Webshop - Checkout and Payment - Editing the Invoice Address
This page describes editing Invoice Addresses from the Standard ERP webshop checkout page.
----
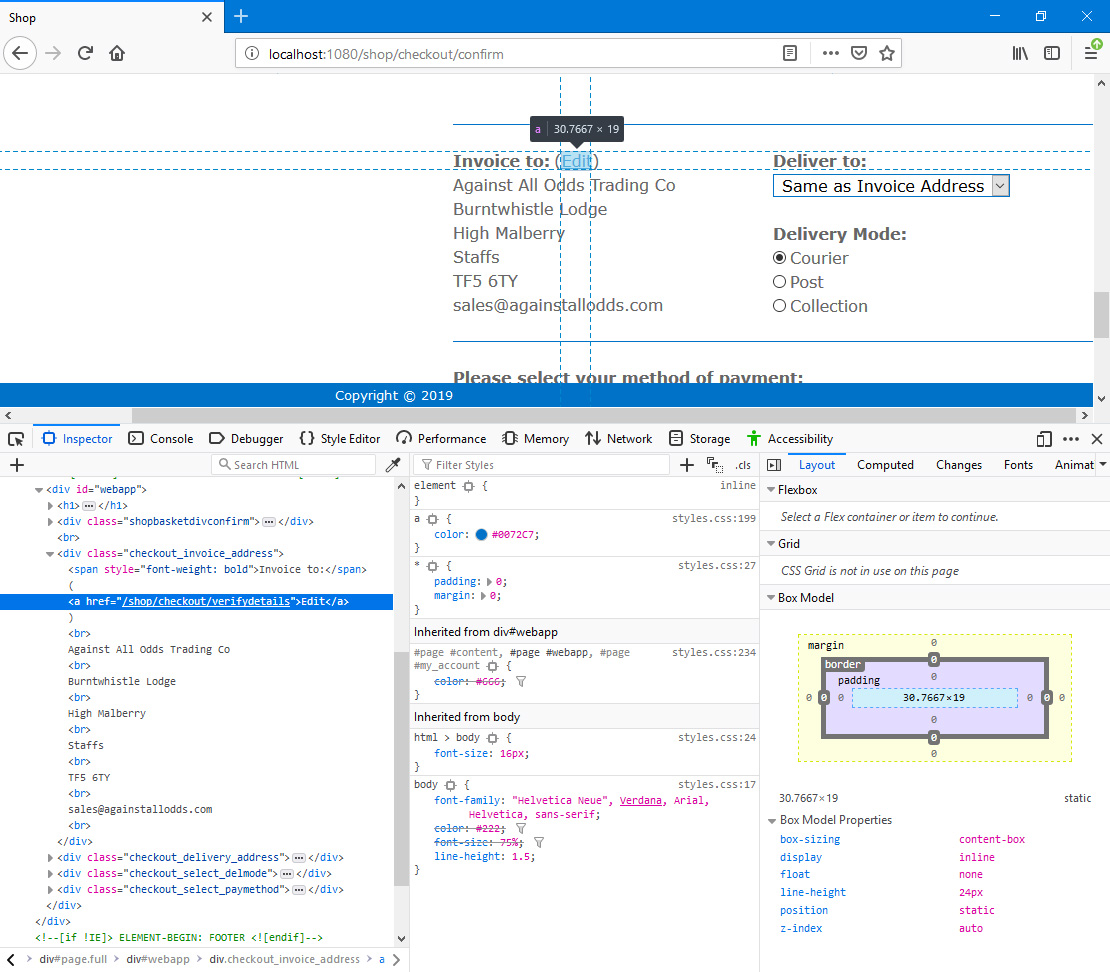
Browser users will be able to edit their Invoice Address as part of the checkout process in the webshop. When they reach the checkout page, they should click or tap the [Edit] button (Web Text 25528) next to their existing address if they need to change any of the details that are displayed:

The [Edit] button will take the user to /checkout/verifydetails i.e. a sub-node of /checkout which itself is a sub-node of the
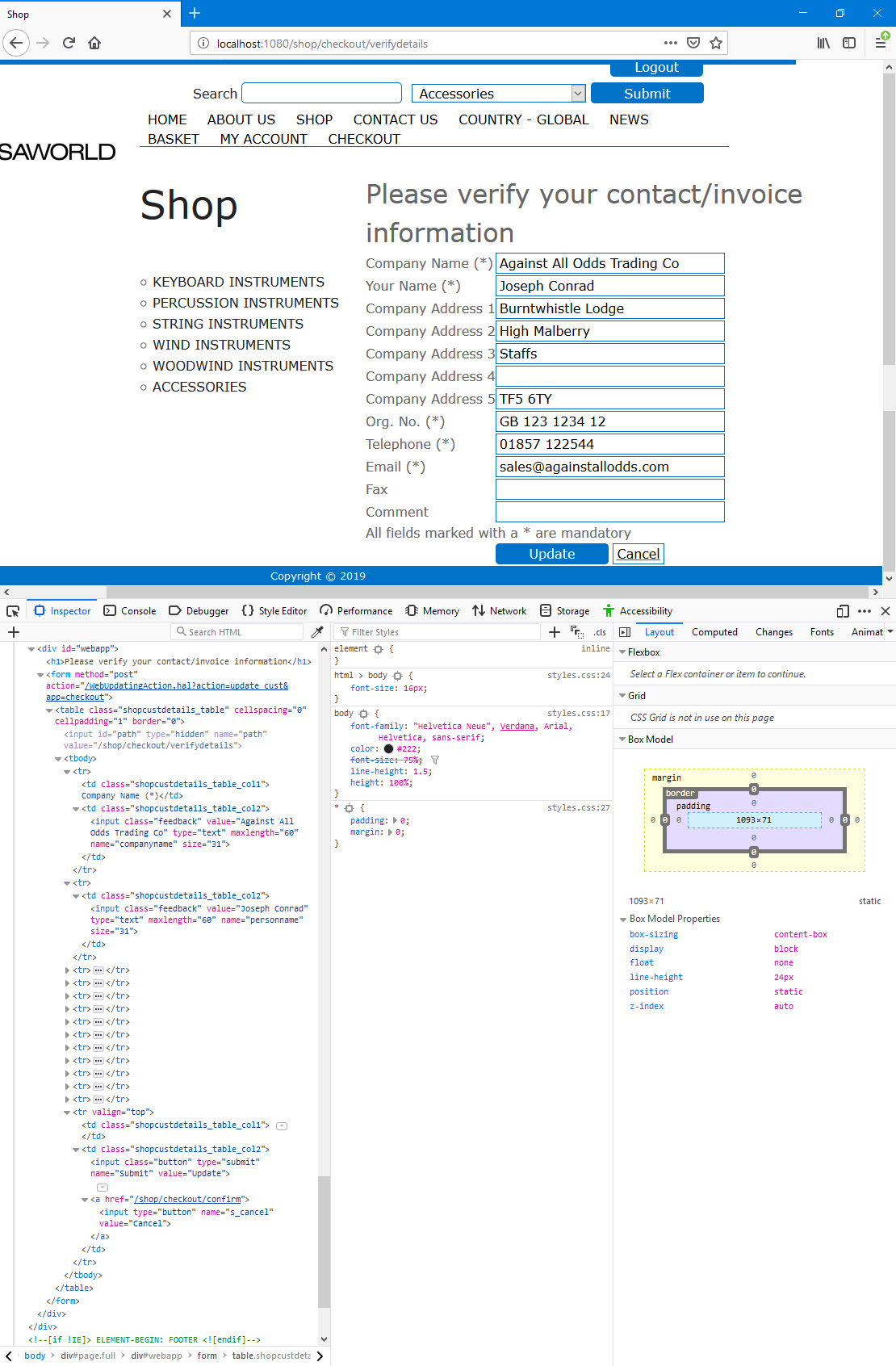
"Webshop App" Node. This will display in editable fields the current details of the user who has logged in:

In this illustration, the following attributes are assigned automatically by Standard ERP (i.e. you will not be able to change these attributes, but you will be able to apply styling to them in your .css file):
- <table class="shopcustdetails_table"> (table with the field labels in the first column and the fields and final buttons in the second column)
- <td class="shopcustdetails_table_col1"> (used for the field labels in the first column)
- <td class="shopcustdetails_table_col2"> (used for the fields and final buttons in the second column)
- <input class="feedback"> (used for the fields in the second column)
- <input class="button"> (used for the[Update] button (Web Text 25529))
The user can edit the fields as appropriate and then press [Update] to save the changes or [Cancel] if they want to keep the details as they are.
If the user makes a change, it will be saved in their Contact record i.e. it will be a permanent change and not restricted to the current basket.
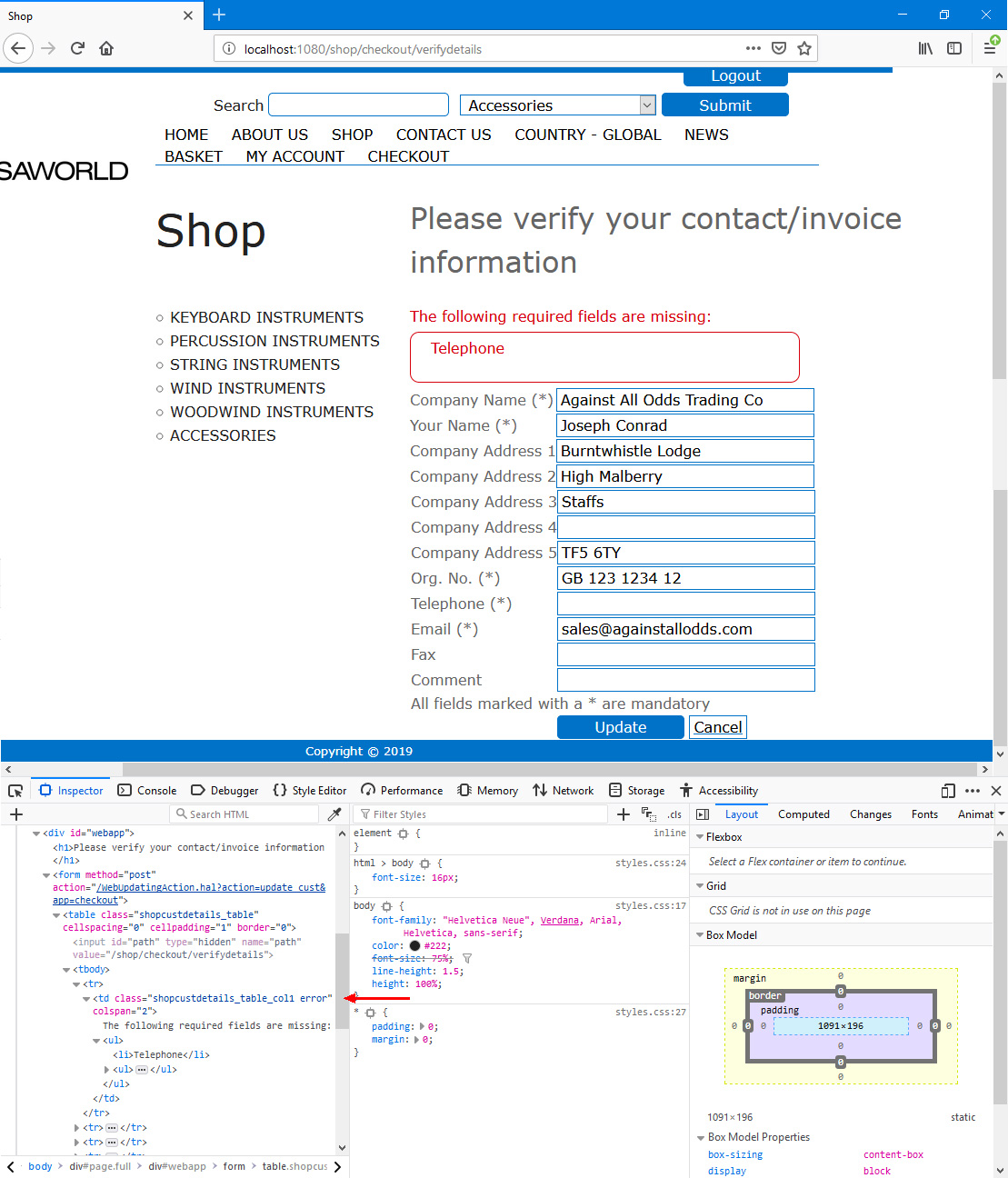
If the user has not filled in the form correctly when they press the [Update] button, they will be taken back to the form where they will be shown Web Text 25002 (by default, "The following required fields are missing:") as an error message in <div class="shopcustdetails_table_col1 error"> together with the name(s) of the field(s) that have not been filled in correctly:

This is one of two methods that users can use to change their details from a browser. The other method is through the
"My Account" feature. The "My Account" feature requires you to specify the fields that will be available to browser users (using the
Customer Registration Fields setting). Here, the fields available to browser users are hard-coded and no reference will be made to the Customer Registration Fields setting.
You can use the Web Texts setting to change the following texts. Asterisks for the mandatory fields will be added automatically:
| Default Text | Web Text Code | Corresponding field in Contact record |
| | |
| Edit [button] | 25528 | |
| Please verify your contact/invoice information [heading] | 25318 | |
| Company Name [field label] | 20059 | Name |
| Your Name [field label] | 20058 | Primary Contact |
| Company Address 1 [field label] | 20069 | First line of Invoice Address |
| Company Address 2 [field label] | 20070 | Second line of Invoice Address |
| Company Address 3 [field label] | 20071 | Third line of Invoice Address |
| Company Address 4 [field label] | 20072 | Fourth line of Invoice Address |
| Company Address 5 [field label] | 20073 | Fifth line of Invoice Address |
| Org. No. [field label] | 20082 | VAT Reg. No. |
| Telephone [field label] | 20062 | Telephone |
| Email [field label] | 20060 | Email |
| Fax [field label] | 20063 | Fax |
| Comment [field label] | 20084 | Comment (from 'Company' card) |
| All fields marked with a * are mandatory | 20066 | |
| Update [button] | 25529 | |
| Cancel [button] | 25527 | |
| The following required fields are missing: [include the colon] | 25002 | |
---
The Webshop in Standard ERP:
Go back to:
