Webshop - Searching for Products
This page describes adding a Product search facility to the webshop using the following Element Type:
- WebShop - Search Item Form (Element allows browser users to search for Products in your webshop)
All the settings and registers mentioned on this page are located in the Webshop and CMS module unless otherwise specified.
----
You can add a search facility that will allow users to find Products in your webshop. The search facility itself is not part of the webshop (it is a separate Element that will be placed outside the Webshop Area (i.e. outside the <div id="webapp">), but the search results will be presented as a standard Product listing inside the Webshop Area.
Follow these steps:
- Open the Item Search Settings setting and specify which fields will be searched:

- Item name
- Searches in the Comment field in the Product records.
- Item code
- Searches in the Code field in the Product records.
- EAN code
- Searches in the Commodity Code field in the Item records that are connected to the Product records.
- Group
- Searches in the Category field in the Product records (i.e. will search for Products with particular Category Codes not Category Names).
- Description
- Searches in the Comment and Translation fields and in the Listview Text matrix in the Translation records that are connected to the Product records. If a browser user has selected a particular language, the Translation records in that language will be searched. If there is no Translation for that language for a particular Product, the Translation in the Product's Default Language will be searched.
- Limit search by item category (web)
- Select an option to specify whether users will need to specify a Product Category when searching:
- Yes
- Users will need to choose a Product Category from a drop-down menu when searching. The drop-down menu will not include an option to search in all Categories.
- No
- Users will not be asked to choose a Product Category when searching. Every search will be carried out in all Categories.
- Create an Element in which the Type is "WebShop - Search Item Form":

There is no need to provide a Translation for this Element.
- As previously mentioned, the "WebShop - Search Item Form" Element is an Element that is designed to be placed outside the outside the Webshop Area (i.e. outside the <div id="webapp">). When a user searches, they will be taken to the webshop and shown the search results as a Product listing. You can therefore add the "WebShop - Search Item Form" Element to any individual Pages as necessary, or include it in the header Element or template Page if you need it to appear on every page. In this example, we have added it to the header Element:

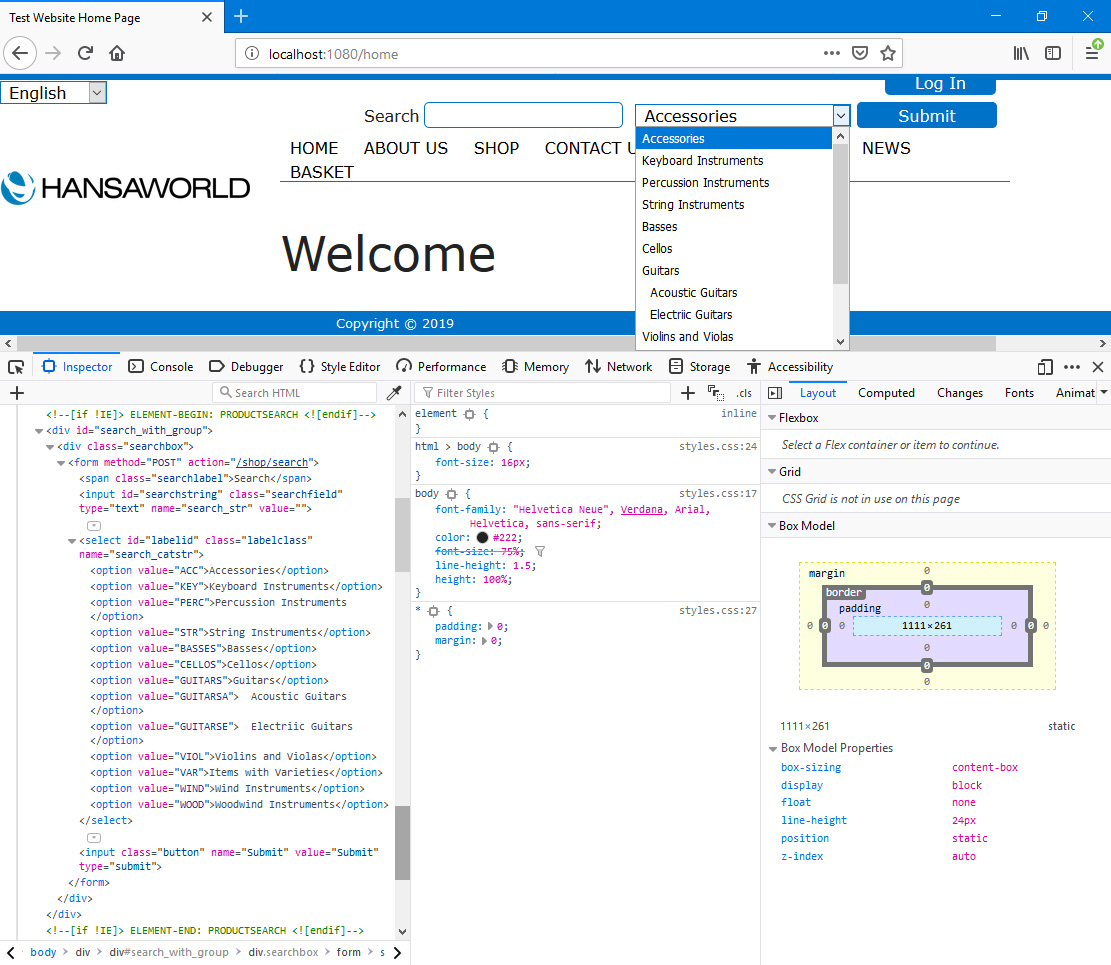
This is the result in a browser:

If you specified in step 1 that users will be required to specify a
Product Category when searching, a drop-down menu listing Product Categories will be added to the search tool. Top-level Product Categories will be listed in alphabetical order by Code, with each Category followed by its sub-Categories:

In these illustrations, the following
<div> attributes are user-assigned (i.e. you can assign different attributes or choose not to assign attributes at all):
- id="search_without_group" and id="search_with_group" (specified in the "PRODUCTSEARCH" Element)
The following attributes are assigned automatically by Standard ERP (i.e. you will not be able to change these attributes, but you will be able to apply styling to them in your .css file):
- <div class="searchbox"> (used for the whole search tool)
- <span class="searchlabel"> (used for the "Search" field label (Web Text 20143))
- <input id="searchstring" class="searchfield"> (used for the Search field)
- <select id="labelid" class="labelclass"> (used for the Product Category drop-down menu)
- <input class="button"> (used for the "Submit" button (Web Text (20067))
When a user presses the [Submit] button, they will be taken to a page with the URL Webshop_App_Web_structure_name/search (e.g. http://domainname/shop/search). "search" is a sub-node of the
"Webshop App" Node, signifying that the user is now inside the webshop and indicating that the search results are shown in the
Webshop Area (i.e. in the
<div id="webapp">). The search results are shown as a Product listing that behaves in the same way as the
Product listing in the /catalog sub-node. Above the
<div class="shopcatalogdiv"> there will be a reminder of the search string constructed from
Web Text 20201 (by default, "Search result for product: ") followed by the search string. If you required users to specify a Product Category when searching, this will be followed by Web Text 20203 (by default, " category; ") and the Code of the Product Category that was selected.
As with the Product listing, if a browser user is logged in when they carry out the search, separate records for each Product found by the search will be created in the Product Views setting. This setting keeps a record of the Products that have been viewed by each Customer.
When the Webshop area contains search results (i.e. when the /search sub-node of the "Webshop App" Node is being displayed), the page will be based on the Catalogue Page specified in the Webshop Settings setting or, if you have not specified a Catalogue Page, on the Page specified in the Structure record for the "Webshop App" Node (steps 4 and 1 respectively on the Webshop page). The page will also use the Catalogue Element that you may have specified in the Webshop Settings setting to add a header and/or footer to the Webshop Area.

You can use the
Web Texts setting to change the following texts:
| Element Type | Default Text | Web Text Code |
| | |
| WebShop - Search Item Form | Search [field label] | 20143 |
| WebShop - Search Item Form | Submit [button label] | 20067 |
| WebShop - Search Item Form | Search result for product: [text identifying the search string, include the colon and final space] | 20201 |
| WebShop - Search Item Form | category: [text identifying the search Category, include the initial space, colon and final space] | 20203 |
| WebShop - Search Item Form | No products found [displayed if there are no search results] | 20202 |
---
The Webshop in Standard ERP:
Go back to:
