Webshop - After Adding a Product to the Basket
This page describes the following Element Type:
All the settings and registers mentioned on this page are located in the Webshop and CMS module unless otherwise specified.
---
When a browser user adds a Product to their basket, they can be taken to one of the following places:
- The basket.
- The Product listing.
- The page that they last viewed.
- A page that you specify (a "custom page").
Use the
Action after adding item to basket options in the Webshop Settings setting to specify where the user should be taken:

If you choose the
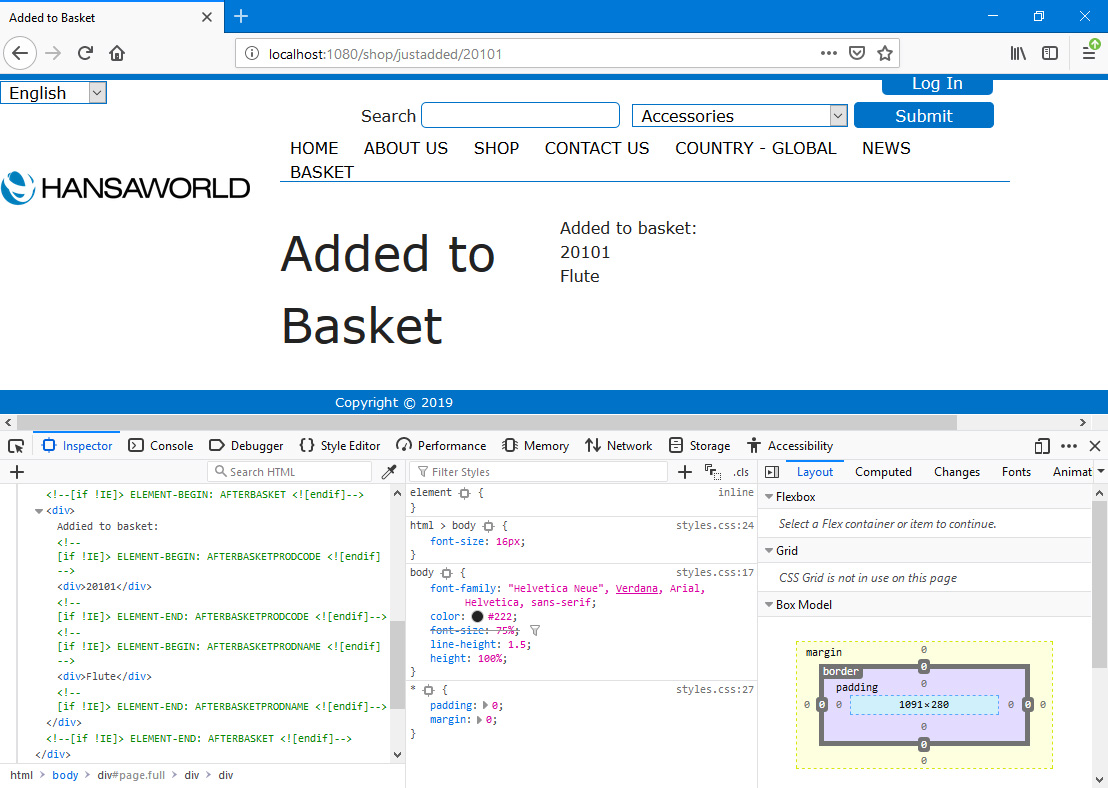
Show custom page option, specify the custom page in the Page field, using 'Paste Special' if necessary. If you need the custom page to display the Code and/or Name of the Product that was added to the basket, include "WebShop - Show Field" Elements in the custom page. In these Elements, specify "WebShop - Show Field" as the Type and "currentproduct" or "currentproductname" as the Parameter/URL:

In a browser, the custom page will be a sub-node of the
"Webshop App" Node. The URL will be Webshop_App_Web_structure_name/justadded/Product_Code (e.g. http://domainname/shop/justadded/20101). However, unusually there will be no
Webshop Area (i.e. there will be no
<div id="webapp">) and instead you will need to design the entire page using Elements and Translations (nothing will be supplied automatically).

If you specify an Element in the Notification field in the Webshop Settings setting, that Element will be displayed above the
Webshop Area (i.e. above the
<div id="webapp">) in the page that the user is taken to after adding a Product to their basket (except the custom page). If the user is taken to a custom page, the Notification Element will be displayed in the page within the webshop that the user next visits (e.g.
Product listing,
search results,
basket,
checkout).

This is the result in a browser:

---
The Webshop in Standard ERP:
Go back to:
