Webshop - Checkout and Payment
This page describes the checkout page in the webshop in Standard ERP. All the settings and registers mentioned on this page are located in the Webshop and CMS module unless otherwise specified.
---
The checkout page is a separate sub-node built in to the "Webshop App" Node. The checkout page will be displayed in the Webshop Area (i.e. the <div id="webapp">) inside the webshop. The name of the sub-node is hard-coded to be "/checkout", and this sub-node in turn has several sub-nodes. When a user first goes to the checkout page i.e. when the checkout page is displayed in the Webshop Area, the URL will be Webshop_App_Web_structure_name/checkout/confirm (e.g. http://domainname/shop/checkout/confirm).
If a user is not taken to the checkout page when expected and instead is redirected back to the basket, the probable reason is that one or more Products is out of stock, or the user has ordered a quantity that is greater than is in stock. The Product that is out of stock will be marked with Web Text 25330 "More than in stock" in <div class="stocklevels">. Please refer to the Stock Levels page for details about the stock level check.
A user can go to the checkout page using any of the following methods (in addition to typing the URL):
- They can press the [Proceed to Checkout] button from the basket.
- You can provide a button based around a "WebShop - Checkout Link" Element. Please refer here for more details about "WebShop - Checkout Link" Elements.
- You can provide a menu item that will take the user to the checkout page. Specify /Webshop_App_Web_structure_name/checkout (e.g. /shop/checkout) as the anchor (using the Link to URL field if you are providing a menu item):

It is recommended that you specify /Webshop_App_Web_structure_name/checkout (e.g. /shop/checkout) as the anchor, in which case the button or menu item will behave in the same way as the [Proceed to Checkout] button in the basket. If you specify /Webshop_App_Web_structure_name/checkout/confirm as the anchor, the user will still be taken to the checkout page but the check for stock levels will be bypassed.
A user must be
logged in to before going to the checkout page. If they attempt to go to the checkout page while not logged in, they will be taken to the
Login Page specified in the Sites setting and then to the checkout page after logging in.
When a browser user goes to the checkout page, it will be displayed in the Webshop Area (i.e. in the <div id="webapp">). Inside this <div>, there will first be an <h1> heading (Web Text 25320, by default "Please confirm your purchase and choose how you wish to pay"), then the contents of the basket wrapped in a second <div> with Class "shopbasketdivconfirm" and finally the payment options:

When the
Webshop Area displays the checkout page (i.e. when the /checkout/confirm sub-node of the "Webshop App" Node is being displayed), the page will be based on the Page specified in the Structure record for the "Webshop App" Node (step 1 on the
Webshop page).
Apart from being wrapped in a <div class="shopbasketdivconfirm"> instead of <div class="shopbasketdiv">, the contents of the basket will be displayed in the same way and using the same <div> classes as on the basket page. Please refer to the description of that page here for details.
Following the contents of the basket, the following sections will be displayed:
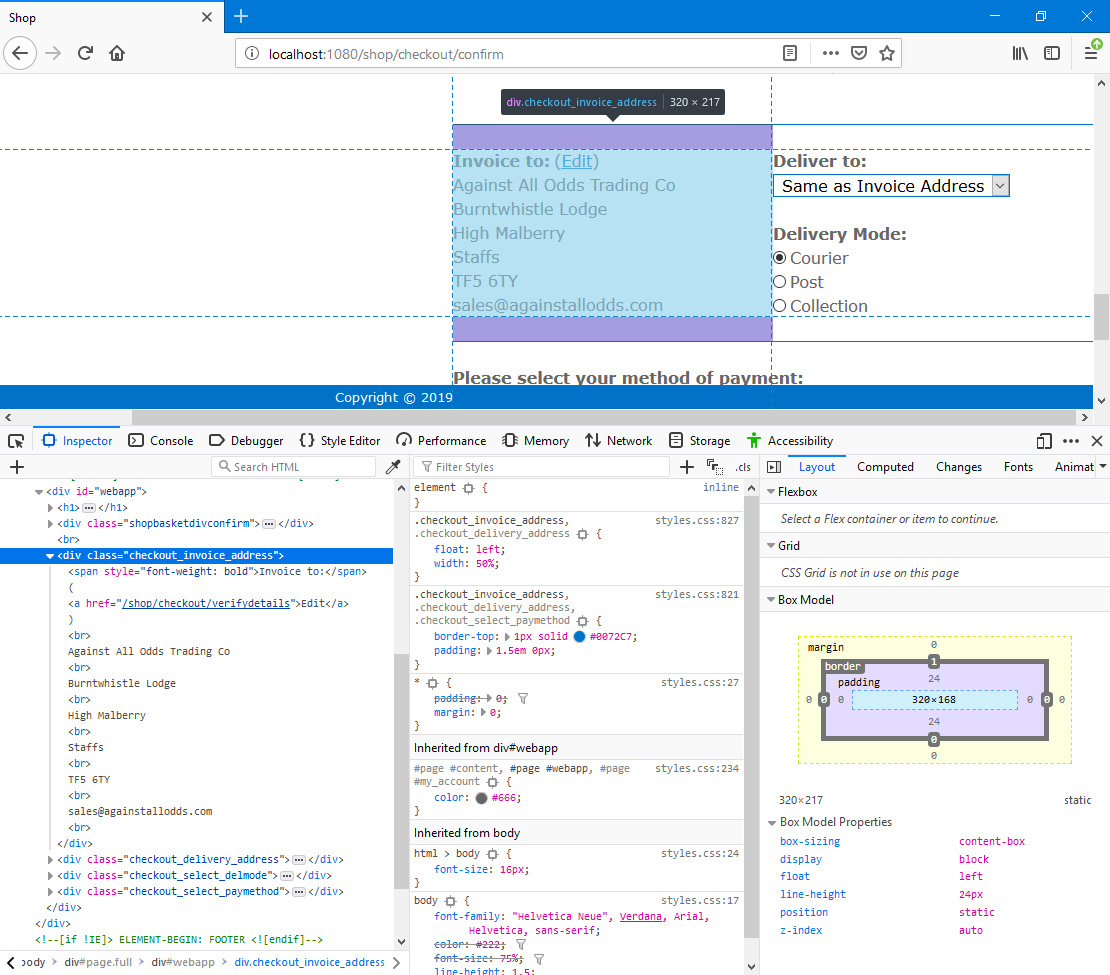
- Invoice Address
- <div class="checkout_invoice_address">.

The Invoice Address will be taken from the user's Contact record. "Invoice to:" is Web Text 25321 (include the colon) and "Edit" is Web Text 25528. If the user chooses to edit the address, the changes will be saved in the Contact record i.e. they will be permanent and not restricted to the current basket. Please refer here for more details about the editing process.
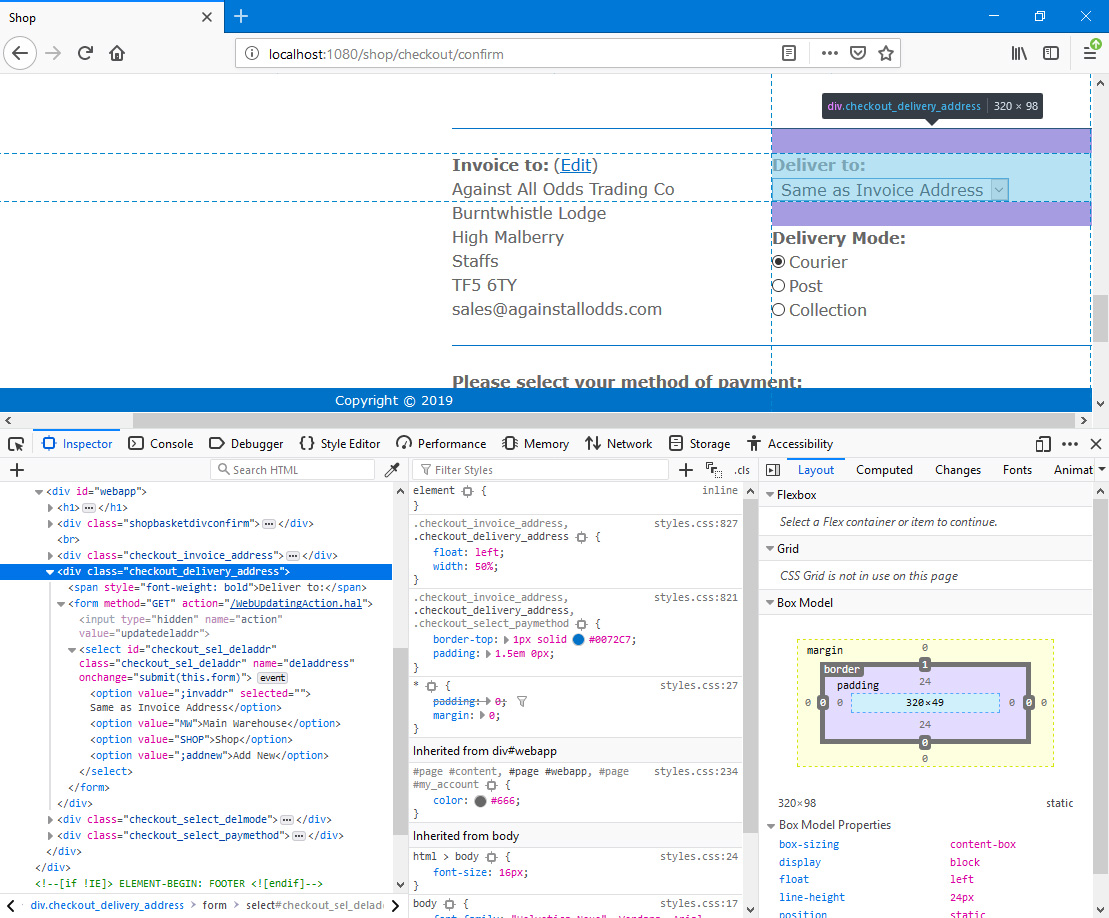
- Delivery Address
- <div class="checkout_delivery_address">.

Delivery Addresses from the user's Contact record ('Delivery' card) and from the Delivery Addresses setting in the Sales Orders module will be listed in a drop-down menu allowing the user to choose which one they want to be used for the current basket. The menu will include the options "Same as Invoice Address" (Web Text 25531) and "Add New" (Web Text 20213). The heading "Deliver to:" is Web Text 25329 (include the colon). Please refer here for more details about Delivery Addresses.
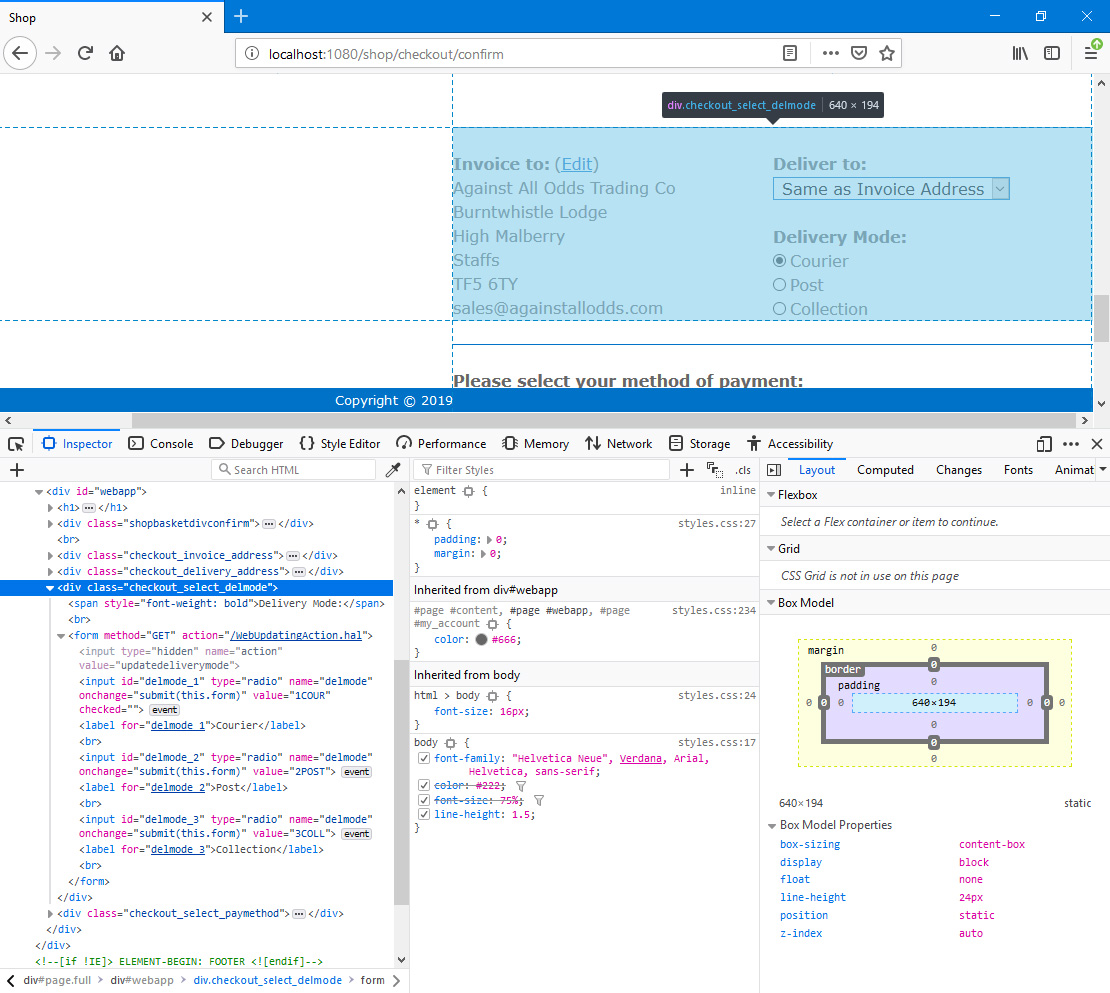
- Delivery Modes (Delivery Methods)
- <div class="checkout_select_delmode">.

These options allow the user to choose a delivery method. If appropriate (not shown in the illustration), delivery costs will be recalculated when the user chooses an option. The heading "Delivery Mode:" is Web Text 32431 (include the colon). Each option corresponds to a Delivery Mode in Standard ERP, and you can also decide not to offer any options. Please refer here for details about specifying options and calculating delivery costs.
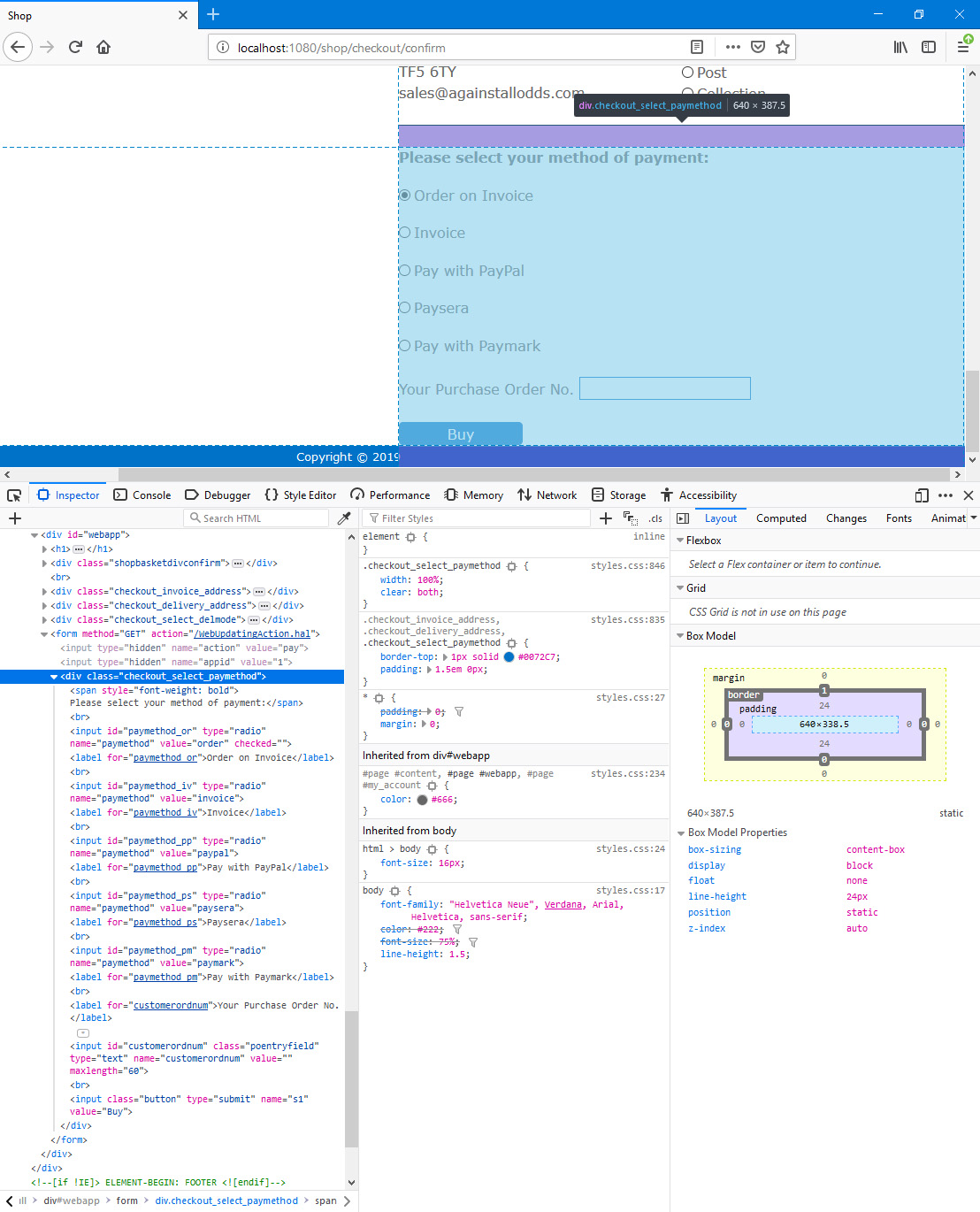
- Payment Methods
- <div class="checkout_select_paymethod">.

These options allow the user to choose a payment method. "Please select your method of payment:" is Web Text 25322 (include the colon). You can choose which of the following options will be offered to users:
- Order
- "Order on Invoice" is Web Text 25523.
- Invoice
- "Invoice" is Web Text 25530.
- PayPal
- "Pay with PayPal" is Web Text 25524.
- Paysera
- "Paysera" is Web Text 25538.
- Paymark
- "Pay with Paymark" is Web Text 25543.
- Your Purchase Order No.
- Inside <div class="checkout_select_paymethod">.

The user can enter a Purchase Order Number for the Order or Invoice. "Your Purchase Order No." is Web Text 30080
- [Buy] button
- <input class="button"> inside <div class="checkout_select_paymethod">.

"Buy" is Web Text 25542.
- Empty Basket
- If the user reaches the checkout with an empty basket, the only content of the <div id="webapp"> (apart from any header and footer you may have specified in the Structure record for the "Webshop App" Node) will be an <h2> heading containing Web Text 25337 (by default, "There are no items in the basket.").
---
The Webshop in Standard ERP:
Go back to:
