Adding a Webshop to Your Site
This page describes adding a webshop to a website using the following Structure Type:
All the settings and registers mentioned on this page are located in the Webshop and CMS module unless otherwise specified.
---
The webshop is in effect a separate application within the Webshop and CMS module. This separate application includes all the features that are necessary for a functioning webshop.
To add a webshop to your website, follow these steps:
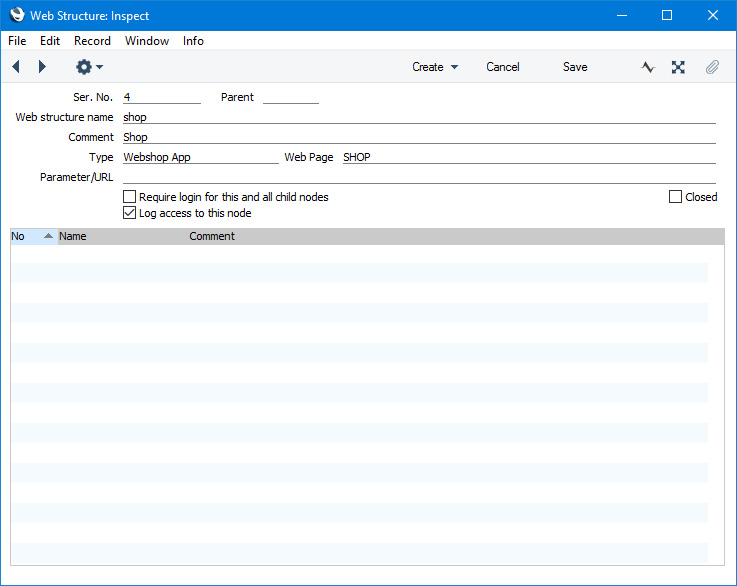
- Add a record to the Structure register in which the Type is "Webshop App". This record will define the URL of the webshop:

In this example we have already named the Page that we will go on to create in step 2.
Note that it will not be possible for browser users to go to the exact URL created by the Web structure name. For example, if the Web structure name is "shop" as shown in the illustration, users will not be able to go to http://domainname/shop. They will automatically be redirected to Webshop_App_Web_structure_name/catalog (e.g. to http://domainname/shop/catalog). "catalog" is hard-coded. So, when you add a menu or a button to take browser users to your webshop, you can specify that the menu or button will take users to Webshop_App_Web_structure_name or to Webshop_App_Web_structure_name/catalog: the end result will be the same.
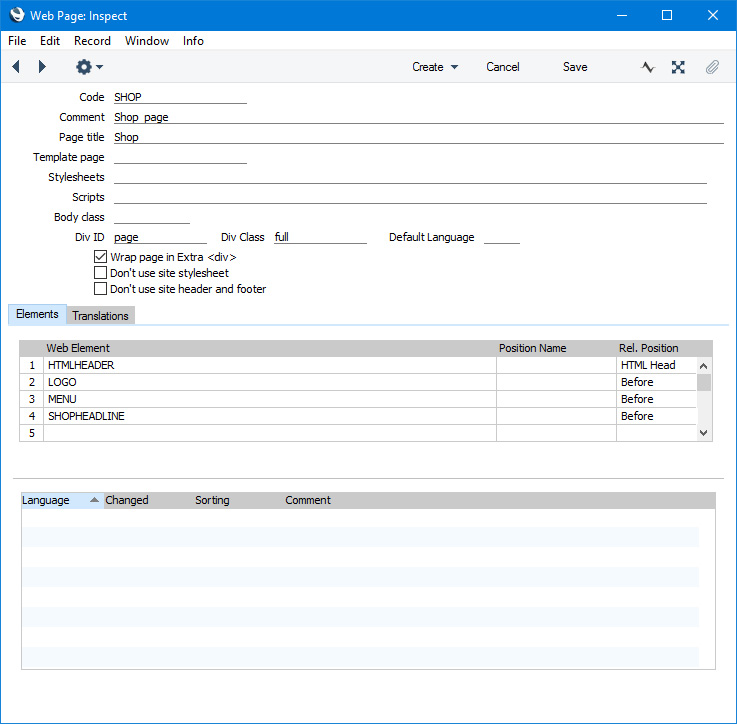
- Add a new record to the Page register that you will then use to list the Elements that will be displayed on the webshop page.

When the Type of the Structure record is "Webshop App", the "Content" Rel. Position will be occupied by webshop information (e.g. lists of Products, the contents of the shopping basket, payment information, etc). This information will be placed in the "Content" Rel. Position automatically. Because of this, any Elements that you place in the "Content" Rel. Position will not be displayed. You will therefore be limited to the "Before" and "After" Rel. Positions, depending on where you need your Elements to appear relative to the edit fields. This in turn may prevent you from using the usual template in the Page. Usually, you will have specified that template Elements will be placed in the "Before" Rel. Position, and these will not be displayed if you place any Elements in that Rel. Position in the current Page. In the example illustrated below, we have not used a template, and instead we have included the Elements from the template in the Page. We have also used the same Div ID and Div Class that we used in the template. We are not using the template because we will go on to add further Elements that are not needed in the usual template (for example, the headline Element that we have already added to the Page in the illustration above). An alternative method to the one we are using here might be to create a second template that we will only use for this Page.
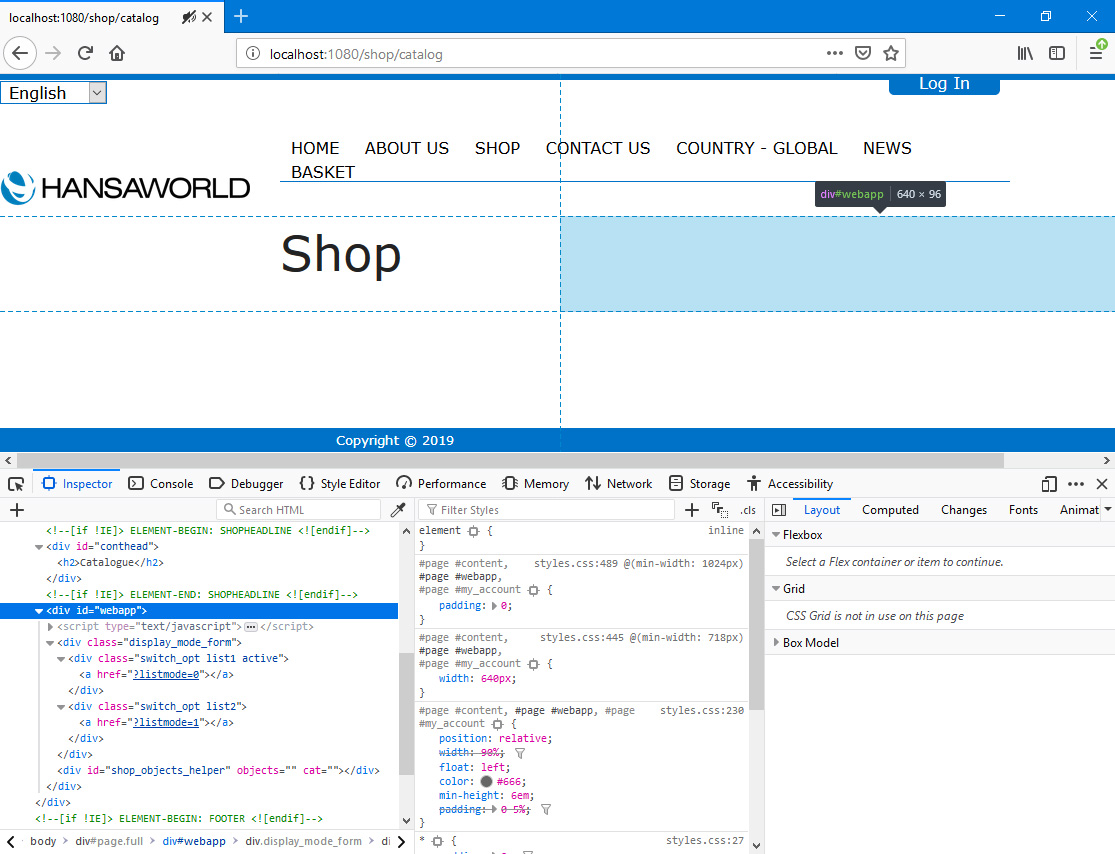
The area of the page occupied by the "Content" Rel. Position displaying webshop information (e.g. lists of Products, the contents of the shopping basket, the checkout, etc) has been given the name "Webshop Area" in this documentation. This whole area will be wrapped in a <div> with ID "webapp":

The size of the Webshop Area (i.e. the <div id="webapp">) will be adjusted depending on its contents. In the illustration above, this area is empty.
As mentioned above the illustration, the Webshop Area can display a Product listing, the contents of the basket or the checkout. Each of these can be seen as a sub-page within the Webshop App. The URL of each sub-page will include a sub-node that represents the type of page being displayed, as follows:
.
The Page that you add in this step will be used for each of these sub-nodes i.e. it will determine the Elements that will be placed around the Webshop Area in a browser, irrespective of what is within the Webshop Area. If you would like to use different Pages for the Product listing (http://domainname/shop/catalog), the search results (http://domainname/shop/search) and for the basket (http://domainname/shop/basket), use the Webshop Settings setting as described in step 4 below.
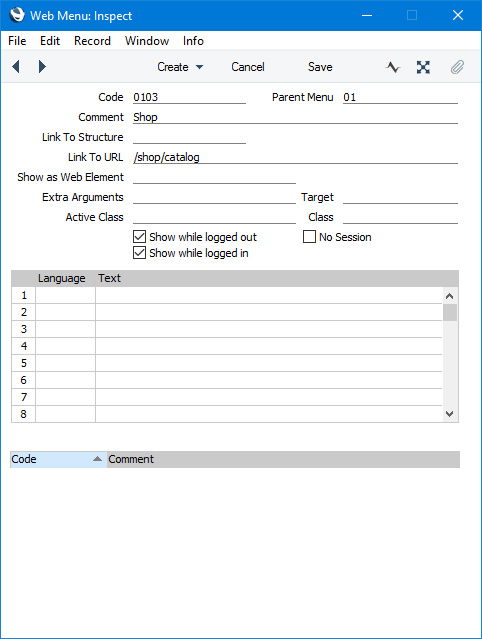
- Add a menu item or link to the Structure from step 1. In this example, we have added a record to the Menu register:

As usual, you can enter the Code of the Structure record in the Link to Structure field, or (as shown in the illustration) you can enter the Web structure name in the Link to URL field. As mentioned in step 1, you can enter Webshop_App_Web_structure_name or Webshop_App_Web_structure_name/catalog.
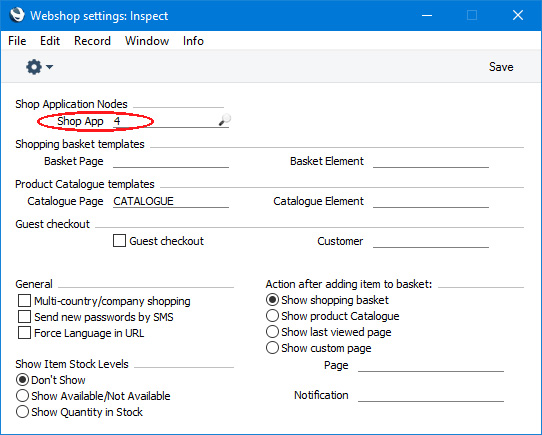
- In the Webshop Settings setting, enter the Code of the Structure record from step 1 in the Shop App field:

This field will be used within the application whenever it needs to calculate the URL of the webshop.
The Webshop Settings setting also contains Catalogue and Basket Page fields. If you specify a Catalogue Page as we have done in the illustration, it will be used for Product listings and search results instead of the Page specified in the Structure record in step 1. If you specify a Basket Page, it will be used for the basket or cart instead of the Page specified in the Structure record. In other words, if you specify a Page in the Structure record, that Page will be used for every sub-node within the webshop. The Catalogue and Basket Page fields in the Webshop Settings setting allow you to use different Pages for these two sub-nodes and the search results. Other sub-nodes such as the checkout will use the Page specified in the Structure record in step 1. For example, we have used the Catalogue Page to change the headline of the /catalog sub-node from "Shop" to "Catalogue" in the example illustrations in this documentation.
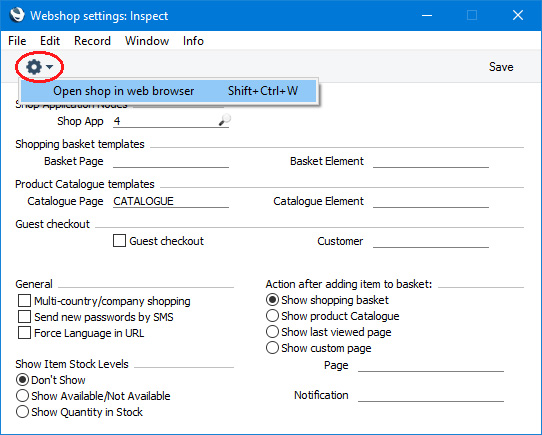
- If you need to go to the webshop from within Standard ERP, open the Webshop Settings setting or the Webshop Company Settings setting and select 'Open shop in web browser' from the Operations menu:

This will open the webshop Node in your default browser. The Webshop Area will contain a Product Listing so the URL will be Webshop_App_Web_structure_name/catalog.
Having added a webshop to your website, please refer to the following pages for more information:
---
Go back to:
