Adding an Online Reservation App to Your Site - Rooms Page
This page describes the /rooms sub-node in the Online Reservation App. The /rooms sub-node is where a visitor to your website wishing to book a hotel room will choose the Room Type and number of Rooms that they will need. Visitors will also be able to access the /availability sub-node which is a calendar displaying Room availability. Please refer to the following pages for details about the other sub-nodes:
---
After specifying a resort and the dates when they want to stay in the hotel, the browser user will be taken to the /rooms sub-node where they can choose the type or types of Room that they will need, and the number of Rooms of each type.
Inside Standard ERP you should prepare for the /rooms sub-node as follows:
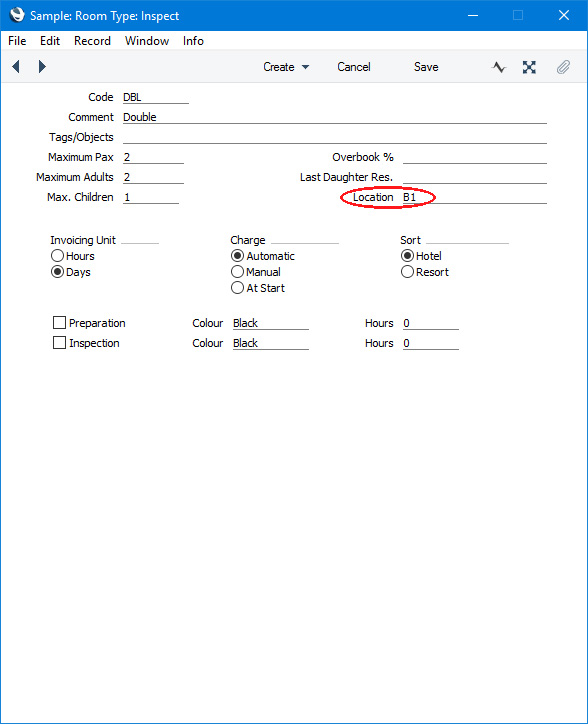
- Specify a Room Location in each Room Type record. It is recommended that you do this even if you have a single Location. You should also specify maximum numbers of occupants, adults and children.

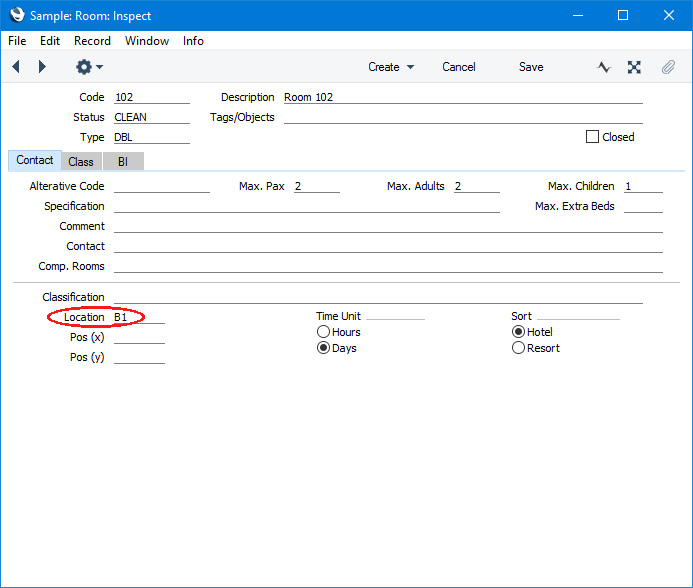
- Specify a Room Location in each Room record. In this case, you must specify a Room Location in each Room record even if you have a single Location.

Although you can enter maximum numbers of occupants, adults and children in each Room record, this information will not be used by the Online Reservation App. There will be checks to prevent a browser user from specifying a greater number of occupants than a Room can accommodate, but these checks will all use the maximum numbers of occupants, adults and children that you have specified at the Room Type level (step 1 above), not the maximum numbers that you specify for an individual Room. This is because a browser user will choose a Room Type but not an individual Room. Later you will assign a Room to the Reservation (e.g. on check-in), and at this time similar checks will be made using the maximum numbers that you have specified for the Room.
After the user has specified the
resort where they wish to stay and the
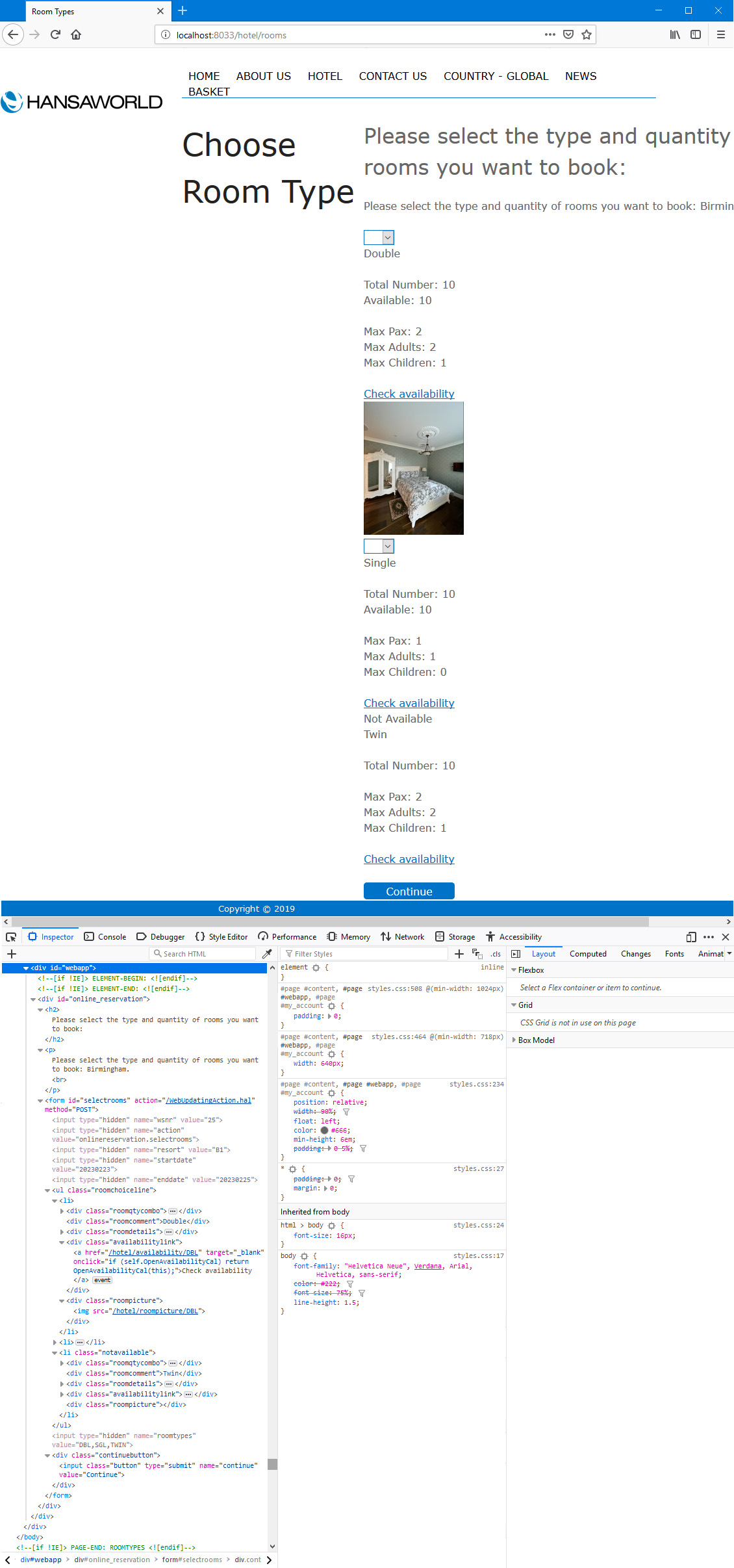
dates when they wish to stay, they will be taken to the /rooms sub-node which will appear as follows:

Each Room Type will be displayed in its own section, which will show the total number of Rooms, the number of available Rooms and the number of occupants that the Rooms can accommodate. The numbers of available Rooms will be calculated in the same way as in the Resource Planner in Standard ERP: please refer
here for details. The maximum numbers of occupants will be taken from the Room Type records.
In the example above, the "Twin" Room Type is displayed despite there being no Rooms available on the dates when the user wishes to stay. You can choose whether Room Types with no Rooms available should be included in this way or whether they should be omitted entirely. If you need Room Types with no Rooms available to be included as shown in the illustration, select the Display Room Type when no Rooms available option on the 'Defaults Online' card in the Hotel Settings setting.
In the illustration above, the following attributes are assigned automatically by Standard ERP (i.e. you will not be able to change these attributes, but you will be able to apply styling to them in your .css file):
- <div id="online_reservation"> (used for the entire Room Type selection area)
- <form id="selectrooms"> inside the previous <div> (used for the entire Room Type selection area except the first two lines)
- <ul class="roomchoiceline"> (wraps the unordered list with each Room Type as separate elements)
- <li> (usually an <li> element will not be given any attributes, but if you are using the Display Room Type when no Rooms available option in the 'Hotel Settings setting and if there are no Rooms available for a particular Room Type, the corresponding <li> element will be given <li class="notavailable">. If you are not using the Display Room Type when no Rooms available option, the corresponding <li> element will be omitted)
- <div class="roomqtycombo"> (used in each <li> element for the drop-down menu where the user will select the number of Rooms that they require. The drop-down will not allow the user to choose a greater number of Rooms than is available. The drop-down will not be displayed if there are no Rooms available)
- <span class="notavailabletext"> inside <div class=notavailableindicator> (used in an <li> element for the "Not Available" text (Web Text 25705) if there are no Rooms available for a particular Room Type i.e. will be used instead of <div class="roomqtycombo"> mentioned above)
- <div class="roomcomment"> (used in each <li> element for the name of each Room Type (i.e. the Comment in each Room Type record))
- <div class="roomdetails"> (used in each <li> element for the area showing the total number of Rooms, the number of available Rooms and the numbers of occupants that the Rooms can accommodate)
- <div class="availabilitylink"> (used in each <li> element for the link to the /availability sub-node that displays a calendar showing Room availability on each date. This calendar is described later on this page)
- <div class="roompicture"> (used in each <li> element to display images attached to each Room Type through the Document Manager. Supported file formats are .BMP, .GIF, .JPEG and .JPG. If a Room Type has more than one image, the first one listed in the Document Manager i.e. the first one to be attached will be used)
- <input class="button"> inside <div class="continuebutton"> (used for the [Continue] button (Web Text 25701))
You can use the following options to change the appearance of the /rooms sub-node:
- By default, the browser page displaying the /rooms sub-node will be based on the Page specified in the Structure record for the "Online Reservation App" Node. Specify a Template Page on the 'Step 3' card in the Online Reservation Settings setting in the Hotel module if you would like it to be based on a different Page. In the illustration, we have specified a Template Page in the Online Reservations Settings setting so that the headline "Choose a Room" can be displayed to the left of the Room Type selection area.
- Using the Progress Element field on the 'Step 3' card in the Online Reservation Settings setting, you can add an Element to the top of <div id="webapp">. Please refer to steps 1 and 2 on the 'Resort' page for an illustrated example.
- Using the Template Element field on the 'Step 3' card in the Online Reservation Settings setting, you can specify that a header and/or footer will be added to the beginning and end of <div id="webapp">. Please refer to step 4 on the 'Resort' page for an illustrated example.
- If you do not want the "Please select the type and quantity of rooms you want to book" <h2> heading (Web Text 25712) to appear, select the Template elements override built-in headings option in the Online Reservation Settings setting. This option applies to all sub-nodes in the Online Reservation App.
The user should choose the number of Rooms that they need from the appropriate Room Type drop-down(s) and then press the [Continue] (
Web Text 25701) button. They will then be taken to the /guests sub-node where they can specify the number of Guests who will stay and choose a Room Package (described
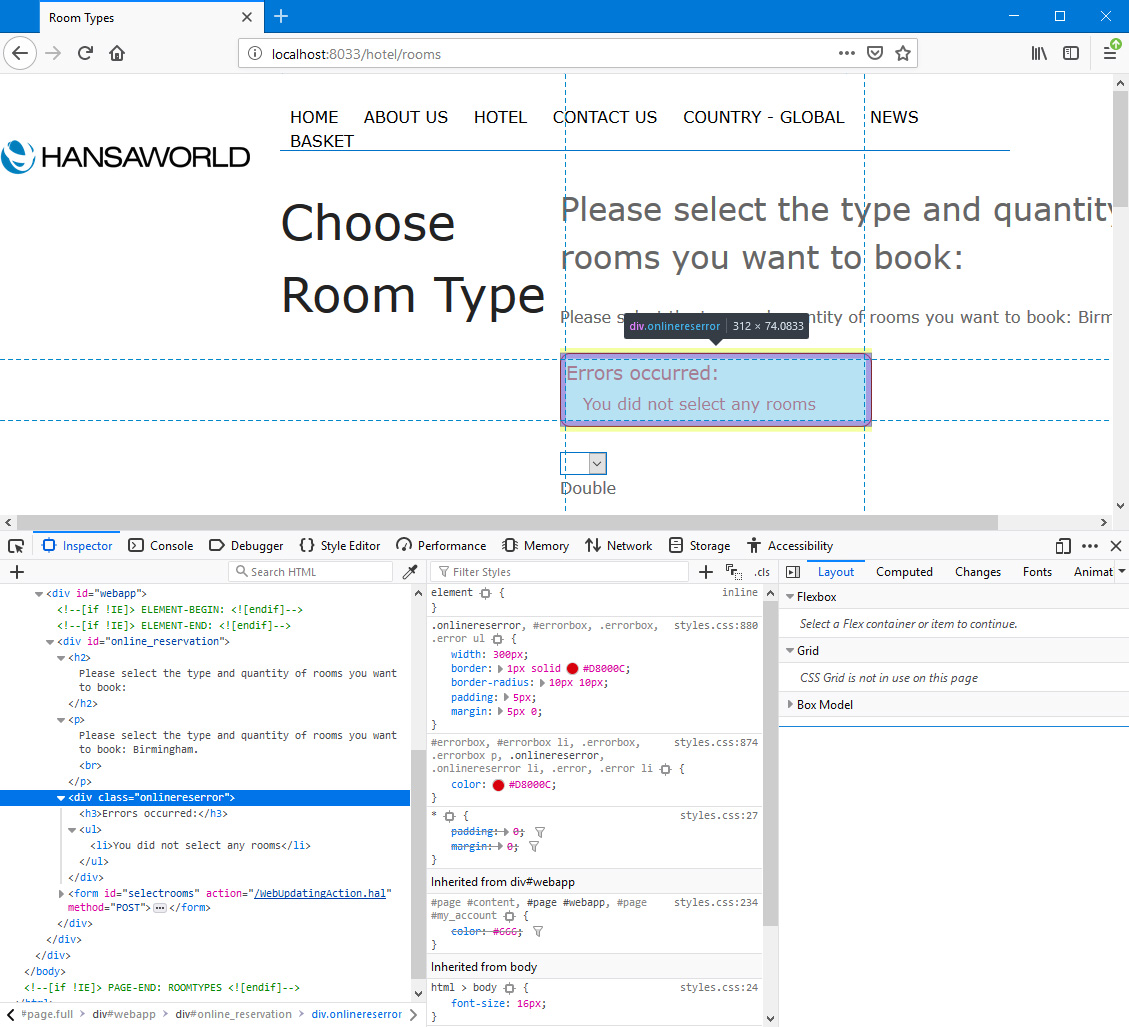
here). If the user presses [Continue] without choosing any Room Types, they will be taken back to the /rooms sub-node where they will be shown an appropriate error message. The error message will be in
<div class="onlinereserror">:

A "Check availability" (
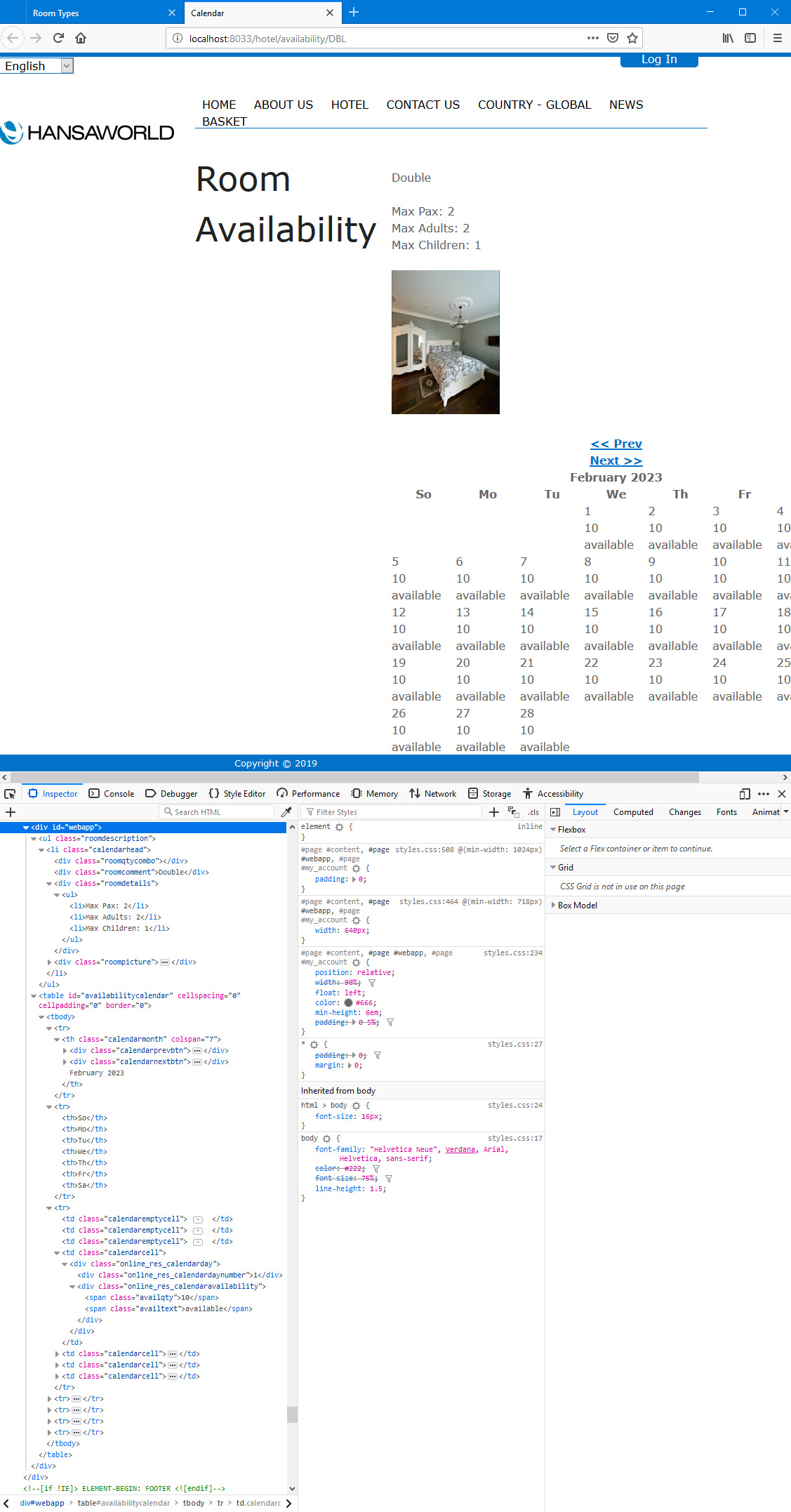
Web Text 25711) link is provided for each Room Type. This link will open in a new browser tab a calendar showing the number of Rooms that are available on each date. This tab is a separate sub-node in the Online Reservation App, /availability/Room_Type_Code.

As in the /rooms sub-node, the numbers of available Rooms will be calculated in the same way as in the Resource Planner in Standard ERP: please refer
here for details. The names of the months will be taken from the record in the
Days and Months setting in the System module for the
Language selected by the user or for the default site language), while the abbreviations for the day names are
Web (25722-25728).
Users can press "<< Prev" (Web Text 25720) to see the previous month or "Next >>" (Web Text 25721) to see the next month.
In the illustration above, the following attributes are assigned automatically by Standard ERP (i.e. you will not be able to change these attributes, but you will be able to apply styling to them in your .css file):
- <ul class="roomdescription"> (used for the area above the calendar displaying information about the Room Type)
- This unordered list contains a single <li> element with <class="calendarhead">
- <div class="roomcomment"> (used in the <li> element for the name of the Room Type (i.e. the Comment in the Room Type record))
- <div class="roomdetails"> (used in the <li> element for the area showing the total number of Rooms, the number of available Rooms and the numbers of occupants that the Rooms can accommodate)
- <div class="roompicture"> (used in the <li> element to display the image attached to the Room Type through the Document Manager)
- <table id="availabilitycalendar"> (used for the calendar)
- <th class="calendarmonth"> (inside the <table>, used for the area containing the "<< Prev" (Web Text 25720) and "Next >>" (Web Text 25721) links and the name of the month)
- <div class="calendarprevbtn"> (inside the <th>, used for the area containing the "<< Prev" (Web Text 25720) link)
- <div class="calendarnextbtn"> (inside the <th>, used for the area containing the "Next >>" (Web Text 25721) link)
- <td class="calendaremptycell"> (inside the <table>, used for cells that are empty because they represent days before or after the selected month)
- <td class="calendarcell"> (inside the <table>, used for cells that represent days during the selected month)
You can use the following options to change the appearance of the /availability sub-node:
- By default, the browser page displaying the /availability sub-node will be based on the Page specified in the Structure record for the "Online Reservation App" Node. Specify a Template Page on the 'Calendar' card in the Online Reservation Settings setting in the Hotel module if you would like it to be based on a different Page. In the illustration, we have specified a Template Page in the Online Reservations Settings setting so that the headline "Room Availability" can be displayed to the left of the calendar.
- Using the Template Element field on the 'Calendar' card in the Online Reservation Settings setting, you can specify that a header and/or footer will be added to the beginning and end of <div id="webapp">. Please refer to step 4 on the 'Resort' page for an illustrated example.
You can use the
Web Texts setting to change the following texts:
| Node/Sub-Node | Default Text | Web Text Code |
| | |
| /rooms | Please select the type and quantity of rooms you want to book: [headline and the line below] | 25712 [include the colon and the trailing space, the Comment in the relevant Room Location record will be added to the second occurrence of this Web Text as a suffix] |
| /rooms | Total Number: | 25706 [include the colon and trailing space] |
| /rooms | Available: | 25707 [include the colon and trailing space] |
| /rooms, /availability | Max Pax: | 25708 [include the colon and trailing space] |
| /rooms, /availability | Max Adults: | 25709 [include the colon and trailing space] |
| /rooms, /availability | Max Children: | 25710 [include the colon and trailing space] |
| /rooms | Check availability | 25711 |
| /rooms | Not Available | 25706 |
| /rooms | Continue [button label] | 25701 |
| /rooms | Errors occurred: | 25769 [include the colon if you need it] |
| /rooms | No resort selected, please restart booking | 25776 |
| /rooms | For some room types you requested more rooms than available | 25777 |
| /rooms | You did not select any rooms | 25778 |
| /availability | << Prev | 25720 |
| /availability | Next >> | 25721 |
| /availability | So >> | 25722 |
| /availability | Mo >> | 25723 |
| /availability | Tu >> | 25724 |
| /availability | We >> | 25725 |
| /availability | Th >> | 25726 |
| /availability | Fr >> | 25727 |
| /availability | Sa >> | 25728 |
| /availability | available | 25757 |
The Online Reservation App in Standard ERP:
---
Go back to:
