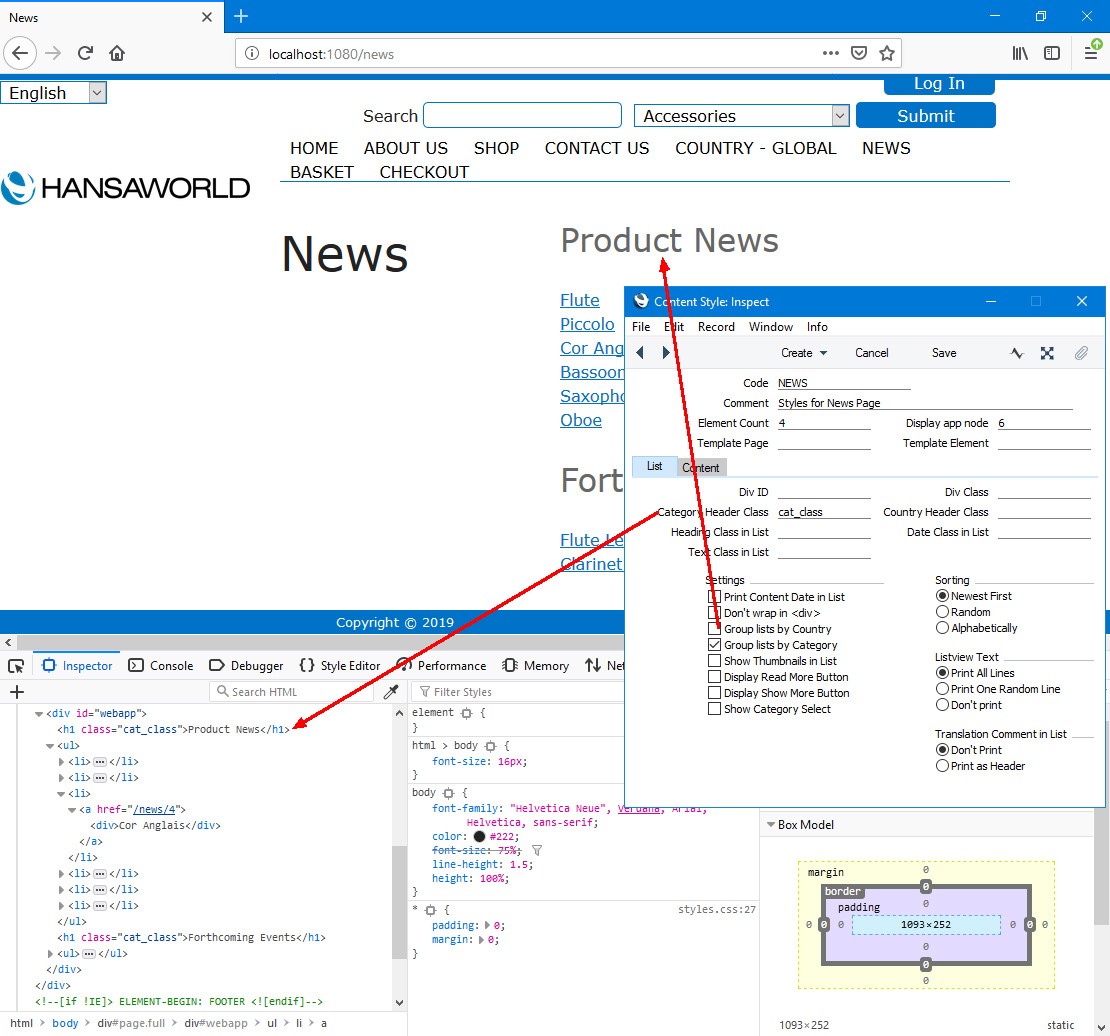
- Group Lists by Country, Country Header Class, Group Lists by Category, Category Header Class
- These options will only be used by the "Content Handler App" page, not by the "Content List" Element.
- When adding newsfeed items or blog posts, you will be able to assign each one to a country and/or category. Select the Group Lists by Country option if you would like the items or posts to be listed in country order with each country displayed as a heading, and/or the Group Lists by Category option if you would like the items or posts to be listed in category order with each category displayed as a heading:

If you select both options, the items or posts will be sorted first by country and then by category.
- As shown in the illustration, the countries and categories will be displayed as <h1> headings. If you would like to assign a class to these headings, use the Country Header Class and Category Header Class fields.
- Please refer to the Content Countries and Content Categories pages respectively for more details about classifying items or posts by country and category.
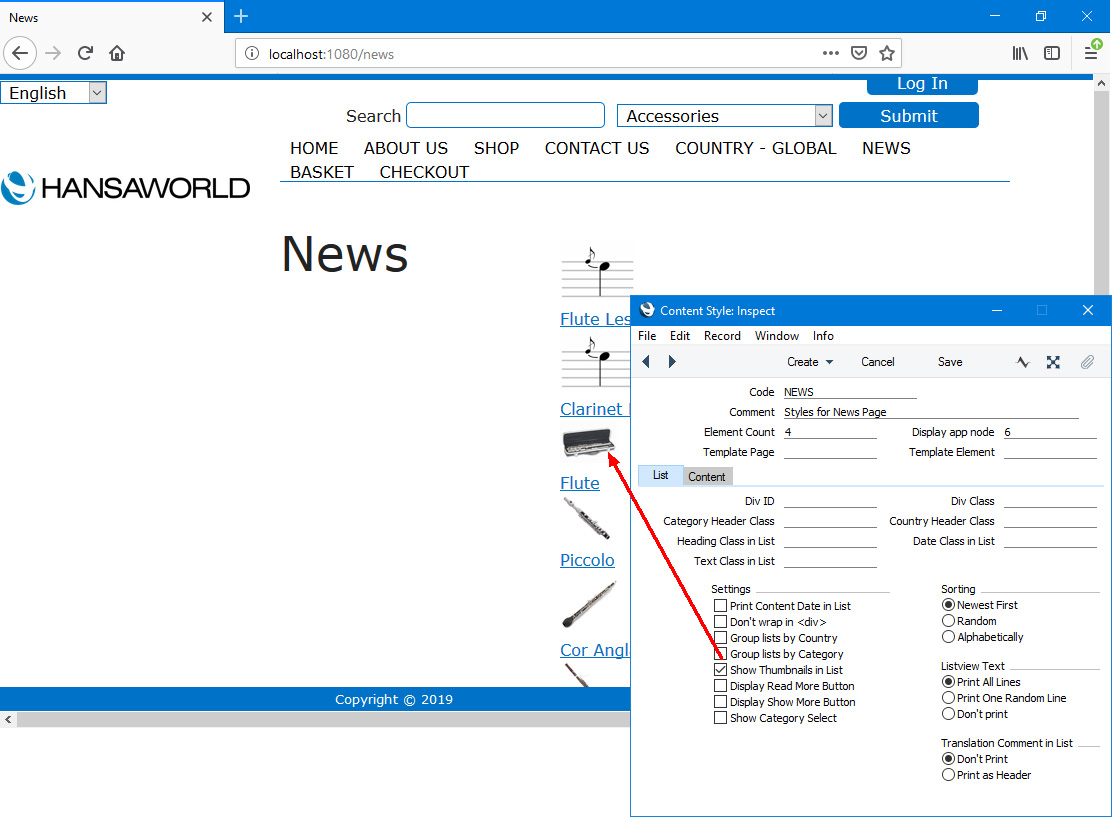
- Show Thumbnails in List
- Select this option if you would like thumbnail images to be displayed in the newsfeed listing..

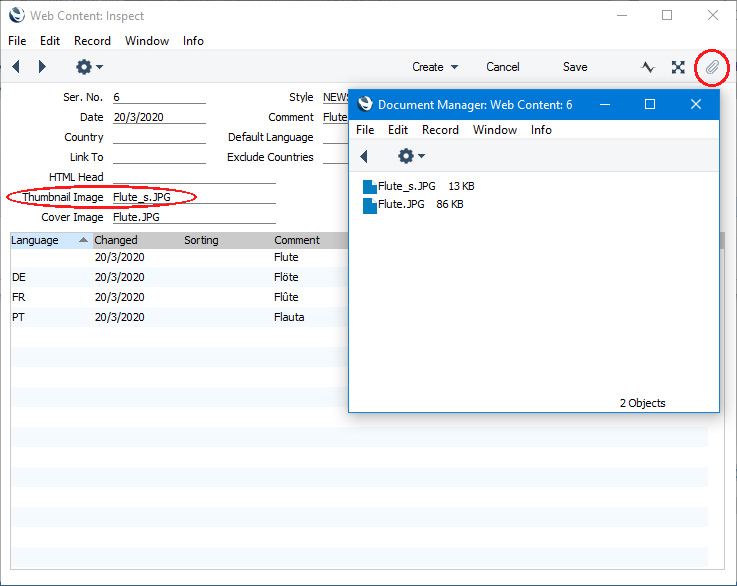
For a thumbnail image to be displayed for a particular news item or blog post, attach it to the relevant record in the Content register and specify the name of the image file in the Thumbnail Image field:

'Paste Special' from the Thumbnail Image field will list the attached images.
- Browser users will be able to click or tap a thumbnail image to read an individual item or post.
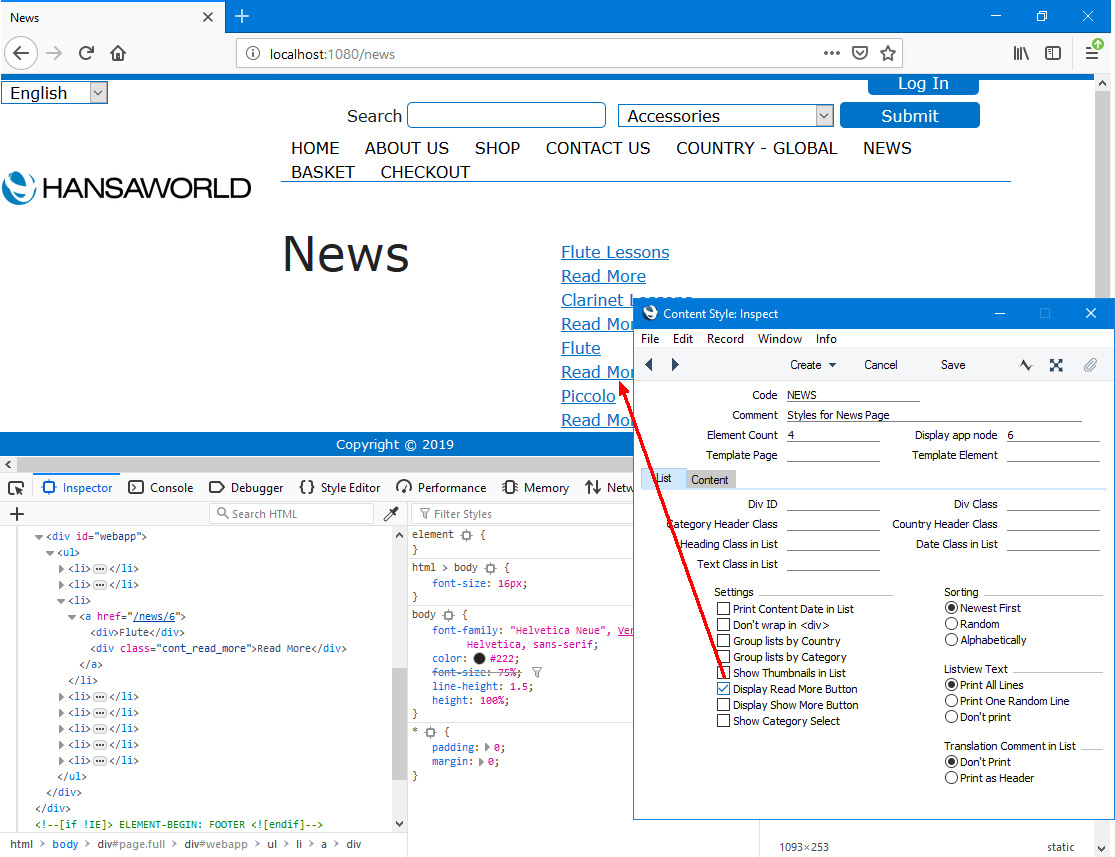
- Display Read More Button
- When a browser user views the newsfeed listing they will be able to click or tap on a title, date and thumbnail image to read an individual item. Select this option if you would like to add a "Read More" link that they will also be able to use. "Read More" is Web Text 32520, and it will be displayed in <div class="cont_read_more">.

- Sorting
- Select one of these options to specify the order in which news items or blog posts are to be listed in the newsfeed listing.
- If you have selected either or both of the Group Lists by Country or Group Lists by Category options described above, news items or blog posts on the "Content Handler App" page only will first be sorted by country or category as appropriate. The posts within each country or category will then be sorted using the option that you select here. The countries or categories themselves will also be sorted using the option that you specify here (sorted by code, not name). If you choose the Newest First option, this will usually mean the countries or categories will be sorted in reverse order.
- Listview Text, Text Class in List, Translation Comment in List, Heading Class in List
- When creating a newsfeed item or blog post, you will first create a record in the Content register and then at least one connected Translation record. The newsfeed item or blog post will not be displayed in the newsfeed listing if there is no Translation.
- You can specify how each item or post will be displayed in the newsfeed listing, as follows:
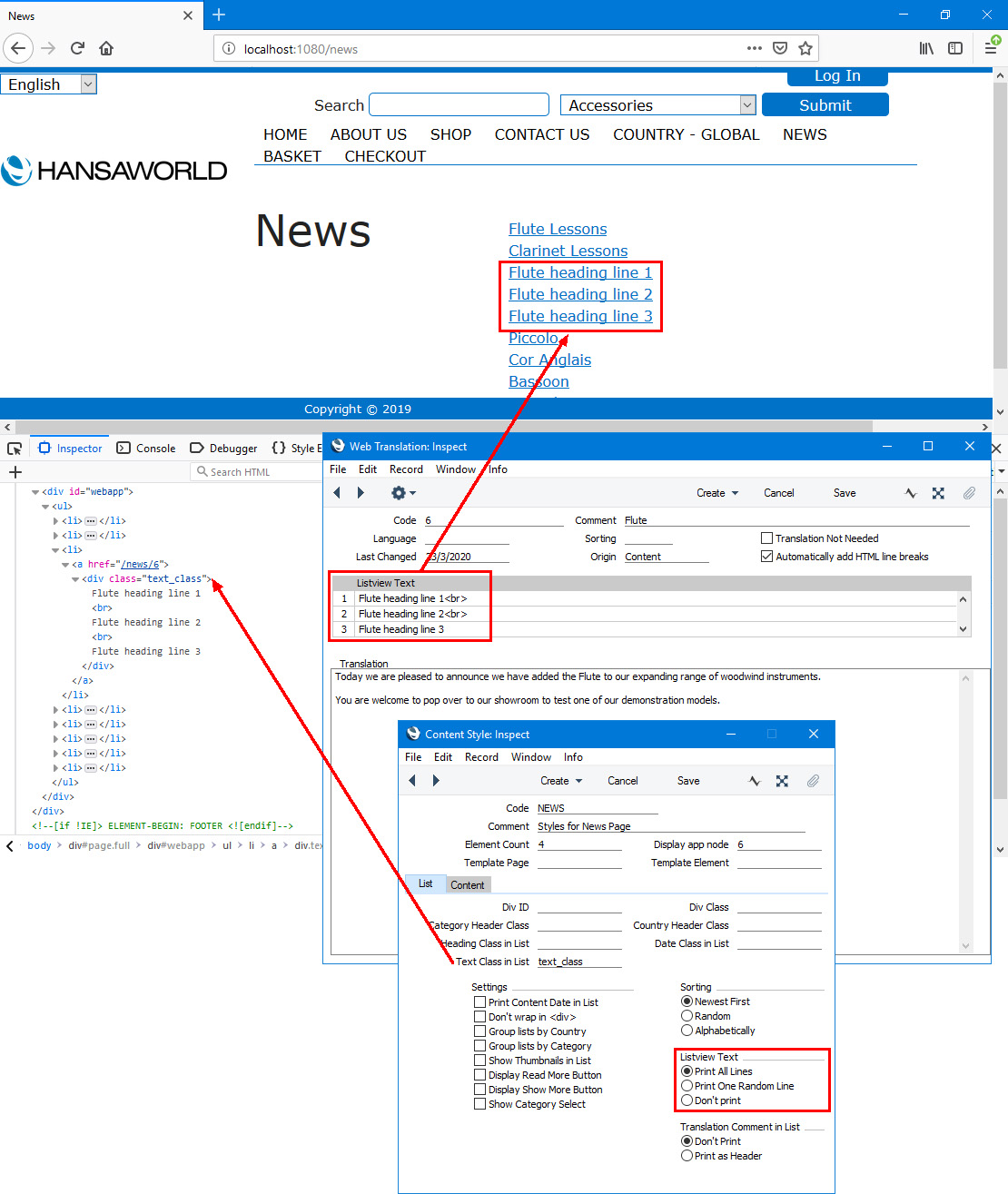
- Listview Text
- The Print All Lines option will display the full contents of the Listview Text matrix from each Translation. As shown in the illustration, include <br> tags in the Listview Text matrix if you need to force line breaks:

- Again as shown in the illustration, if you would like to assign a class to the Listview Text titles, use the Text Class in List field.
- The Print One Random Line option will display one random row from the Listview Text matrix, and the Don't Print option will not display any rows from the matrix.
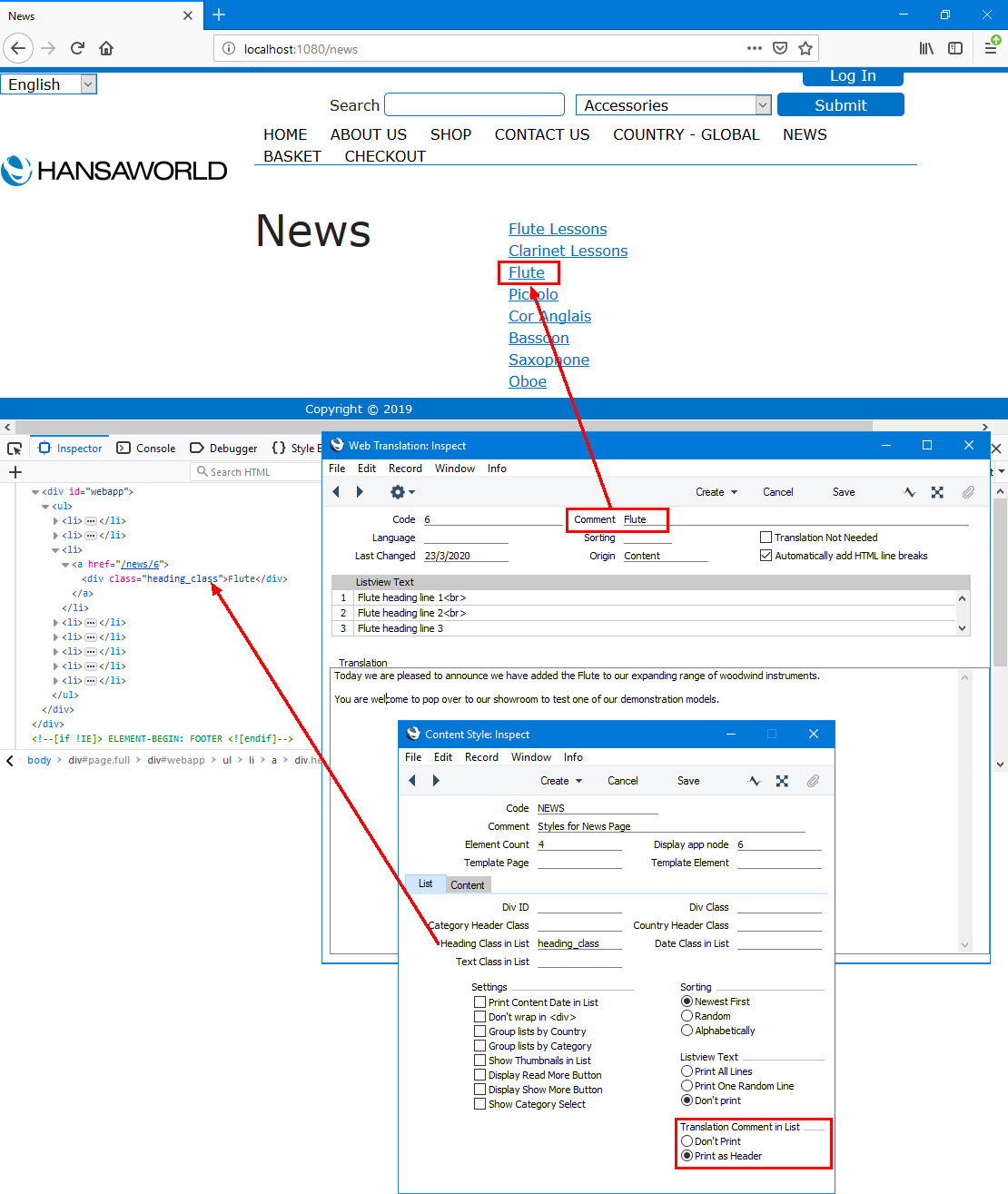
- Translation Comment in List
- The Print as Header option will display the Comments from the Translations in the newsfeed listing. If you would like to assign a class to the Translation Comments, use the Heading Class in List field.

- Please refer to the Newsfeed and Blog Content page for more details about creating newsfeed items and blog posts.
Content Card
The options on the 'Content' card control the appearance of the page that displays individual newsfeed items.
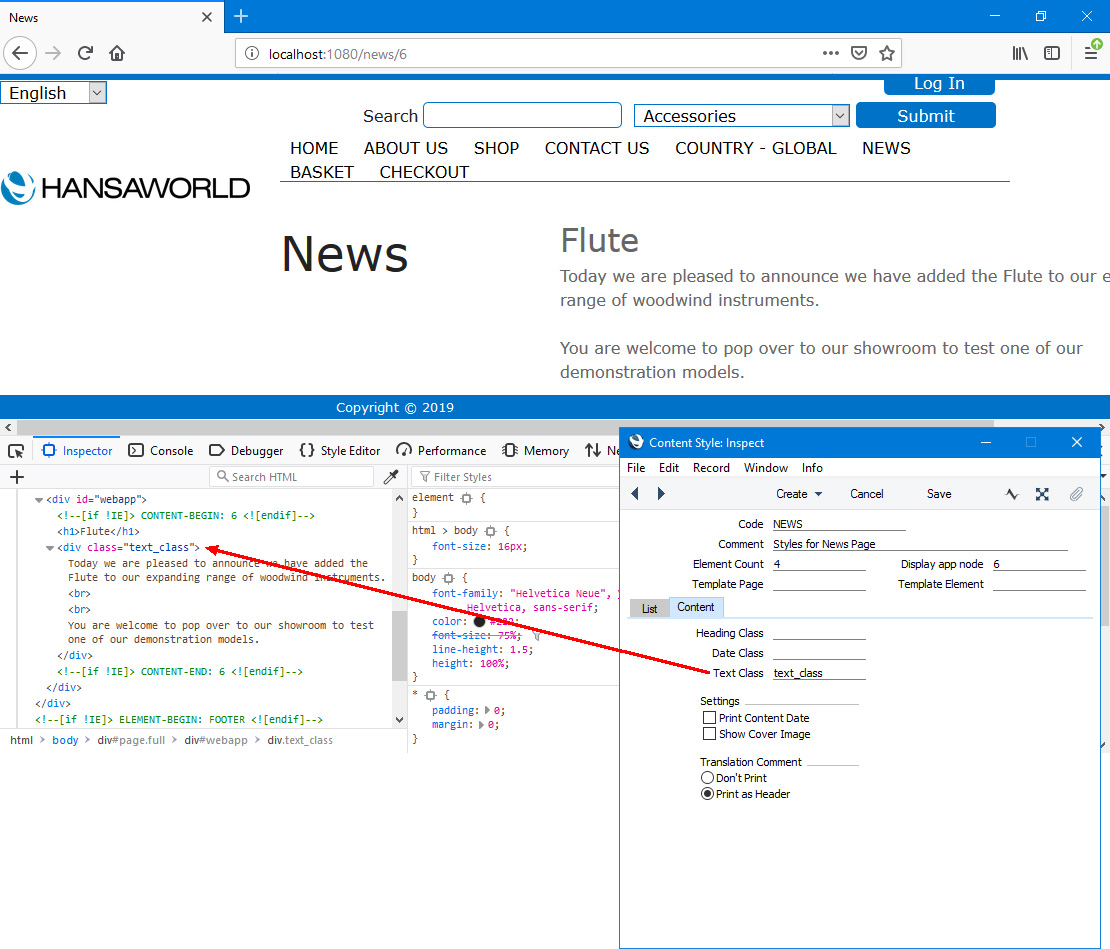
- Text Class
- The body text of a news item or a blog post will be displayed in its own <div>. Use this field if you need to assign a class to that <div>.

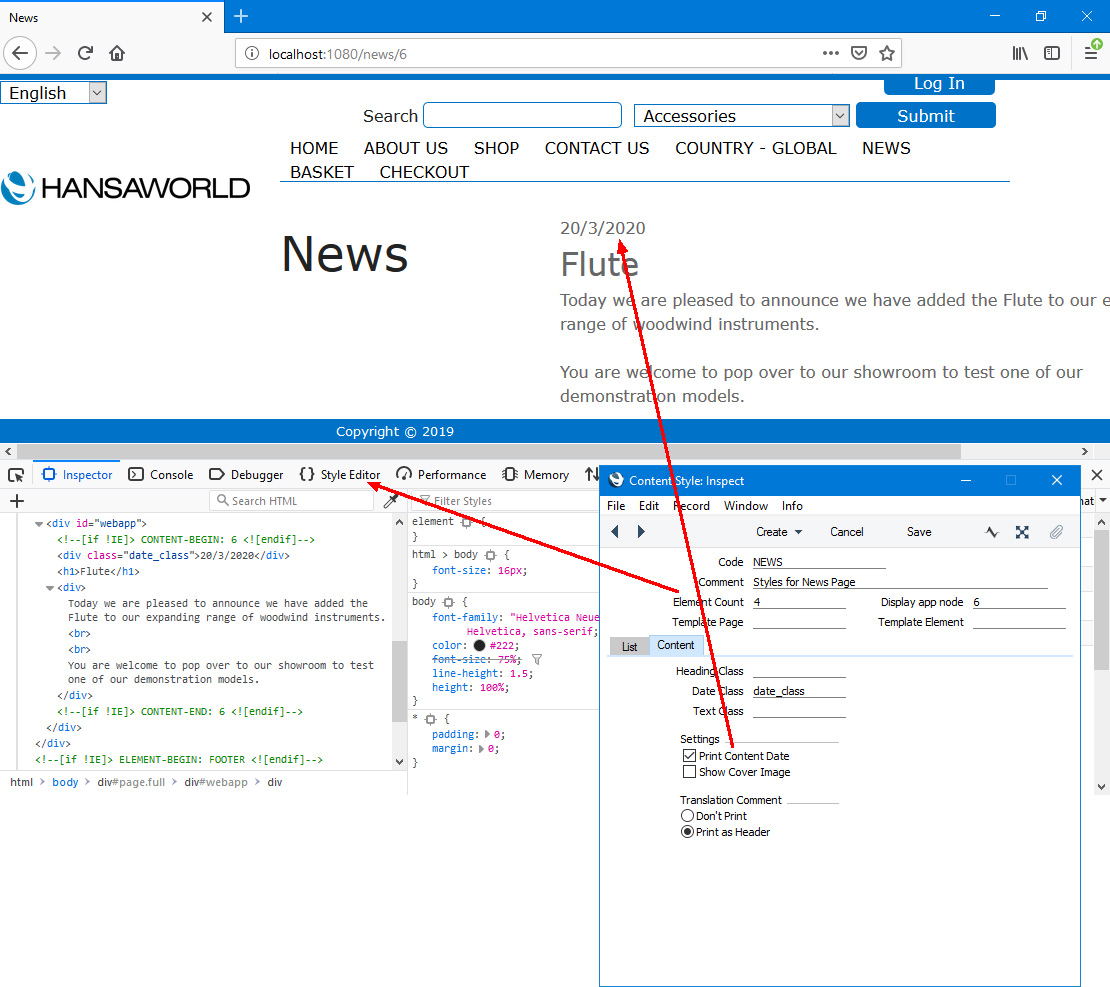
- Print Content Date, Date Class
- Select the Print Content Date option if you would like the Dates from the Content records to be displayed on pages displaying individual newsfeed items. If you would like to assign a class to the Dates, use the Date Class field.

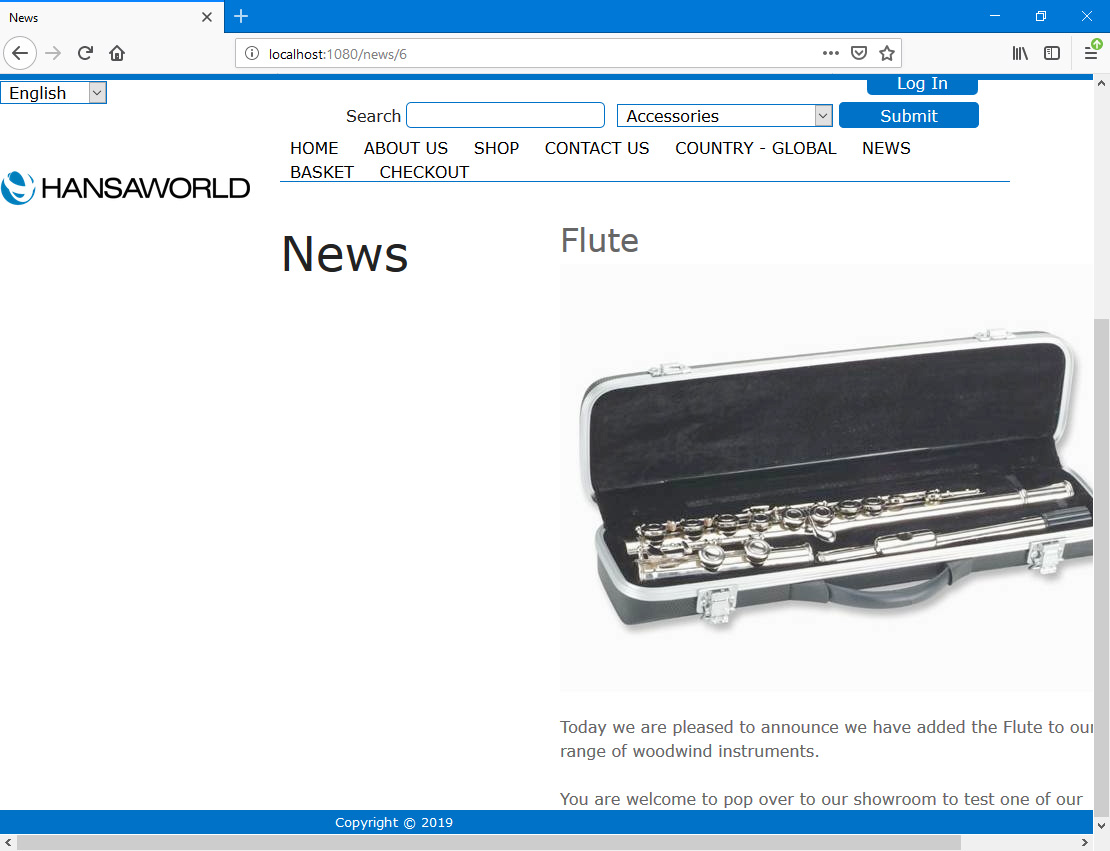
- Show Cover Image
- Select this option if you would like images to be displayed to be displayed on pages displaying individual newsfeed items..

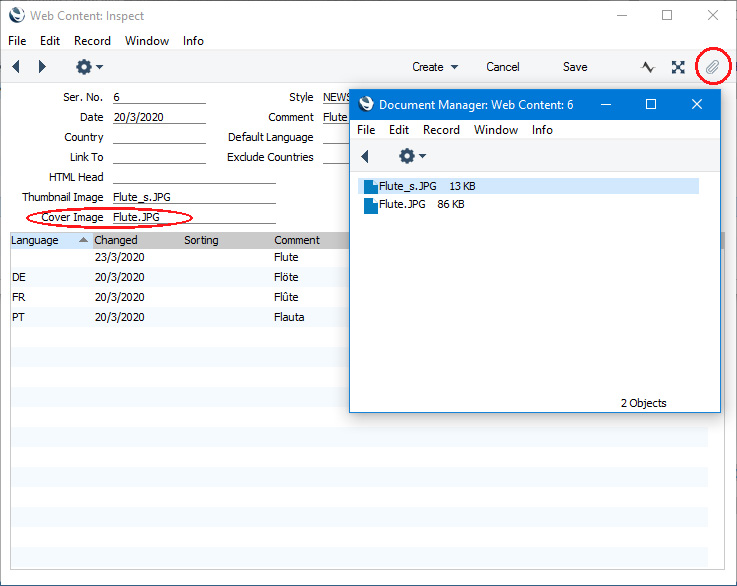
- For an image to be displayed for a particular newsfeed item, attach it to the relevant record in the Content register and specify the name of the image file in the Cover Image field:

'Paste Special' from the Cover Image field will list the attached images.
- Translation Comment, Heading Class
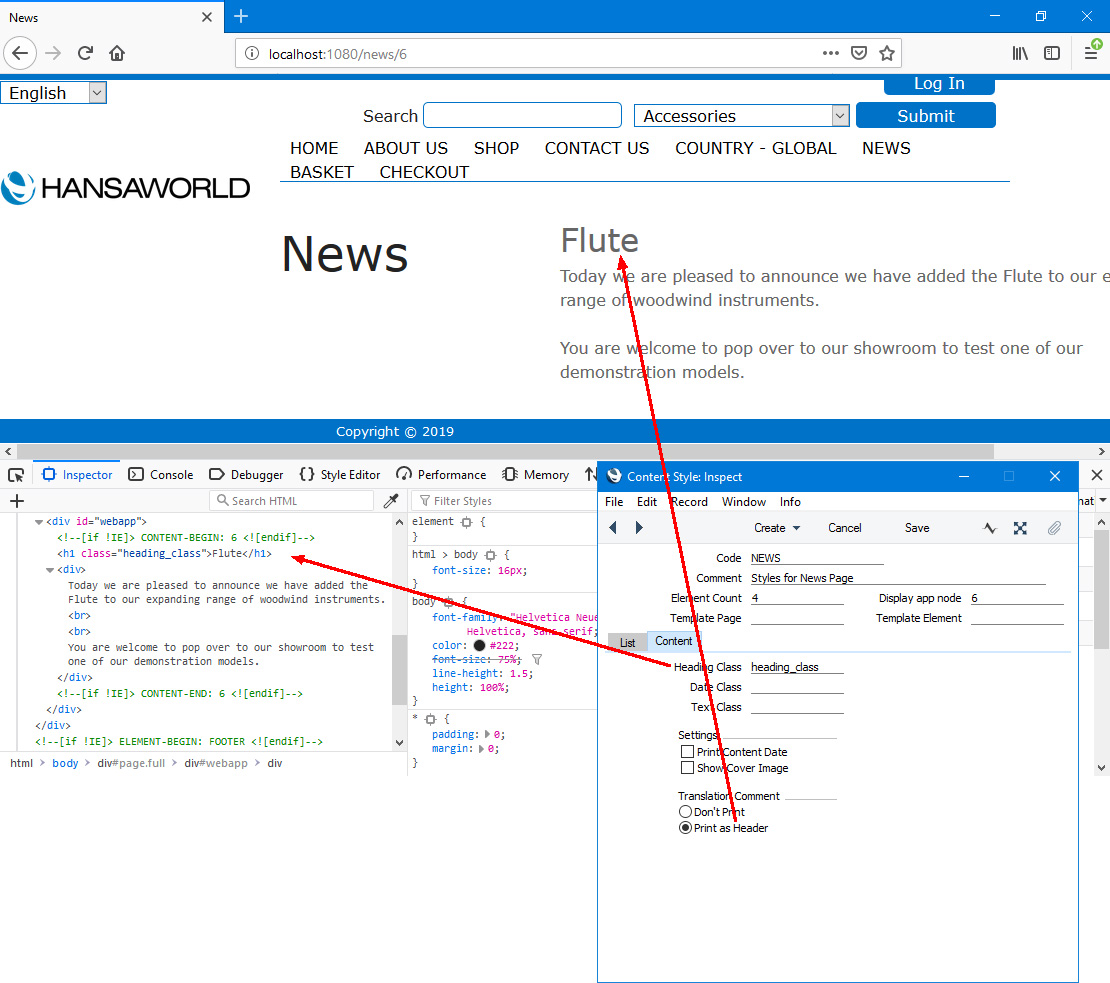
- Select the Print as Header option if you would like the Comment from the relevant Translation to be displayed as an <h1> heading on a page displaying an individual newsfeed item. If you would like to assign a class to this heading, use the Heading Class field.

- If you select the Don't Print option, no <h1> heading will be displayed.
---
The newsfeed and blog (Content Handler App) in Standard ERP:
Go back to:
